1、拖拽三个方法:
首先需要设置元素:dragable = true;
开始拖拽:
ondragstar="start(event)";
function start(event){
event.dataTransfer.setData('a',event.target.id)
} a存放id。
拖拽中
ondrop="drop(event)";
function drop (event){
event.preventDefault();
var data = event.dataTransfer.getData('a');
document.getElementById('xx').appendChild(document.getElementById(data)); 获取元素并将拖拽的东西加入到元素中去
}
结束拖拽
ondragover="over(over)";
function over (event){
event.preventDefault();
}
2、canvas
三部曲:1、设置宽高边框 2、获取元素、告诉浏览器用什么方式选 var ctx = c.getContext('2d'); 3、画图
1、画矩形
ctx.fillStyle='red';
ctx.fillRect(300,300,150,50); x,y,w,h
2、画直线
ctx.moveTo(x1,y1);
ctx.lineTo(x2.y2);
ctx.stroke();
3、画圆
ctx.beginPath();
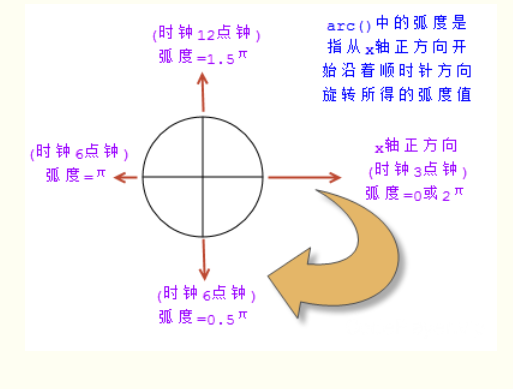
ctx.arc(x,y,r,开始位置,结束位置,方向)
ctx.stroke();
ctx.closePath();

4、画文本
ctx.font = '30px Arial';
ctx.fillText('HELLO',x,y);
5、渐变色
1、线条渐变 createLinearGradient(x1,y1,x2,y2);
2、径向/圆渐变 createRadialGradient(x1,y1,r1,x2,y2,r2)
var grad = ctx.createRadialGradient(300,300,100,300,300,180);
grad.addColorStop('0','yellow');
grad.addColorStop('0.3','blue');
grad.addColorStop('0.6','orange');
grad.addColorStop('1','red');
ctx.fillStyle = grad;
ctx.fill();
ctx.stroke();
6、画八卦

3、存储
1、localStorage
特点:永久存储,除非自己手动删除
2、sessionStorage
特点:不会永久保存,关闭浏览器数据就会消失。
方法:保存数据:localStorage.settItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localstorage.key(index);