基于 springboot+vue 的测试平台开发继续更新。
今天实现项目列表的编辑功能:
- 点击【编辑】按钮,打开对话框,显示此条记录的信息
- 修改对话框表单内容,点击对话框【保存】按钮,更新此条记录
一、打开编辑页面显示数据
1. 编辑按钮
之前复制的 table 组件,里面带有 2 个按钮,修改其中一个为【编辑】按钮。

绑定一个点击事件handleUpdate(scope.row),这个row就是当前这条记录的对象,可以加个console打印一下。

2. 编写 handleUpdate 方法处理数据外显
数据外显其实还是要查询出当前记录的项目名称和描述,再赋值给 form 表单即可。这里需要根据项目id(唯一性)来查询。
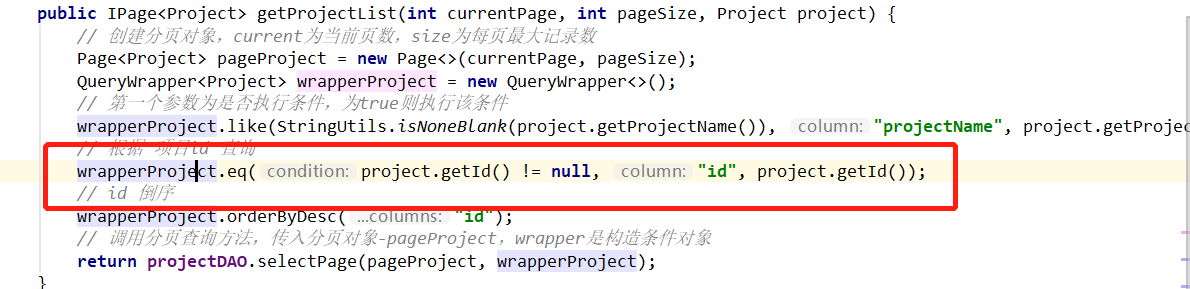
修改一下后端项目列表的接口,使其支持根据项目id查询数据:

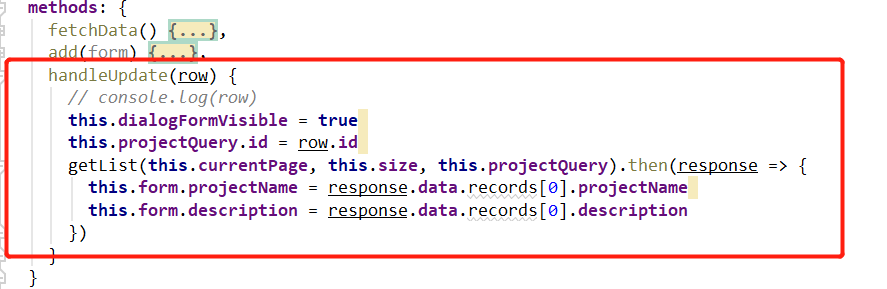
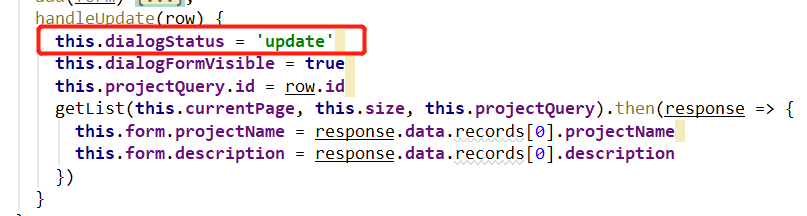
在 handleUpdate 中调用接口:

this.dialogFormVisible = true,首先打开对话框- 在 data 的 projectQuery 对象中,新增一个 id,用于传参给接口。
- 再把
row.id把每行里的 id 赋值给this.projectQuery.id - 最后请求接口,返回的list中只有一个元素,把这个结果的
projectName和description,再赋值给 form 表单即可。
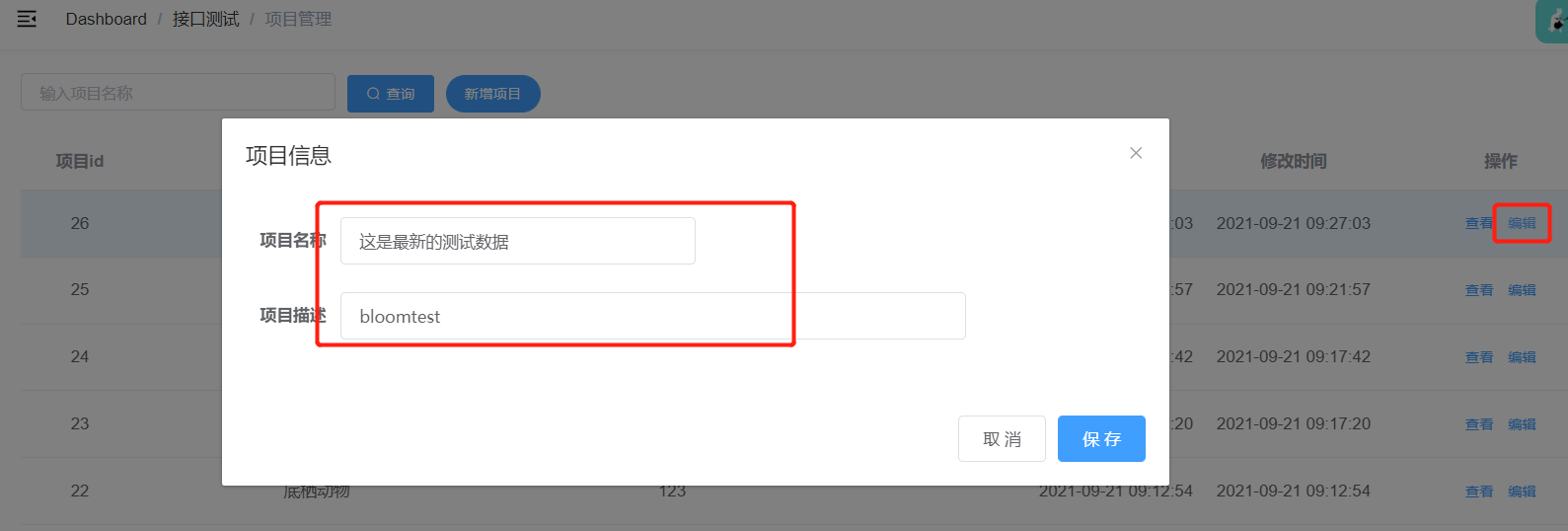
测试一下:

二、保存编辑页面的内容
1. 后端增加 update 接口
编辑页表单与新增页面一致,没必要再写一个。所以要稍作一些改动,让这个表单分别在新增和编辑的时候可以调用对应的接口。
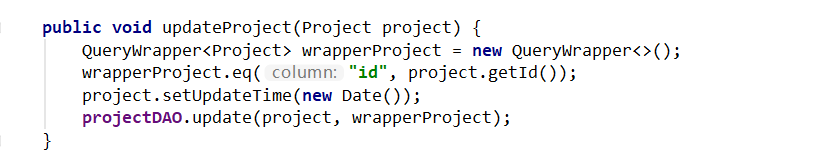
新增接口已有,现在增加一个更新的接口,继续在 ProjectService 里编写。

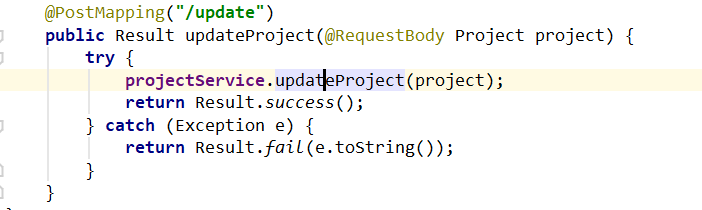
还有对应外面的 controller 处理器:

