1、先创建一个测试组件:
创建component目录,新建test.vue文件,定义一个组件:
这个组件中,我们实现以下功能:
①父vue文件中传递属性参数,改变msg的值
②父vue文件中调用子组件的函数
③子组件中调用父vue文件中的函数
<template> <view class="test"> {{msg}} <button type="default" @click="userFather()">调用父组件方法</button> </view> </template> <script> export default {
//父vue页面传递给组件的参数获取方式 props: { can1: { type: String, default: function() { return "null" } } },
//实时监听某个变量变化 watch: { can1: { handler() { console.log(this.can1,"5556666"); this.msg = this.can1 }, //监听到数据变化时立即执行 immediate: true }, }, data() { return { msg: "" } }, onLoad() { }, onShow() { }, methods: { userFather() { //第一种调用父组件函数的方法 this.$parent.sghdws('这是子组件参数'); //第二种调用父组件函数的方法 //this.$emit('sghdws', "这是子组件参数") }, open() { console.log("调用子组件方法"); } } } </script> <style> </style>
2、创建父vue文件
<template> <view> <!--通过can1进行传参,同样可以can2等,通过ref定义子组件的名称,便于从vue文件中调用子组件中的函数--> <test1 :can1="suiji" ref="test1"></test1> <button type="default" @click="userChild()">调用子组件方法</button> </view> </template> <script> //引入组件 import test1 from "@/component/test.vue"; export default { //使用组件 components:{ test1 }, data() { return { suiji:'' } }, onLoad() { }, onShow() { var p_this = this; //当前时间,使得组件中的msg一直变化为当前时间(实现第一个需求) setInterval(function() { let h = new Date().getHours(); let i = new Date().getMinutes(); let s = new Date().getSeconds(); let hh = (h < 10) ? "0" + h : h; let ii = (i < 10) ? "0" + i : i; let ss = (s < 10) ? "0" + s : s; p_this.suiji = hh + ":" + ii + ":" + ss; }, 1000); }, methods: { //子组件调用父vue文件中的这个函数(实现第二个需求) sghdws(a) { console.log(a); }, //父vue文件调用这个函数,这个函数调用子组件中的函数(实现第三个需求) userChild() { console.log("父组件方法---------"); this.$refs.test1.open() } } } </script> <style> </style>
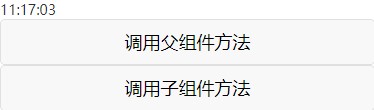
最终实现效果:

时间是从父vue文件中获取出来的,通过属性传递给了子组件,子组件中定义了变量监听,实时更新时间,实现了父vue文件参数传递到子组件的需求
点击“调用父组件方法”,可以调用父vue页面的函数
点击“调用子组件方法”,可以调用子组件页面函数