介绍
在开发的时候主要由于站点需要对外开放,就需要被搜索引擎收录,在抓录页面的时候有一个特征:喜欢抓去静态页面。如果想要网站被搜索引擎收录则尽量要把网站整理成静态的。在页面静态。
在页面静态化中分类可以分为两种:真静态、伪静态。
压力测试
输入命令:#ab.exe -n1000 -c100 url
参数说明:
N参数:表示请求的次数,上面语法请求1000次;
C参数:表示同时访问的人数,并发数;平均每人请求10次;
url参数:请求测试的地址;
真静态
需要使用ob(output buffering,输出缓冲)缓存技术。
三大缓存技术
A,浏览器缓存:程序在执行完成之后,会将内容输出到浏览器,当浏览器的缓存达到一定的大小,才会将内容输出到浏览器,由于缓存是浏览器自动执行,所以一般不需要程序员操纵。
B,ob缓存:上述2个缓存程序员都不能操控,所以php单独的提供了1个缓存技术由程序员操控,这个称之为ob缓存,ob缓存默认是关闭的,程序缓存是在ob缓存之后,数据先进入ob缓存,执行完成之后再去程序缓存中,如果ob没有开,则直接进入程序缓存。
C,程序缓存:php解释器在执行脚本完成之后将内容放到缓存里,再将内容输出,是由php自己执行,程序员不能操作,程序缓存一般会缓存header、正文(html标签)。
修改php.ini配置文件,将下面的注释打开:
;output_buffering=4296
注释掉之后重启apache
使用ob缓存看会不会报错:
开启ob缓存的函数:ob_start();
ob缓存常用的函数
打开ob缓存:ob_start();
获取ob缓存内容:ob_get_contents();
获取ob缓存内容,并且清除缓冲区的内容:ob_get_clean();
关闭输出缓冲区:ob_clean();
ob缓存的应用
Ob缓存的静态原理:在第一次访问的时候先在磁盘上生成一个真的静态页,当以后再去访问的时候如果文件存在,则直接返回文件,不走php模块。由于其返回的文件是之前生成的真的静态页,所以称之为真静态。
案例:将电商的商品详情页面生成真的静态页(使用OB缓存)
①创建真的静态页面的保存目录
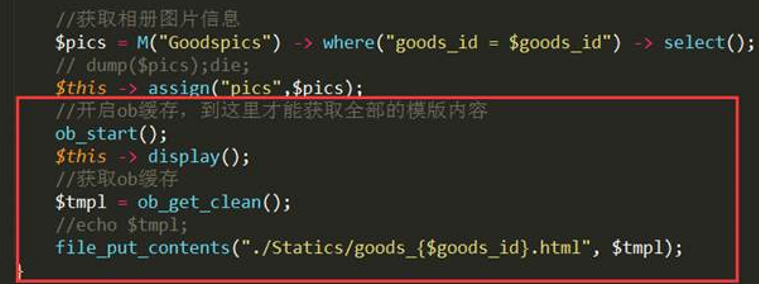
②修改Home/Goods/detail方法,开启缓存并且写入到模版

③在前面判断当前的请求是否有对应的静态页,如果有则直接使用,如果没有则继续执行后面的代码。

④扩展②步中简写方法

在上述的代码中,fetch方法+echo输出等价于display,但是这里表面是没有是ob缓存技术,但是在fetch方法封装里可以找到ob的身影。
真静态缓存生命周期
在smarty中存在可以设置模版文件的有效期功能。
例如:我想要文件生成的模版文件有效期是10秒。
过期时间:上次生成的时间(文件的编辑时间) + 10秒
当前时间:time()
在php可以通过函数filemtime函数来获取文件的编辑时间
语法:filemtime(filepath) 返回Unix时间戳
要是有了缓存之后,页面内容有所修改,网页还能体现出来么
可以实现,只需要在点击修改按钮的同时,在对应的修改处理方法中重新的生成一下模版文件即可。或者可以直接删除静态模版文件,当用户再次访问就没有模版文件,则会自动生成。
伪静态
配置
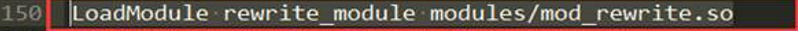
①要求apache开启扩展mod_rewrite.so【伪静态就是通过重写技术来实现的】
简单的认为重写其实就是一个地址关系的映射,就是将用户输入的地址自动按照某个规则转化成真实的地址。

