这个坑搞了我2天时间,问题点: 就是不报错,启动项目模拟器直接白屏闪退,接下来给你们看看这个坑
1.react-native-router-flux 是一个基于 react-navigation 路由框架,进一步简化了页面跳转的步骤,并且一直随着 react-navigation升级更新版本。而且使用这个框架的话,可以将全部的页面跳转的处理逻辑都写在一个地方,方便了后续的维护。
如何导入 react-native-router-flux 这个可以看官网
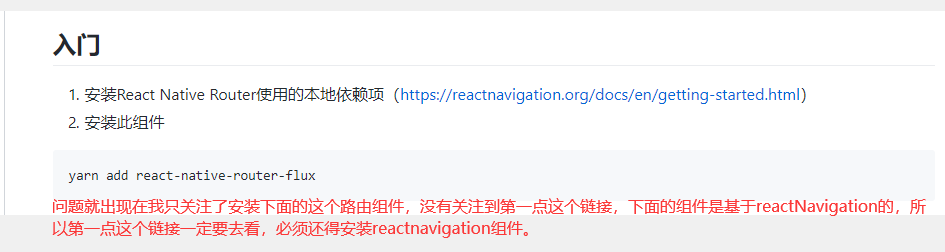
2. 
3. 以上是官网安装方式,我安装官网方式执行了 yarn add react-native-router-flux进行安装
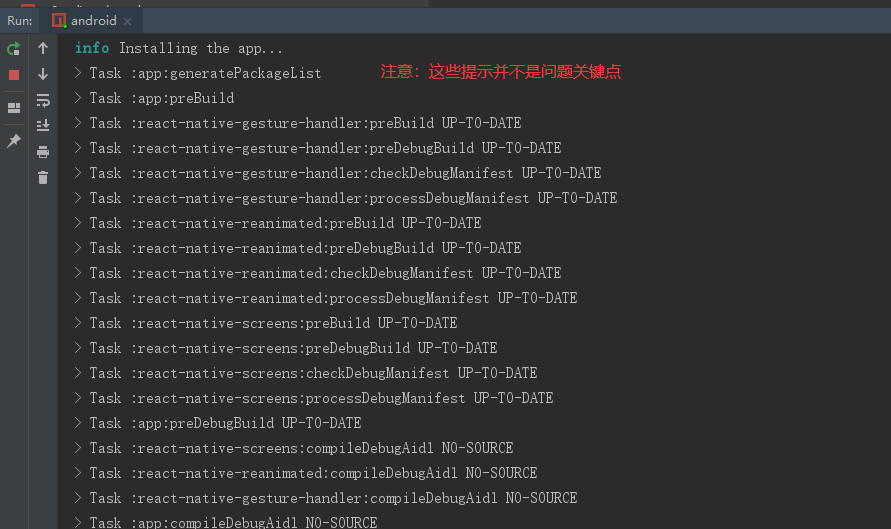
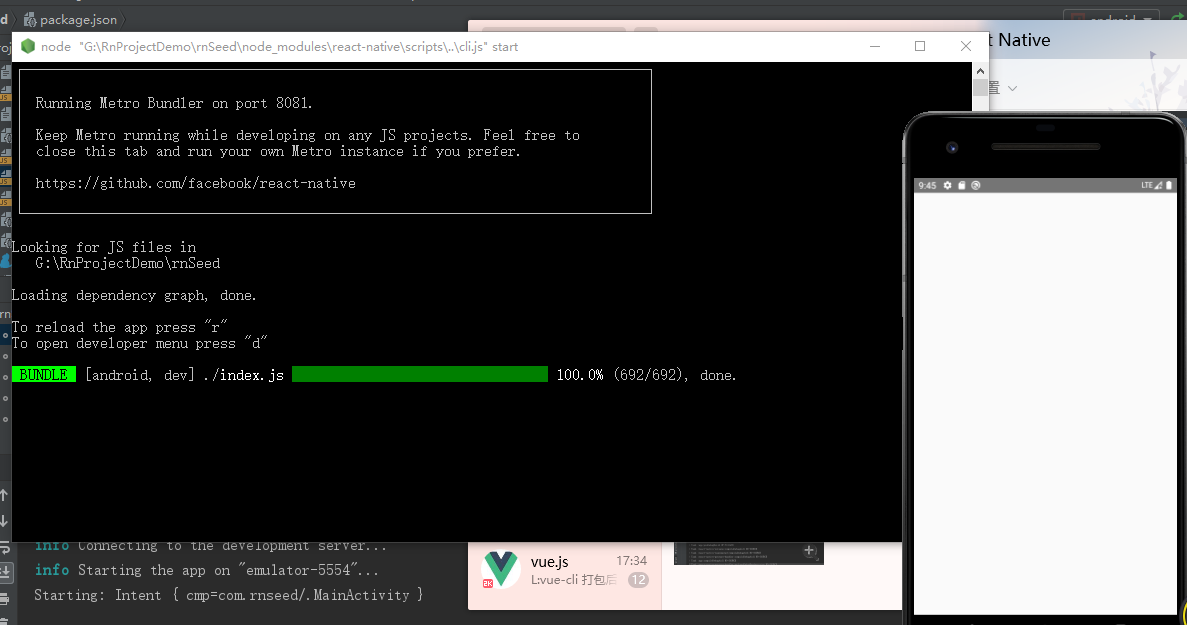
4. 然后出现了如下问题

