1.新建vue.config.js文件夹,输入以下代码:
module.exports = {
assetsDir: 'static',
parallel: false,
publicPath: './'
},
注意将public目录下的图片放到static目录下。
2.项目书写调试完成之后,使用npm run build 命令打包生成dist文件夹。可修改dist文件夹的名字。
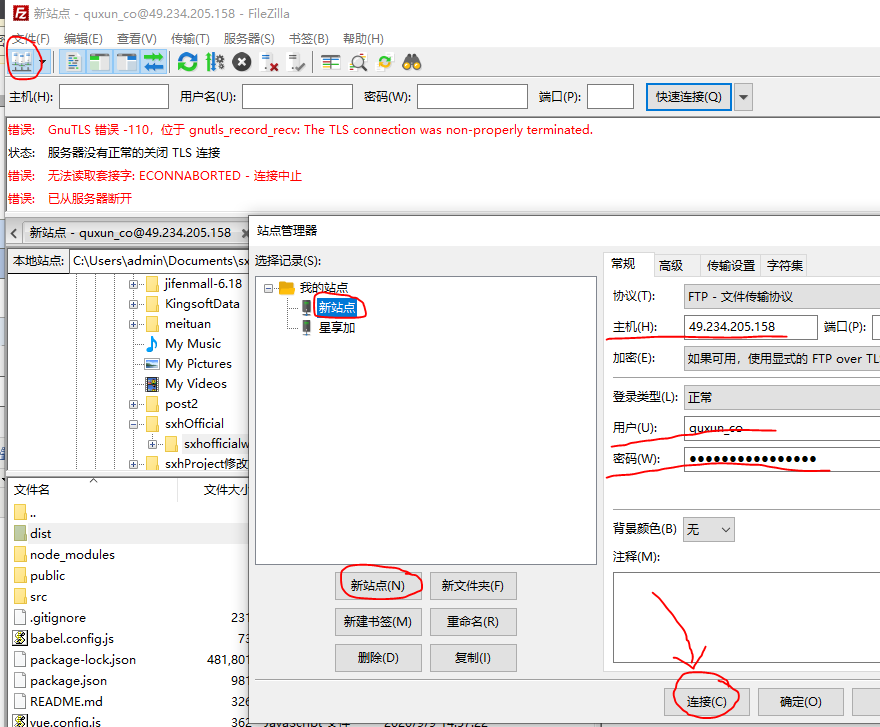
3.使用部署工具FileZilla,输入
主机名:ftp://49.234.205.158:21
账号:quxun_co
密码:。。。最后连接。

4.左右两边分为本地站点和远程站点,将左边的dist文件夹脱到右边即可。此时就意味着将打包后的文件(包括static,index.html,favicon.ico等)放到了ftp服务器的dist文件夹下。
dist文件夹就是项目的根目录,访问的地址为https://quxun.co/dist/index.
如果项目的根目录不是dist,而是ftp的其他文件夹(例shexianghui),不可以直接将dist文件夹拖过去,可以修改dist文件夹名为shexianghui再拖到右边,或者将dist文件夹中的所有子文件(包括static,index.html,favicon.ico等)拖到shexianghui文件夹中,
此时线上的访问路径就是
https://quxun.co/dist/shexianghui/index,shexianghui就是项目根路径。