1.初始化项目
vue init webpack-simple XXXXX(此处为插件名)
使用vue创建一个简单的项目,删除src中除了main.js和app.vue外的文件,清空app.vue中无用内容
插件编写完成 可以本地app.vue先运行一下 是否效果正常 再调整
2.更改配置文件
在index.js内
import headerNavbar from './webappHeader'
const headNavbar = {
install(Vue, options) {
Vue.component(headerNavbar.name, headerNavbar)
}
}
if (typeof window !== 'undefined' && window.Vue) {
window.headNavbar = headNavbar
Vue.use(headNavbar)
}
export default headNavbar
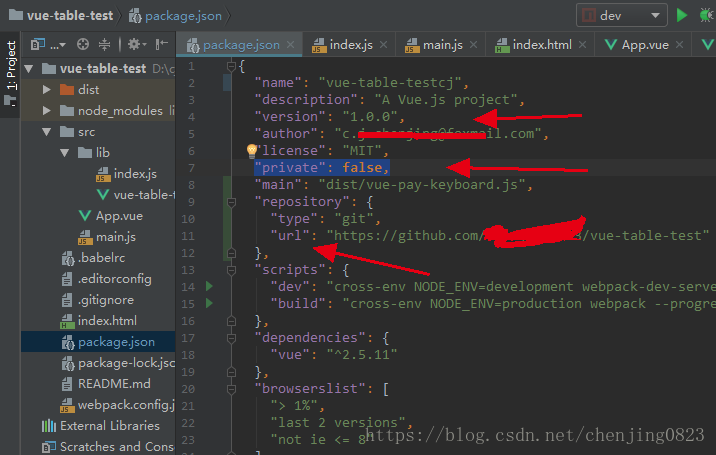
package.json
version后添加版本号,可自定
private值设为false(必须)
在repository内的url字段 填上该项目的github地址,可以把项目传到自己的GitHub上
修改箭头中所指
1. 你的插件版本号,以后每次上传npm都需要更改
2. 不设为false无法发布
3. 填写你自己的github托管地址
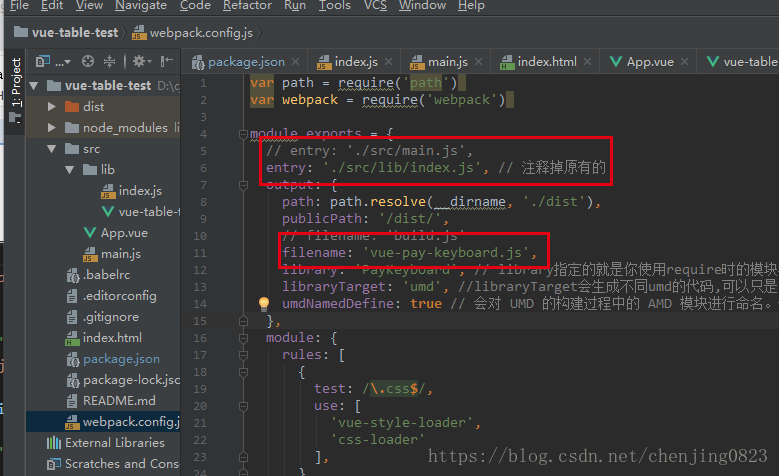
webpack.config.js
修改entry和filename

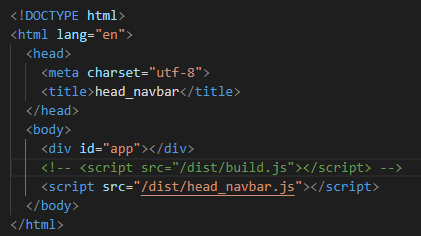
index.html

3.发布npm
你需要去npm官网注册一个npm帐号
注册好后
进入到项目目录下npm login

输入你的用户名,密码,邮箱
成功登录后我们在输入npm publish

ok,我们就发布成功!
4.引用
在你的项目中 npm install head_navbar --save
main.js
import headerPlugin from 'head_navbar' Vue.use(headerPlugin)
5、遇到问题
-
you must verify your email before publishing a new package: https://www.npmjs.com/email-edit : hjm-console
您没有验证您的电子邮件地址。在注册的时候给你发的邮件要验证
- 发布失败,报错404,是淘宝镜像的原因,淘宝仓库改为原仓库
npm config set registry https://registry.npmjs.org/
-
You cannot publish over the previously published version 1.0.1. : hjm-console
你不能发布当前版本1.0.1(每次发布新版本的时候请修改package中的版本号 --> 版本号不能重复),可以手动修改也可以通过命令行修改
-
报错:"hjm-vFilters" is invalid for new packages : hjm-vFilters
包名中不再允许使用大写字符。将包名改为hjm-vue-filters
- 插件安装成功,引用不存在,看package.json里面的
"main": "dist/head_navbar.js",是否正确,修改正确后重新发布
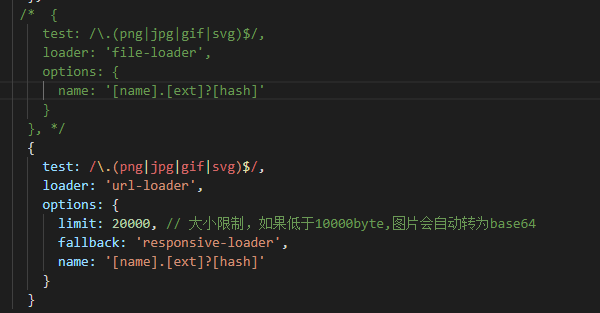
- 插件中使用了图片,图片路径不对
将webpack.config.js里面的file-loader改为url-loader
6、删除包
npm unpublish XXXXX(此处为插件名) --force
// 注意:删除包后需要在24小时之后才能重新上传包名相同的包 // 半小时内你可以删除自己发布的库,之后你就再也不能删除了。
// 原因:删库事件导致很多依赖它的著名的npm包构建失败,甚至影响到了不少公司的生产环境。从那时候开始npm就更改了unpublish的策略。