<div class="Nav_L L"> <ul> <li><a href="" title="">首页</a></li> <li><a href="" title="">关于我们</a> <dl> <dd><a href="" title="">医院简介</a></dd> <dd><a href="" title="">医院简介</a></dd> <dd><a href="" title="">医院简介</a></dd> <dd><a href="" title="">医院简介</a></dd> <dd><a href="" title="">医院简介</a></dd> </dl> </li> <li><a href="" title="">康复中心</a> <dl> <dd><a href="" title="">医院简介</a></dd> <dd><a href="" title="">医院简介</a></dd> <dd><a href="" title="">医院简介</a></dd> <dd><a href="" title="">医院简介</a></dd> <dd><a href="" title="">医院简介</a></dd> </dl> </li> <li><a href="" title="">体检中心</a></li> <li><a href="" title="">会员通道</a></li> <li><a href="" title="">配套服务</a></li> <li><a href="" title="">医院资讯</a></li> <li><a href="" title="">客户中心</a></li> <li><a href="" title="">联系我们</a></li> </ul> </div> <script type="text/javascript"> $(".Nav_L ul li ").hover(function () { $(this).find("dl").stop(false, true).slideToggle(300); }); </script>
.Nav{background:#00a0aa;height:55px;}
.Nav .Nav_L ul li{float:left} .Nav .Nav_L ul li a{color:#fff;line-height:55px;font-size:16px;display:inline-block;width:110px;text-align:center} .Nav .Nav_L ul li:hover,.Nav .Nav_L ul li a.curent{background:#fb7538;} .Nav .Nav_L ul li dl{display:none} .Nav .Nav_L ul li dl dd{height:30px;margin:0;padding:0} .Nav .Nav_L ul li dl dd a{display:inline-block;height:30px;line-height:30px;width:110px;background:#fb7538;font-size:14px} .Nav .Nav_L ul li dl dd a:hover{background:#e66c34;}
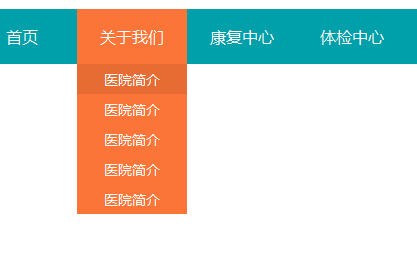
最终效果