昨天(12.4)我们都干了啥
因为刘泽不回复消息,任务不做,且今后也不会做任何任务,耽误了小组的进度,因此为了赶上这部分进度,其他同学搁置了原本的安排,开始写那部分的网页。
| 组员 | 今日完成 | 今日新增 | 遇到困难 |
|---|---|---|---|
| 刘泽 | 拒绝工作 | 拒绝工作 | 拒绝工作 |
| 张一卓 | 完成了首页的书写 | 无 | 无 |
| 姚青松 | 和炜祯一起完成了结果网页的书写,主要负责了排版任务 | 原本计划中的任务 | 无 |
| 赵瑞静 | 提出来了单词词表,更新了训练模型 | 无 | 无 |
| 徐宇飞 | 把一卓的网页添加了JavaScript的执行代码,增添了后台交互;拼接了炜祯和青松完成的结果页面并且一起调整模块size使得适合手机端和网页端 | 还没有完全适配好 | 无 |
| 张持 | 把各个按钮的作图完成了 | 无 | 无 |
| 齐炜祯 | 写完了结果页面,开会分析了剩余进度,因为前端的进度,可能会选择在alpha中抛弃人脸功能 | 无 | 无 |
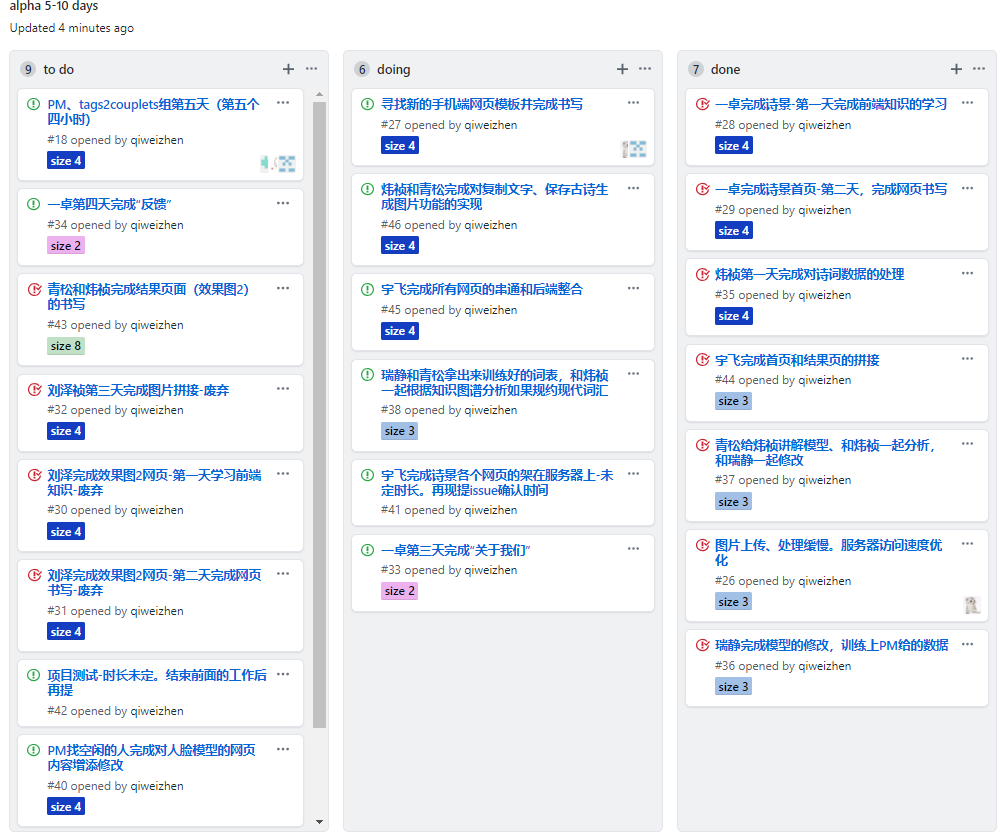
进度展示
size代表时长*1人

