一、Express简介
1.Express是一个简洁而灵活的node.jsWeb应用框架,提供了一系列强大特性帮助你创建各种web应用,和丰富的http工具。
2.使用Express可以快速搭建一个完整功能的网站。
3.Express框架核心特性
1.1 可以设置中间件来响应HTTP请求
1.2 定义来路由表用于执行不同的HTTP请求动作
1.3 可以通过向模版传递参数来动态渲染HTML页面
二、安装Express

以上命令会将Express框架安装在当前目录的node_modules目录中,node_modules目录下会自动创建express目录。
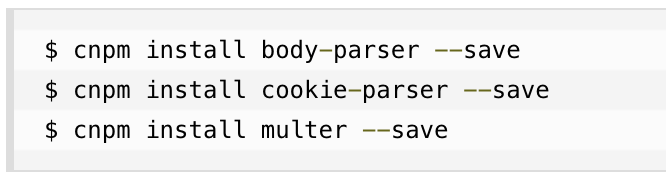
以下几个重要的模块是需要与express框架一起安装的:
1. body-parser - node.js中间件,用于处理JSON,Raw,Text和URL编码的数据。
2. cookie-parser - 这就是一个解析cookie的工具。通过req.cookies可以去到传过来的cookie,并把他们转成对象。
3. multer - node.js中间件,用于处理enctype="multipart/form-data" (设置表单的MIME编码)的表单数据。

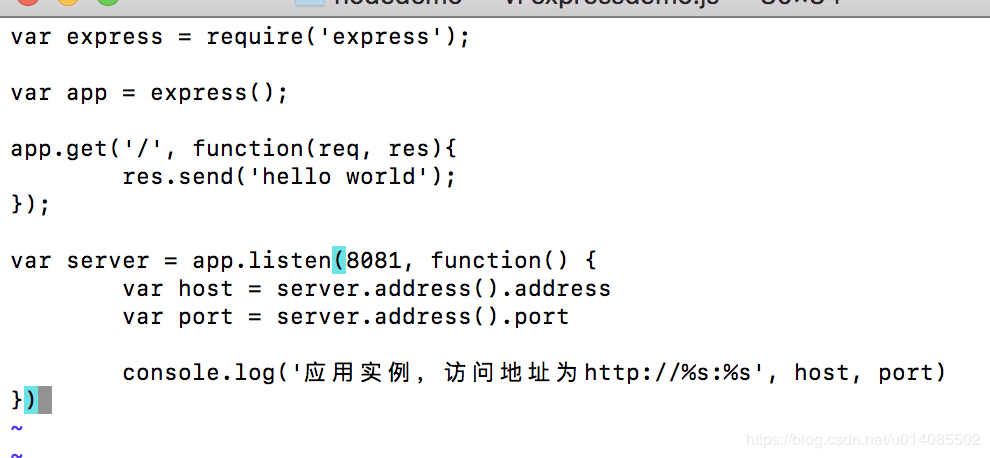
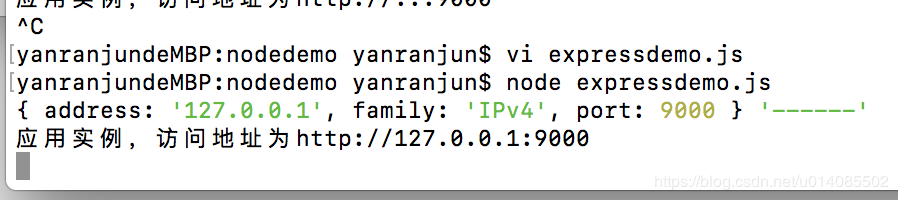
三、Express实例


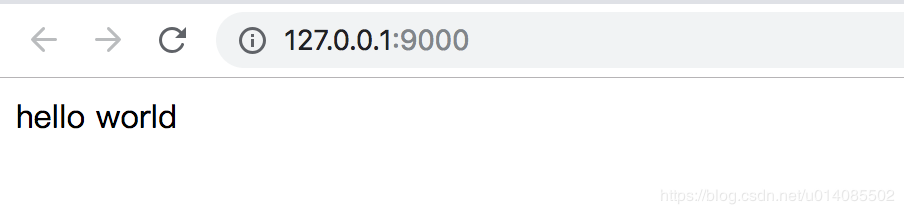
执行结果为:


四、请求和响应
express应用使用回调函数的参数,request和response对象来处理请求和响应的数据。
app.get('/', function(req, res){
// --
})
request 和response对象的具体介绍
1. Request对象 - request对象表示HTTP请求,包含来请求查询字符串,参数,内容,HTTP头部等属性。
常见的属性有:
1.1 req.app : 当callback为外部文件时,用req.app访问express的实例
1.2 req.baseUrl: 获取路由当前安装的URL路径
1.3 req.body/ req.cookies: 获得【请求主体】/Cookies
1.4 req.fresh/ req.stale: 判断请求时否还【新鲜】
1.5 req.hostname/ req.ip : 获取主机名和IP地址
1.6 req.originalUrl: 获取原始请求URL
1.7 req.params: 获取路由的parameters
1.8 req.path: 获取请求路径
1.9 req.protocal: 获取协议类型
1.10 req.query : 获取URL的查询参数串
1.11 req.route : 获取当前匹配的路由
1.12 req.subdomains: 获取子域名
1.13 req.accepts(): 检查可接收的请求的文档类型
1.14 req.acceptsChasets/ req.acceptsEncodings/ req.acceptsLanguages: 返回指定字符集的第一个可接受字符编码
1.15 req.get() : 获取指定的HTTP请求头
1.16 req.is() : 判断请求头 Content-Type的MIME类型
2.Response对象 - response对象表示HTTP响应,即在接收到请求时向客户端发送的HTTP响应数据。常见属性有:
2.1 res.app : 同req.app 一样
2.2 res.append() : 追加指定的HTTP头
2.3 res.set() 在res.append() 后将重置之前设置的头
2.4 res.cookie(name, value[,option]): 设置Cookie
2.5 option: domain/expires/ httpOnly/maxAge/path/secure/ signed
2.6 res.clearCookie(): 清除Cookie
2.7 res.download(): 传送指定路径的文件
2.8 res.get() : 返回指定的HTTP头
2.9 res.json() : 传送JSON响应
2.10 res.jsonp() : 传送JSONP响应
2.11 res.location(): 只设置响应的Location HTTP头,不设置状态码或者close response
2.12 res.redirect() : 设置响应的Location HTTP头,并且设置状态码302
2.13 res.render(view, [locals],callback): 渲染一个view,同时向callback传递渲染后的字符串,如果在渲染过程中有错误发生next(err)将会被自动调用。callback将会被传入一个可能发生的错误以及渲染后的页面,这样就不会自动输出了。
2.14 res.send(): 传送HTTP响应
2.15 res.sendFile(path[, optins][, fn]): 传送指定路径的文件- 会自动根据文件extension设定Content-Type
2.16 res.set(): 设置HTTP头,传入object可以一次设置多个头
2.17 res.status(): 设置HTTP状态码
2.18 res.type() : 设置Content-Type的MIME类型