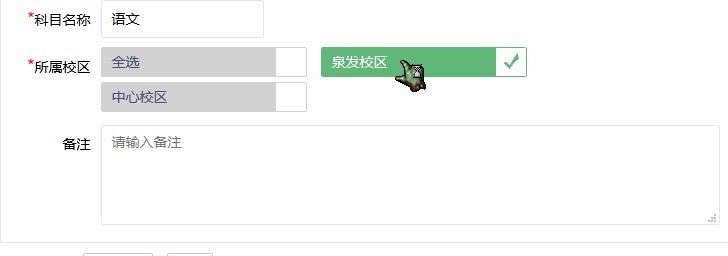
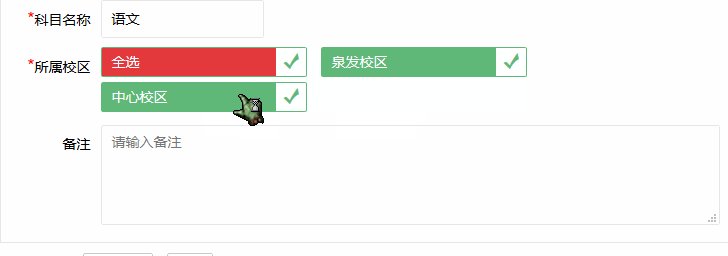
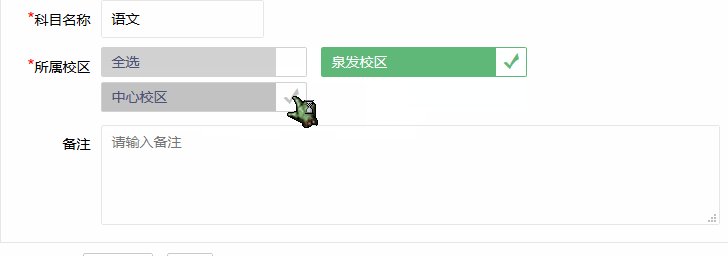
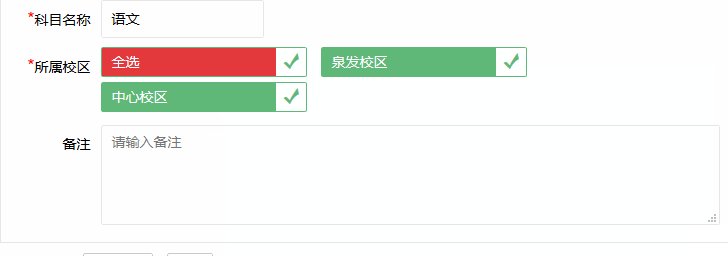
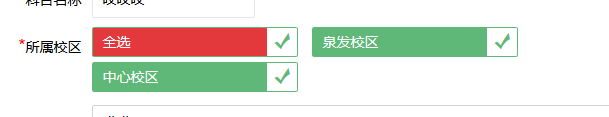
效果图

layui复选框,一个主的复选框控制多个从复选框,主复选框和从复选框的颜色不一样

layui复选框的样式,都是在选然后才会有的,所以直接通过css设置就实现不了了。只可以通过js动态设置
html代码使用了jfinal的模板
<div class="layui-inline"> <label class="layui-form-label"><font class="faiqi-font-red-star">*</font>#(i18n.get('所属校区'))</label> <div class="layui-input-block"> <input id="qx" lay-filter="allCheck" type="checkbox" value="" name="" title="#(i18n.get('全选'))" > #for(campus : campusList) <input type="checkbox" lay-filter="campus" class="campus" value="#(campus.id)" name="campusIds[#(campus.id)]" title="#(campus.campusName)" #(campusIdStr.contains(',' + campus.id + ',') ? 'checked="checked"':'')> #end </div> </div>
layui代码
$(function(){
layui.use('form', function(){
var form = layui.form;
form.on("checkbox(allCheck)", function(data){
console.log(data);
console.log(data.elem.checked);
if (data.elem.checked) {
//动态设置全选按钮颜色,不可以这里设置,这里设置后,前端选然后不会有效果的,
//猜测原因是,form.render("checkbox"); 导致的,设置后layui又渲染了,把我自己设置的颜色覆盖了。所以设置需要在渲染后再设置,就等于是用我的css覆盖了layui的css
$(".campus").each(function(){
$(this).prop('checked', true);
});
} else {
$(".campus").each(function(){
$(this).prop('checked', false);
});
}
form.render("checkbox");
//渲染后设置我的颜色
allCheckbox();
});
//查看是否被全选了,全选了,全选按钮编辑的时候就是被选中中状态
function initselect(){
let allSelect = true;
$(".campus").each(function(index, elem){
//每个checkbox添加点击事件,如果点击了,使得所有的按钮中出现了不被选中的,那么全选按钮就不被选中
if($(this).prop('checked') == false){
allSelect = false;
}
});
console.log("是否全选",allSelect)
$("#qx").prop('checked',allSelect);
form.render("checkbox");
//记得把设置事件放到渲染事件后
allCheckbox();
}
initselect();
//校区点击事件,如果有校区没有被选中,那么全选按钮就不能够显示选中状态
form.on("checkbox(campus)", function(data){
let checked = data.elem.checked;
initselect();
});
});
//全选按钮和其他按钮的颜色不一样
function allCheckbox(){
qx1=$('#qx').next('div').children('span');
if($('#qx').prop('checked')){
//被选中就设置颜色
qx1.css({
'background-color':'#e4393c'
})
}
}
//初始化设置全选按钮的颜色,
allCheckbox();
})
css
<style>
.layui-form-checkbox span {
154px
}
.layui-unselect.layui-form-checkbox{
margin-bottom:5px;
}
.layui-form-checkbox span{
color:#4C5277;
}
.layui-form-checked span{
color:#fff;
}
/*.layui-form-checked span{
background-color:#b31717!important;
}*/
</style>