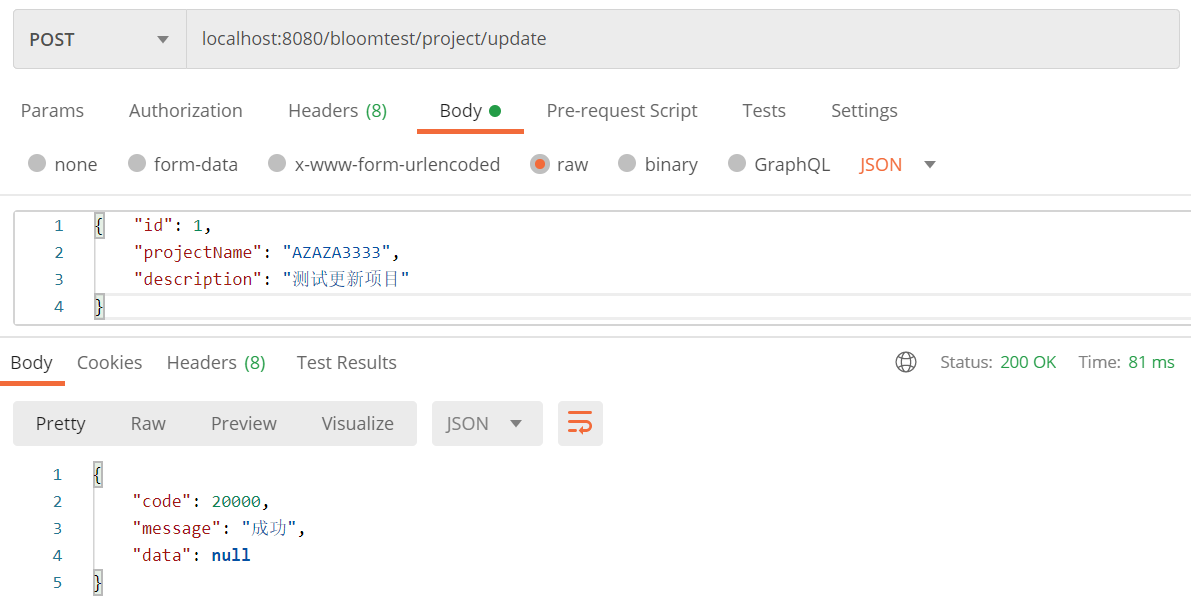
自测一下更新接口,功能正常。

2. 前端页面修改
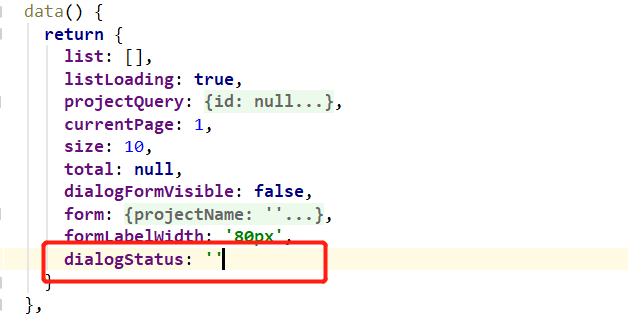
为了可以区分这是新增表单还是编辑表单,需要在 data 里增加一个字段来标识:dialogStatus。

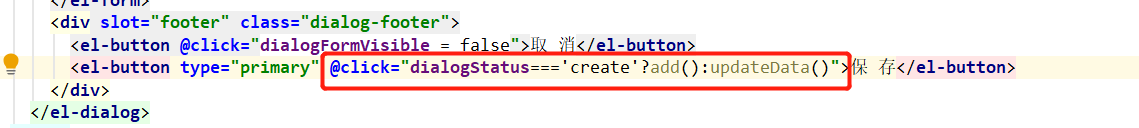
修改表单里的【保存按钮】,点击的时候通过dialogStatus的值,来决定调用新增还是更新的方法:

当dialogStatus等于"create",就是新增,否则就是修改更。
那么处理编辑页数据外显的方法handleUpdate也修改修改,给dialogStatus赋值为update:

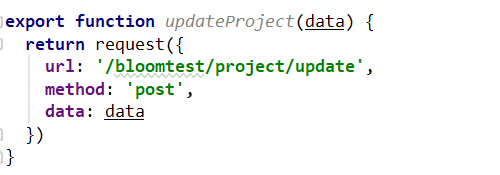
新增updateData方法,来调用后端的 update 接口。但是别忘记在 js 文件里添加好接口的请求,然后导入到 vue 页面文件中去。

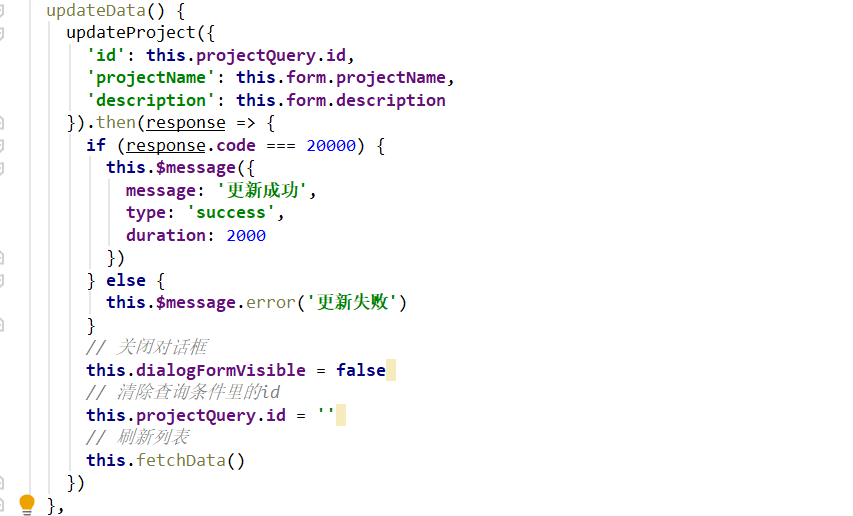
然后继续完成的updateData方法的代码:

这里还设计到【新增项目】按钮的改动,因为点击了【编辑】按钮,dialogStatus等于update,那自然点击新增的时候要赋值为create才可以调用到add()方法。
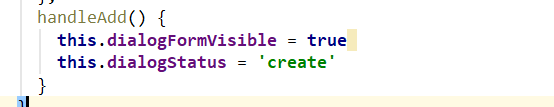
但由于之前的【新增项目】按钮已经绑定了一个this.dialogFormVisible = true,所以把这2个抽出来,写到一个方法handleAdd中:

然后新增按钮绑定这个新方法即可。

最后,测试一下功能。

功能完成。