一、概述
1、Promise是异步编程的一种解决方案
2、Promise对象代表一个异步操作,有三种状态:
Pending(进行中)Resolved(已完成,又称Fulfilled)Rejected(已失败)。
3、一旦状态改变,就不会再变,任何时候都可以得到这个结果
4、可以将异步操作以同步操作的流程表达出来
5、无法取消Promise,一旦新建它就会立即执行,无法中途取消
6、如果不设置回调函数,Promise内部抛出的错误,不会反应到外部
7、当处于Pending状态时,无法得知目前进展到哪一个阶段

二、基本用法
1、构造函数接受一个函数function()为参数,function函数的参数resolve和reject均为方法名,用来决定promise对象的执行结果
var promise=new Promise(function(resolve,reject){});
2、Promise实例生成以后,可以用then方法分别指定Resolved状态和Reject状态的回调函数。then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为Resolved时调用,第二个回调函数是Promise对象的状态变为Reject时调用。
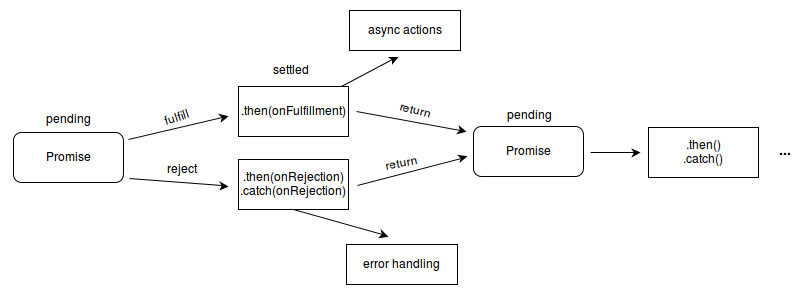
三、Promise.prototype.then()
1、then方法返回的是一个新的Promise实例(注意,不是原来那个Promise实例)。因此可以采用链式写法,即then方法后面再调用另一个then方法。
四、Promise.prototype.catch()
1、Promise.prototype.catch方法是.then(null, rejection)的别名,用于指定发生错误时的回调函数。
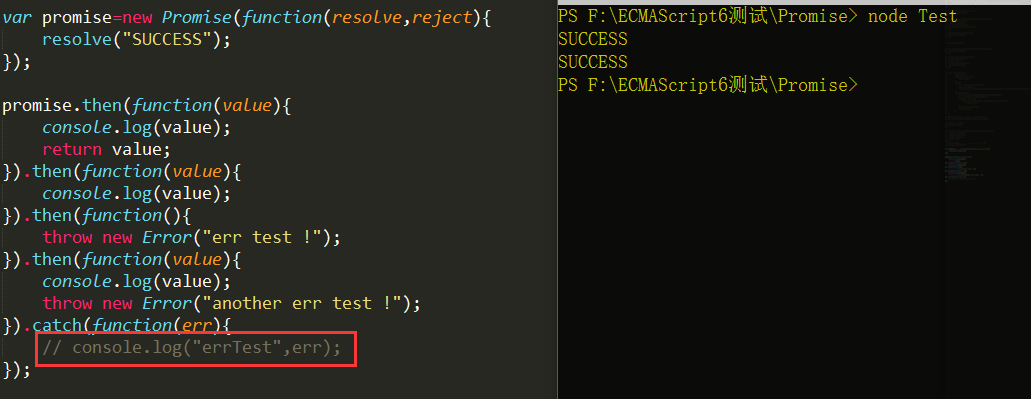
2、下面是对then()和catch()测试:



五、Promise.all()
1、Promise.all方法用于将多个Promise实例,包装成一个新的Promise实例
2、语法:var p = Promise.all([p1, p2, p3]);
3、Promise.all方法的参数可以不是数组,但必须具有Iterator接口,且返回的每个成员都是Promise实例
4、如果不是,就会先调用下面讲到的Promise.resolve方法,将参数转为Promise实例
5、p的状态由p1,p2,p3同时决定 //只有当p1,p2,p3同时为resolved时 p才是resolved
六、Promise.race()
1、Promise.race方法同样是将多个Promise实例,包装成一个新的Promise实例。
2、语法:var p = Promise.race([p1,p2,p3]);
3、只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的Promise实例的返回值,就传递给p的回调函数。
七、Promise.resolve()
1、将现有对象转为Promise对象
2、Promise.resolve('foo') 等价于 new Promise(resolve => resolve('foo'))
3、参数的值:
- 参数是一个Promise实例:原封不动地返回这个实例。
- 参数是一个具有
then方法的对象:会将这个对象转为Promise对象,然后就立即执行对象的then方法。 - 参数不是具有
then方法的对象,或根本就不是对象:返回一个新的Promise对象,状态为Resolved - 不带有任何参数:直接返回一个
Resolved状态的Promise对象。
八、Promise.reject()
1、Promise.reject(reason)方法也会返回一个新的Promise实例,该实例的状态为rejected。它的参数用法与Promise.resolve方法完全一致。