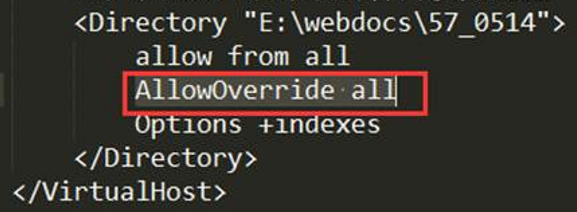
②针对需要启用重写机制的虚拟主机需要进行配置

③重启apache服务
④编写分布式配置文件“.htaccess”
要求:该文件必须在站点的根目录下,不能直接通过资源管理器来创建。
真静态、动态、伪静态的比较
纯静态网页优势:
当访问者访问网页的时候,不读取数据库,直接访问网站空间对应的文件。(直接读取文件)
纯静态的网页对搜索引擎友好,是最容易被搜索引擎所收录的。(易收录)
由于访问网页的时候,不需要服务器做过多的处理,对服务器的压力最小,所以,更容易应对高访问量。(节省服务器压力)
一些面对数据库的攻击比如SQL注入攻击,在面对静态网页的时候常常难以从地址入手。(安全性高)
纯静态网页劣势:
由于静态网页需要生成文件,所以当网站内容更新频率高,更新数据量大的时候,对服务器磁盘的写入也会很频繁;(服务器的负担)
在不采用其他技术的时候,如果更改了模板,所有相关的html网页都要重新生成,这在面对大数据量的时候,也不是一件很好玩的事。(模板修改、对应变化)
动态页优势:
动态页由于不用生成html文件,所以可以节省服务器空间,这样我们可以把更多的资金放在数据库上,节省出来的服务器空间可以用来放更多的图片附件等文件;(节省服务器空间)
动态页劣势:
.不如静态的网页容易被收录(收录难)
一些面对数据库的攻击比如SQL注入攻击,在面对动态网页的时候常常容易从地址入手(安全性低)
伪静态页优势:
在网址的形式上看,伪静态的地址和静态的可以一摸一样,普通的访问者不容易分出是真静态还是伪静态,同时蜘蛛一般也会把这种形式的网页当做是静态的来处理。(易收录)
伪静态页劣势:
伪静态相对动态来说,更加消耗服务器资源,因为网页地址需要按事先设定好的伪静态规则来进行正则匹配,这一个过程是消耗资源的。(消耗服务器资源);
应用场景
避免错误认识:在大型网站中一般都采用静态化技术中的真静态。
取舍网站的使用静态化技术类型,并不是由网站的大型、小型来区分的。而是通过网站的类型。
• 一个网站使用静态页面与伪静态页面或者说动态页面与网站是否大型没有直接关系,采用哪种页面做网站完全取决于这个网站的定位和类型。
• 从SEO的角度上来说,行业资讯与综合门户站都整体采用真静态页面(门户站:QQ、网易、新浪等),因为他们需要让百度搜索引擎抓取页面来引导流量维持网站的生存。
• 相对的企业网站和社交网站一般就会使用伪静态和动态页面,因为它们一般不从搜索引擎带流量,更注重其他的推广方式。
• 从制作网页的角度上来说,行业资讯和综合门户站因为内容过多,为了方便用户页面一般都会比较简单易懂,这样才可以在首页放下更多的内容和栏目。而企业网站和社交网站的网页一般都比较高大上,各种flash特效或者JS特效,这种只能用伪静态和动态页面来做。