白屏后直接闪退

5. 揭晓问题答案为啥导致的 ,让我们见证答案(其实就是自己没太在意安装路由时候的有一条连接)

6. 来看看我们点开那个连接官网告诉我们得信息
安装
在您的React Native项目中安装所需的软件包:
npm install @react-navigation/native
React Navigation由一些核心实用程序组成,然后导航者使用它们在您的应用程序中创建导航结构。现在不必为此担心太多,它很快就会变得清楚起来!为了提前完成安装工作,我们还要安装和配置大多数导航器使用的依赖项,然后我们就可以开始编写一些代码了。
我们现在将安装这些库react-native-gesture-handler,react-native-reanimated,react-native-screens和react-native-safe-area-context。如果您已经安装了这些库,并且已安装了最新版本,则在这里完成!否则,请继续阅读。
将依赖项安装到Expo管理的项目中
在您的项目目录中,运行:
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
这将安装这些兼容库的版本。
现在,您可以继续“ Hello React Navigation”以开始编写一些代码。
将依赖项安装到一个裸React Native项目中
在您的项目目录中,运行:
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
注意:安装后,您可能会收到与对等项依赖项有关的警告。它们通常是由某些软件包中指定的版本范围不正确引起的。只要您的应用可以构建,您就可以放心地忽略大多数警告。
从React Native 0.60及更高版本开始,链接是自动的。因此,您无需运行 react-native link。
如果您使用的是Mac并针对iOS开发,则需要安装Pod才能完成链接。确保已安装Cocoapods。然后运行:
cd ios; pod install; cd ..
要完成react-native-screens Android的安装,请将以下两行添加到中的dependencies部分android/app/build.gradle:
implementation 'androidx.appcompat:appcompat:1.1.0-rc01' implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.1.0-alpha02'
要完成安装react-native-gesture-handler,请在条目文件的顶部(确保其位于顶部,并且没有其他内容)添加以下内容,例如index.js或App.js:
import 'react-native-gesture-handler'
注意:如果您跳过此步骤,即使您的应用程序在开发中运行良好,它也会在生产中崩溃。
现在,我们需要将整个应用程序包装在中NavigationContainer。通常,您可以在条目文件中执行此操作,例如index.js或App.js:
import * as React from 'react'; import { NavigationContainer } from '@react-navigation/native'; export default function App() { return ( <NavigationContainer> {/* Rest of your app code */} </NavigationContainer> ); }
注意:使用导航器(例如堆栈导航器)时,您需要按照该导航器的安装说明进行操作,以获取其他依赖项。如果出现错误“无法解析模块”,则需要在项目中安装该模块。
现在,您可以在设备/模拟器上构建并运行您的应用了。