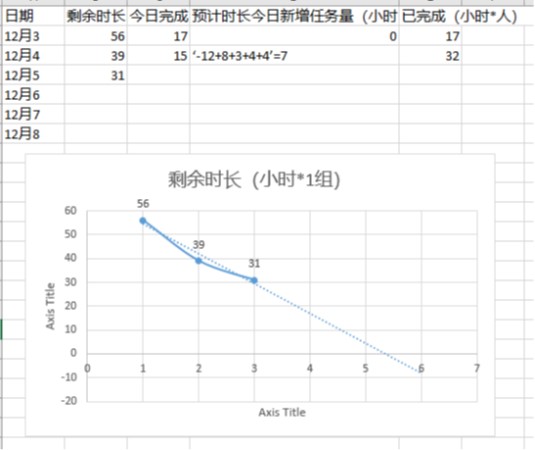
燃尽图

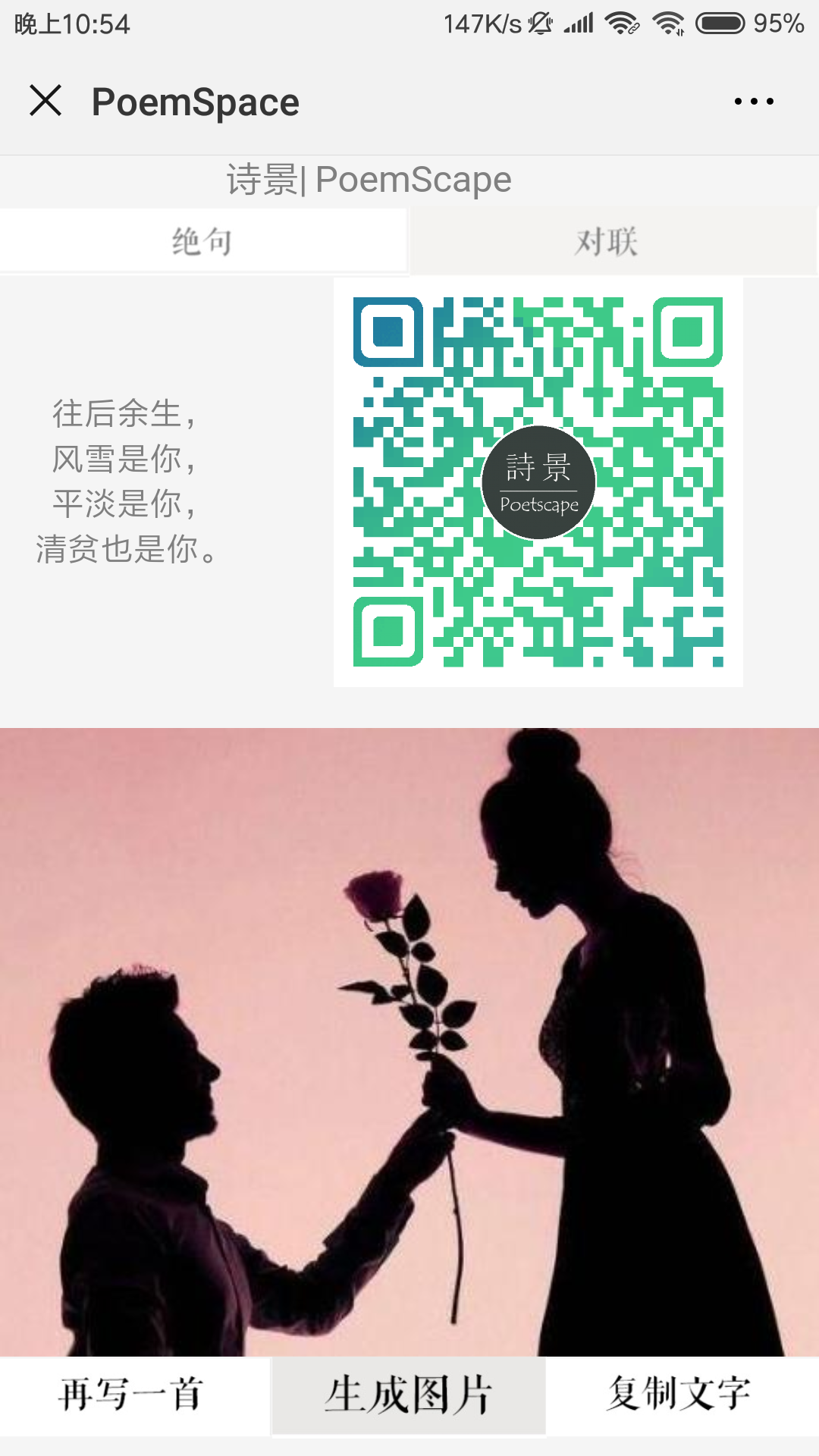
PM报告
今天,终于拉出来了两个网页的手机端模样,看起来舒服多了。


合照

明天每个人的任务:
宇飞:完成网页的拼接。把首页的图片旋转过来、减少字体1号,不要在手机上换行。要求:这次,可以不需要从服务器端再把图片传回来到网页端了,因为首页的网页到结果的网页,图片的位置都是那个用户上传的图片,只是size的宽度定成了400。所以,现在的数据流是,用户上传图片到服务器,服务器调api得到tag,tag给两个模型,对联和古诗,跑出来对联和古诗,服务器只把对联和古诗传回来就可以了,图片可以是从首页直接传data到结果页,不需要从服务器再传一遍了,这样可以加速一些。青松把唐诗的模型交给宇飞,宇飞完成首页和结果页上的“上传图片”、“再做一首”,可以真正地完成了上传图片,在结果页展示古诗和对联。 ”保存图片“和“复制古诗先不用做。等PM完成”保存图片“可以用javascript上完成原图片+古诗+二维码拼接成一个图片的功能后再做。宇飞的工作量太大,明天完成不了可以分两天完成。
青松:1.把古诗的model和weights给宇飞,完成拼接。2.和炜祯一起完成两个按钮的功能:可以拼接图片、古诗、二维码到一个图片且可以保存在手机上这个功能。让生成的古诗和对联为可编辑状态,让用户可以修改。点击”复制文字“后可以直接复制当前页面的古诗或者对联
瑞静:和炜祯一起分析词表,观察是否词表中的词是否就真的可以生成质量高的对联和古诗,还是说只有前边rank高的词表词才能高质量的产出,分析解决现代词汇到词表的gap。尝试使用搜索引擎的解决方法,或者找到新的词向量表,或者任何解决方式,解决这个问题。
一卓:在首页的那个界面的基础上修改出来”关于我们“的页面,上面完成对项目和我们小组的介绍,有返回按钮,要求自己设计网页,手机和电脑上都可以美观地展示出来。要求美观。