官方地址:https://vuex.vuejs.org/zh/guide/state.html
由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态。
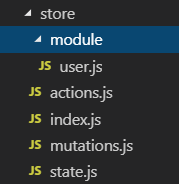
目录结构:

index.js:
import Vue from 'vue' import Vuex from 'vuex' import state from "./state" import mutations from "./mutations" import actions from "./actions" import user from './module/user' Vue.use(Vuex) export default new Vuex.Store({ state, mutations, actions, modules: { user } })
state.js
const state = { appName:'admin' } export default state
user.js
const state = { // userName:'Caoqi' } const mutations = { // } const actions = { // } export default { state, mutations, actions }
main.js
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' import Bus from './lib/bus' Vue.config.productionTip = false Vue.prototype.$bus = Bus; new Vue({ router, store, render: h => h(App) }).$mount('#app')
store.vue:
<template>
<div>
<a-input :value="inputValue" @input="handlerInput"></a-input>
<p>appName: {{ appName }}</p>
<p>userName : {{ userName }}</p>
</div>
</template>
<script>
import AInput from "_c/AInput.vue";
import AShow from "_c/AShow.vue";
export default {
name: "store",
data() {
return {
inputValue: ""
};
},
components: {
AInput: AInput,
AShow:AShow
},
computed:{
appName () {
return this.$store.state.appName
},
userName () {
return this.$store.state.user.userName
}
},
methods: {
handlerInput(val) {
this.inputValue = val;
}
}
};
</script>
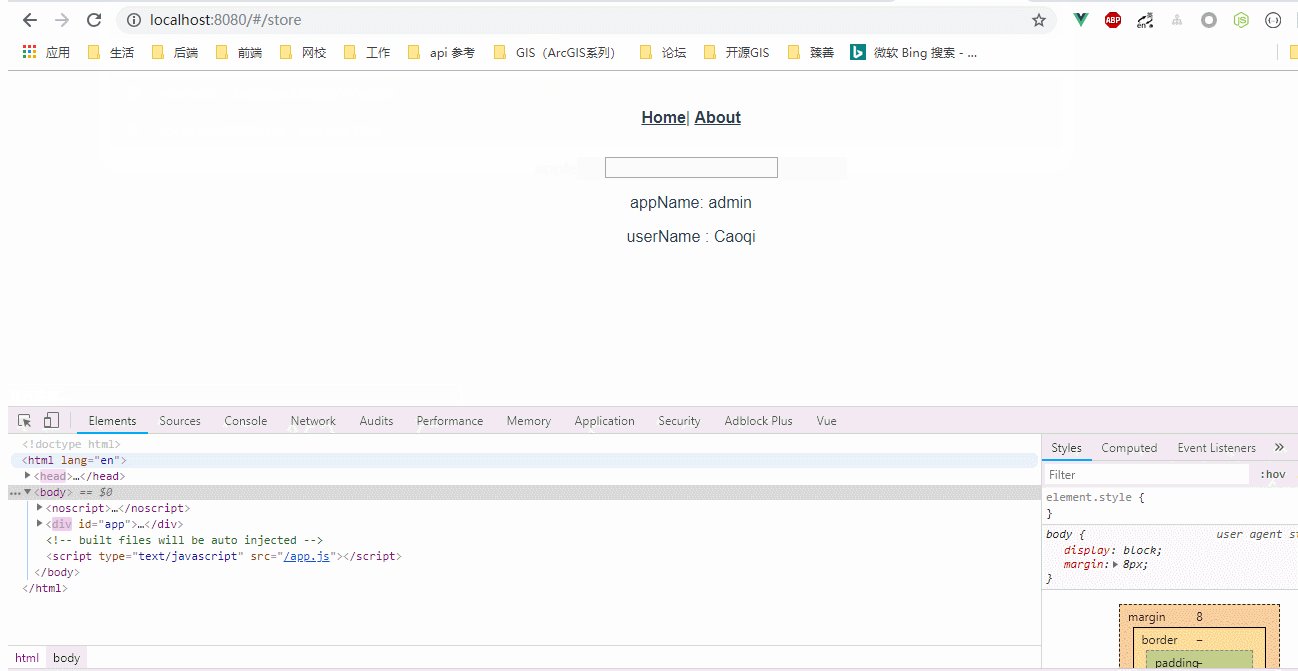
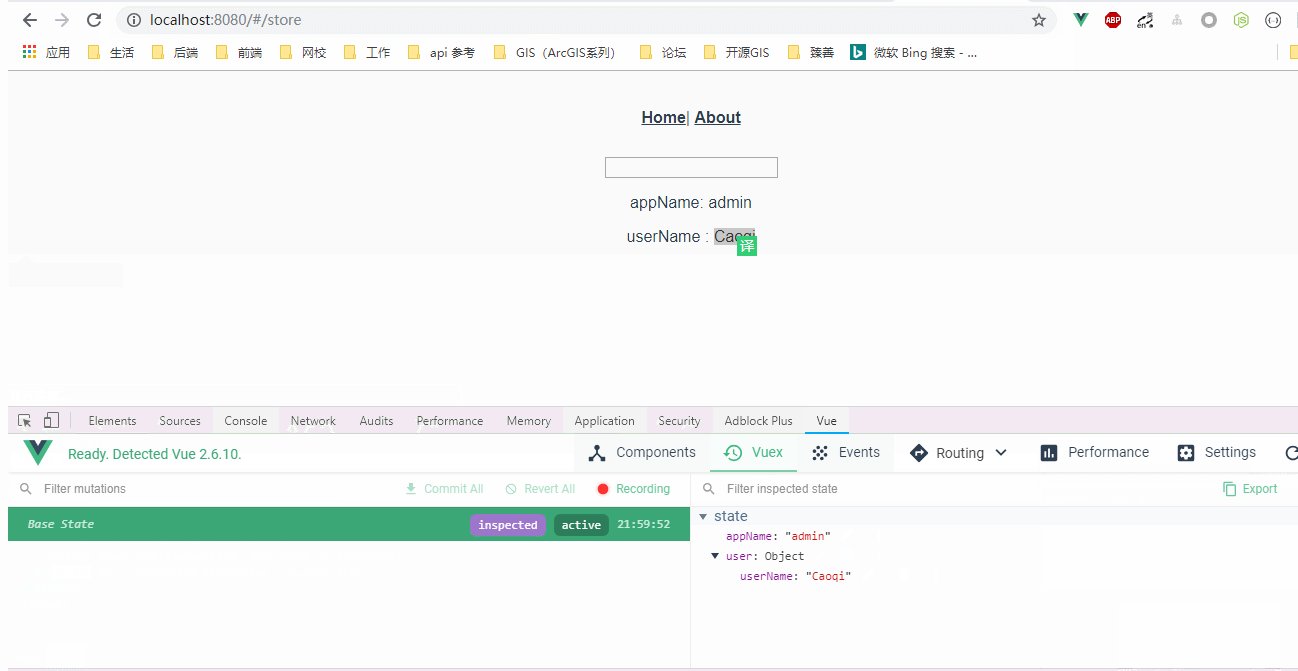
效果:

根据官方说法:当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
上面的store.vue组件还可以这样写:
<template>
<div>
