1.报错无法找到.npm/_cacache/content-v2/sha1/下相关文件
1.具体报错
用户在使用npm进行前端构建过程中,发现如下报错
+ npm cache verify npm ERR! code ENOENT npm ERR! syscall stat npm ERR! path /home/cis/.npm/_cacache/content-v2/sha1/3e/58/51f3685a2808b325f13d72a7a2feaa5e3354 npm ERR! errno -2 npm ERR! enoent ENOENT: no such file or directory, stat '/home/cis/.npm/_cacache/content-v2/sha1/3e/58/51f3685a2808b325f13d72a7a2feaa5e3354' npm ERR! enoent This is related to npm not being able to find a file. npm ERR! enoent
2.报错原因
上面这个保存是因为npm本地依赖缓存缺失导致的
3.解决方法
让用户重新执行一次构建,重新生成一次依赖缓存
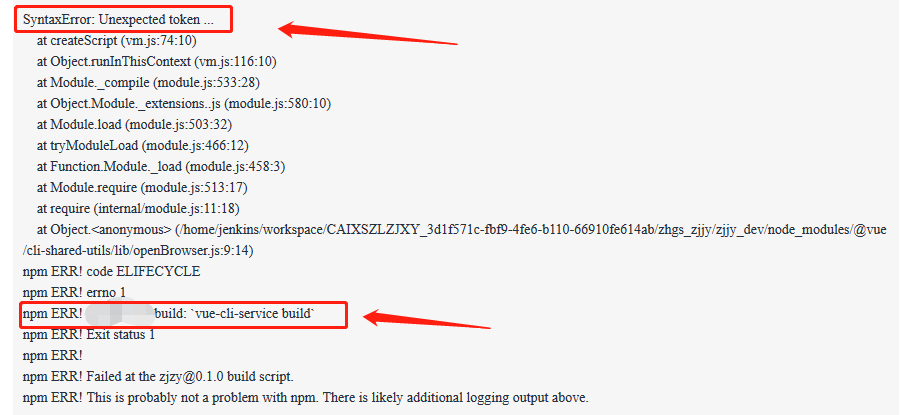
2.报错SyntaxError: Unexpected token ...和npm ERR! zjzy@0.1.0 build: `vue-cli-service build`
1.具体报错情况如下图

2.报错原因
node版本不稳定造成的
3.解决方法
1. 下载安装nvm:
2. 通过nvm下载安装node(这里你需要的版本号)版本:nvm install v10.4.0
3. 通过nvm切换node版本为v10.4.0:nvm use v10.4.0 (这里建议尽量下载最新的node版本)
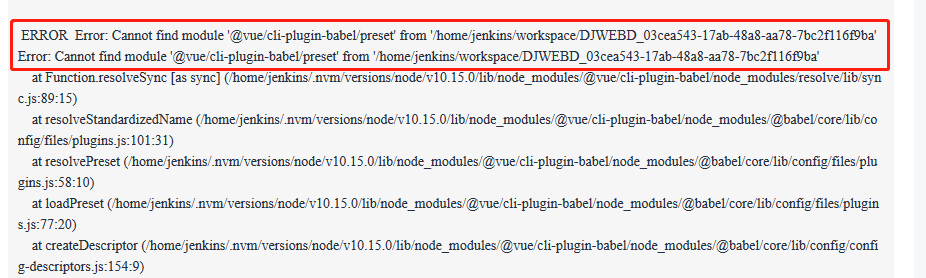
3.报错Error: Cannot find module '@vue/cli-plugin-babel/preset' from '*********'
1.报错现象

2.报错原因
这个报错原因比较多,我遇到的时候,构建命令中未npm install 就直接npm run build。导致相关依赖未下载到本地
3.解决方法
在构建命令npm run build 前面加一个npm install