基本使用
datatables.club :中文学习网站
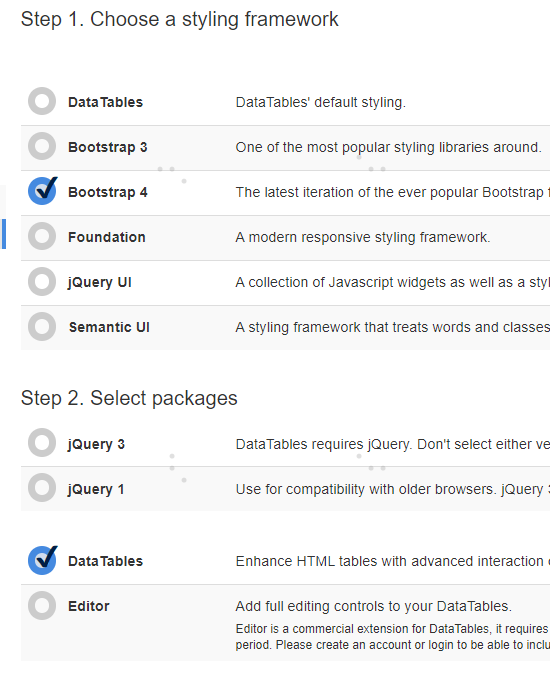
在你的项目中使用 DataTables,只需要引入三个文件即可,jQuery库,一个DT的核心js文件和一个DT的css文件
DOM
网页:HTML与XML的文档编程接口;
list
filter
table
inf
page
下载时,使用这两个基本的即可。

Options 选项
例
$('#example').DataTable( {
paging: false,
scrollY: 400
} );
# 禁用分页功能 ; 开启了滚动条
# select 让用户使用os样式选择项目 共四类:api/single/multi/os; 获取的为单元格:共三类:cell/row/column
var table = $('#myTable').DataTable();
table.select.style( 'os' );
table.select.itmes('cell');
数据源
DOM:
HTML中直接定义表格内容;
ajax:
var table_spread = $('#phone_table_spread').DataTable({
ajax :{
url:'{% url "phone:operate_query_spread" %}?my_charge='+my_charge+'&phone_all='+phone_all+'&phone_stage='+phone_stage,
dataSrc: ''
},
columns:[
{data: "phone_dep__id"},
{
data: "phone_dep",
render:function(data,type,row){
return "<a href='#'> "+data+"</a>"
}
},
{data: "nums"},
{data: "nums_in"}
],
destroy:true
}
数据获取
获取选中行的信息
//选中的行数
var count = data_table.rows({selected:true}).count()
//选中行的数据
var data = data_table.rows({selected:true}).data()
var phone_inf="0"
//将每行中名为id的数据存入phone_inf变量中
for (var i=0; i<count; i++)
{
phone_inf = phone_inf + "_" + phone_inf_all[i]['id']
}
# views.py中 将以上信息存入到一个列表中,变将id强制转化为int类型
phone_inf_str = request.GET['phone_inf'].split('_')
phone_inf_int = [int(x) for x in phone_inf_str]
获取单击的单元格数据
$('#phone_table_spread tbody').on( 'click', 'td', function () {
var phone_dep = phone_table_spread.cell( this ).data()
})
获取单击的行的数据
$('#example tbody').on( 'click', 'tr', function () {
console.log( table.row( this ).data() );
} );
渲染
//在此将data渲染成一个html,可以在其中添加url
{
data: "phone_dep",
render:function(data,type,row){
return "<a href='#'> "+data+"</a>"
}
},
url重新加载
var my_charge = $('#my_charge option:selected').val()
var phone_all = $('#phone_all option:selected').val()
var phone_stage = $('#phone_stage option:selected').val()
phone_table_spread.ajax.url('{% url "phone:operate_query_spread" %}?my_charge='+my_charge+'&phone_all='+phone_all+'&phone_stage='+phone_stage).load()