- 制作自己的导航条。
- HTML头部元素:
- <base> 定义了页面链接标签的默认链接地址
- <style> 定义了HTML文档的样式文件
- <link> 定义了一个文档和外部资源之间的关系
- 练习样式表:
- 行内样式表
- 内嵌样式表
- 外部样式表
- 分别练习定义三类选择器:
- HTML 选择器
- CLASS 类选择器
- ID 选择器
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MIS</title> <base href="http://www.gzcc.cn/"> <link rel="stylesheet"type="text/css"href="aaa.css"> <style type="text/css"></style> </head> <body> <h1>MIS2017</h1> <h2>广州商学院</h2> <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="width-limit"> <a class="logo" href="/"><img src="http://www.gzcc.cn/2016/images/footer1-logo.png" height="50"width="250"></a> <a class="btn write-btn" target="_blank" href="/writer#/"> </a> <a class="btn sign-up" href="/sign_up">首页</a> <a class="btn log-in" href="/sign_in">登录</a> <a class="btn log-in" href="/sign_in">退出</a> <div class="container"> <div class="collapse navbar-collapse" id="menu"> <ul class="nav navbar-nav"> <form target="_blank" action="/search" accept-charset="UTF-8" method="get"><input name="utf8" type="hidden" value="✓"> <input type="text" name="q" id="q" value="" autocomplete="off" placeholder="搜索" class="search-input" data-mounted="1"> <a class="search-btn" href="javascript:void(null)"><i class="iconfont ic-search"></i></a> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#menu" aria-expanded="false"> <span class="icon-bar">搜索</span> </button> </form> </ul></div> <!----></div> </div> </div> </div> </nav> <div> <p>校园新闻<span style="background-color: yellow;font-family: '华文隶书', Helvetica, Arial, sans-serif;font-size: 50px;color:red">推荐</span></p> </div> <div id="container" style="400px " > <div id="header" style="background-color:lavender;"><h2 align="center" style="margin-bottom:0;">登录</h2></div> <div id="content" style="background-color:#EEEEEE;height:150px;400px;float:left;"align="center"> <form> 账号:<input type="text" name="账号"placeholder="请输入用户名"><br> 密码:<input type=" password" name="密码"placeholder="请输入密码"><br> <input type="button" value="登录" style="margin-right:10px;font-size:15px;"> <input type="button" value="取消" style="font-size:15px"><br> <input type="radio">学生 <input type="radio">教师 <input type="radio">管理员 </form></div> <div id="footer" style="background-color:lavender;clear:both;text-align:center;">版权@duym</div> </div> <div id="container" style="400px " > <div id="header" style="background-color:cornflowerblue;"><h2 align="center" style="margin-bottom:0;">搜索</h2></div> <div id="head" style="background-color:#EEEEEE;height:40px;400px;float:left;"align="center"> <select> <option>问题</option> <option>答案</option> <option>收藏</option> </select> <div id="footer" style="background-color:cornflowerblue;clear:both;text-align:center;">版权@duym</div> <div id="container" style="400px " > <div id="header" style="background-color:darkseagreen;"><h2 style="margin-bottom:0;">相关栏目</h2></div> <div id="xglm" style="background-color:#EEEEEE;height:200px;400px;float:left;"> <ul> <li>专业与课程建设</li> <li>人才培养方案</li> <li>教学通讯</li> </ul> <ol> <li>校 历</li> <li>尔雅通识课</li> <li>教务系统</li> </ol></div> <div id="footer" style="background-color:darkseagreen;clear:both;text-align:center;">版权@duym</div> <hr id="container" style="400px " > <div id="header" style="background-color:plum;"><h2 style="margin-bottom:0;">学院信息</h2></div> <div id="content" style="background-color:#EEEEEE;height:150px;400px;float:left;"> <dl> <dt>学院</dt> <dd>信息学院</dd> <dd>会计学院</dd> <dd>金融学院</dd> </dl> </div> <div id="footer" style="background-color:plum;clear:both;text-align:center;">版权@duym</div> <hr> <P>友情链接</P> <a href="http://www.gzcc.cn/">广州商学院<br> <img src="http://www.gzcc.cn/2016/images/banner.png"width="300" height="39" alt="gzcc.cn" ></a> </body> </html>


- 练习样式表:
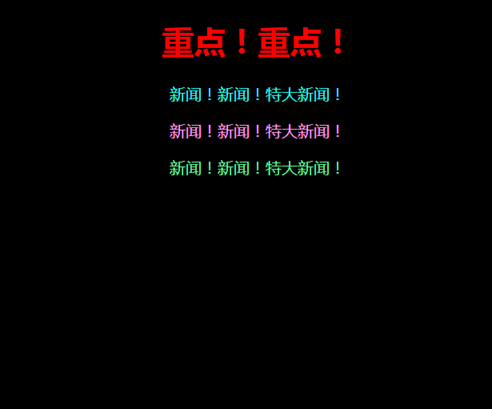
- 内部:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style type="text/css"> h1{color: red; } p{color: #25fff3;} .textorange{color: #ff9bf0;} #red{color: #61ff9d;} </style> </head> <body bgcolor="black"align="center"> <h1>重点!重点!</h1> <p>新闻!新闻!特大新闻! <p class="textorange">新闻!新闻!特大新闻! <p id="red">新闻!新闻!特大新闻! </body> </html>
- 外部:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="aaa.css"> </head> <body bgcolor="black"align="center"> <h1>重点!重点!</h1> <p>新闻!新闻!特大新闻! <p class="textorange">新闻!新闻!特大新闻! <p id="red">新闻!新闻!特大新闻! </body> </html>
aaa.css
h1{color:red} p{color: #25fff3;} .textorange{color: #ff9bf0;} #red{color: #61ff9d;}
- 内部: