filter 属性定义了元素(通常是<img>)的可视效果,例如图片的模糊、饱和度、灰度等……个人感觉功能很强大
1、filter的语法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
2、各大浏览器当前时间的支持情况(来自Can I use:http://caniuse.com/)

可以看到IE8,9,10,11、OPera Mini所有、以及Android Broswer4.3当前都是不支持
3、filter各函数
1)模糊效果blur(px)函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{ 480px;height: 300px;margin: 100px auto;}
div>img{
filter: blur(1px);
-webkit-filter: blur(1px); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)与效果图(Bottom):


2)使图片变量brightness(%)函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{ 480px;height: 300px;margin: 100px auto;}
div>img{
filter: brightness(150%);/*亮度是原图的1.5倍,也可以是1.5,100%为原图*/
-webkit-filter: brightness(150%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
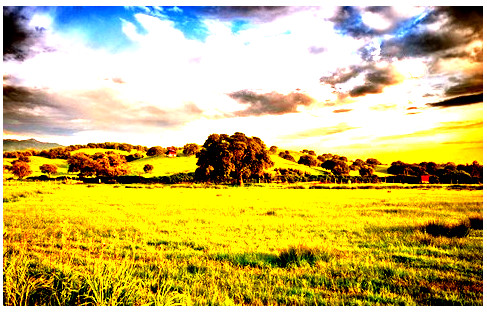
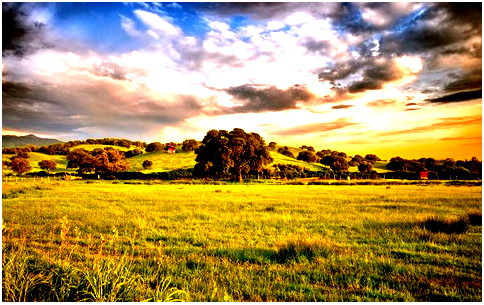
原图(Top)与效果图(Bottom):

4)调整图像对比度Contrast(%)函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{ 480px;height: 300px;margin: 100px auto;}
div>img{
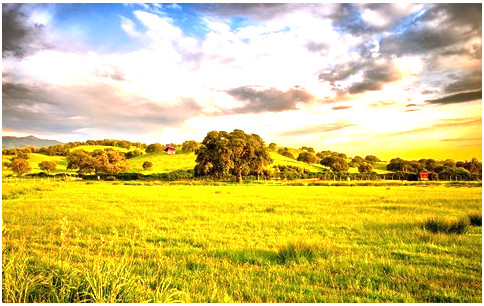
filter: Contrast(200%);/*对比度是原图的2倍,也可以写2;100%为原图,可以超过100%,设置更低的分辨率*/
-webkit-filter: Contrast(200%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
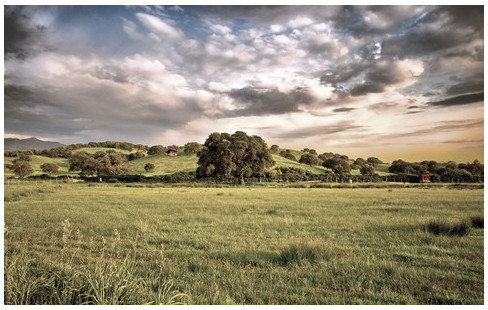
原图(Top)和效果图(Bottom):
4)阴影效果drop-shadow(px,px,px,px)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{ 480px;height: 300px;margin: 100px auto;}
div>img{
filter: drop-shadow(8px 8px 6px red);
/*注意用空格隔开,而不是逗号;前两个属性值表示图像向右和向下偏移的像素,实际应用中可以不对阴影偏移*/
-webkit-filter: drop-shadow(8px 8px 6px red); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom):

5)将图像转换为灰度图像Grayscale(%)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{ 480px;height: 300px;margin: 100px auto;}
div>img{
filter:grayscale(60%);/*范围是0%~100%*/
-webkit-filter: grayscale(60%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom):

6)色相旋转hue-rotate(deg)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{ 480px;height: 300px;margin: 100px auto;}
div>img{
filter:hue-rotate(30deg);/*色相旋转度数范围为0deg~360deg,0度为原图,360deg相当于转了一圈又转回0deg*/
-webkit-filter: hue-rotate(30deg); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom):

7)反转输入图像
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{ 480px;height: 300px;margin: 100px auto;}
div>img{
filter:invert(100%);/*属性值在0%和100%之间,100%为完全反转,0%则为不反转*/
-webkit-filter: invert(100%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom):


8)改变图像的透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{ 480px;height: 300px;margin: 100px auto;}
div>img{
filter:opacity(50%);/*也可以写0.5,0%表示完全透明,100%为原图,完全不透明,取值在0~100%之间*/
-webkit-filter: opacity(50%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom)


9)饱和度设置saturate(%)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{ 480px;height: 300px;margin: 100px auto;}
div>img{
filter:saturate(500%);/*0%~100%也可以超过100%,0%为完全不饱和,100%为原图,超过100%饱和度更高*/
-webkit-filter:saturate(500%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom)


10)将图像转换为深褐色sepia(80%)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{ 480px;height: 300px;margin: 100px auto;}
div>img{
filter:sepia(80%);/*取值在0%~100%之间,不能超过100%,100%完全深褐色,0%图像没有变化*/
-webkit-filter:sepia(80%); /*Chrome、Opera、Safari*/
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom)


11)URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素 url()
filter: url(svg-url#element-id)
12)复合函数使用多个滤镜,每个滤镜使用空格分隔。注意: 顺序是非常重要的 (例如使用 grayscale() 后再使用 sepia()将产生一个完整的灰度图片)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{ 480px;height: 300px;margin: 100px auto;}
div>img{
-webkit-filter: contrast(200%) brightness(150%); /* Chrome, Safari, Opera */
filter: contrast(200%) brightness(150%);
}
</style>
</head>
<body>
<div>
<img src="img/test.jpg" height="300" width="480"/>
</div>
</body>
</html>
原图(Top)和效果图(Bottom)