一.加载方式
//class加载方式
<a href="http://www.ycku.com" title="这是一个提示信息!" class="easyui-tooltip">Hover Me </a>
//JS 加载调用
$('#box').tooltip({
content : '这里可以输入提示内容',
});
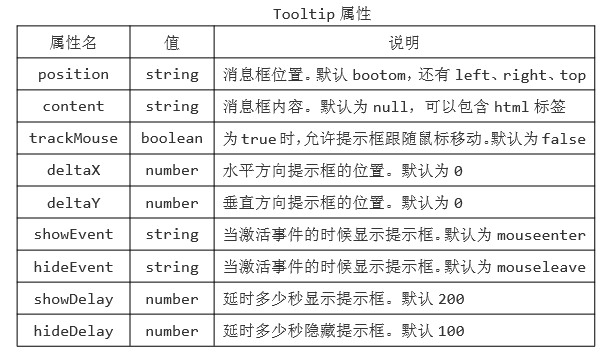
二.属性列表

//属性设置
$('#box').tooltip({
position : 'top',
content : '这里可以输入提示内容',
trackMouse : true,
deltaX : 100,
deltaY : 100,
showEvent : 'click',
hideEvent : 'dblclick',
showDelay : 500,
hideDelay : 500,
});
三.事件列表

$('#box').tooltip({
content : '这里可以输入提示内容',
onShow : function (e) {
alert('显示提示框的触发');
},
onHide : function (e) {
alert('隐藏提示框的触发');
},
onUpdate : function (content) {
alert('内容更新为:' + content);
},
onPosition : function (left,top) {
console.log('left:' + left + ',top:' + top);
},
onDestroy : function (none) {
alert('提示框被销毁的时候触发');
},
});
四.方法列表

//返回属性对象
console.log($('#box').tooltip('options'));
//显示提示框
$('#box').tooltip('show');
//隐藏提示框
$('#box').tooltip('hide');
//更新 content 内容
$('#box').tooltip('update', '更新提示内容');
//返回 tip 元素对象
onShow : function () {
console.log($('#box').tooltip('tip'));
},
//返回箭头元素对象
onShow : function () {
console.log($('#box').tooltip('arrow'));
},
//销毁提示框
$('#box').tooltip('destroy');
//重置工具栏位置
onShow : function (e) {
$('.tooltip-right').css('left', 500);
},
onHide : function (e) {
$('#box').tooltip('reposition');
},
PS:我们可以使用$.fn.tooltip.defaults 重写默认值对象。
$.fn.tooltip.defaults.position = 'top';