<a-input :value="inputValue" @input="handlerInput"></a-input>
<p>appName: {{ appName }}</p>
<p>userName : {{ userName }}</p>
</div>
</template>
<script>
import AInput from "_c/AInput.vue";
import AShow from "_c/AShow.vue";
//变量的解构赋值,等同于import vuex from 'vuex'; const mapState=vuex.mapState;
import { mapState } from "vuex";
import { stat } from "fs";
export default {
name: "store",
data() {
return {
inputValue: ""
};
},
components: {
AInput: AInput,
AShow: AShow
},
computed: {
//ES6展开操作符 mapState展开会形成一个对象 使用对象展开运算符将此对象混入到外部对象中
...mapState({
appName: state => state.appName,
userName: state => state.user.userName
})
},
methods: {
handlerInput(val) {
this.inputValue = val;
}
}
};
</script>
如果在模块中使用了命名空间,如在user.js中使用了命名空间:
const state = { // userName:'Caoqi' } const mutations = { // } const actions = { // } export default { namespaced:true,//有利于模块更加密闭,不受外界的干扰 state, mutations, actions }
则需要修改store.vue组件代码:
<template>
<div>
<a-input :value="inputValue" @input="handlerInput"></a-input>
<p>appName: {{ appName }}</p>
<p>userName : {{ userName }}</p>
</div>
</template>
<script>
import AInput from "_c/AInput.vue";
import AShow from "_c/AShow.vue";
//变量的解构赋值,等同于import vuex from 'vuex'; const mapState=vuex.mapState;
import { mapState } from "vuex";
import { stat } from "fs";
export default {
name: "store",
data() {
return {
inputValue: ""
};
},
components: {
AInput: AInput,
AShow: AShow
},
computed: {
...mapState({
appName: state => state.appName
}),
...mapState('user',{
userName: state => state.userName
})
},
methods: {
handlerInput(val) {
this.inputValue = val;
}
}
};
</script>