1.什么是同步:
同步指的是一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任务,以此类推。同步操作的代码是从上到下执行的。
2.什么是异步:
先刷牙,再烧水,再整理发型,等水壶滴的一声通知我水烧开了,我再取刚烧开的水洗脸,是异步
(1)如果异步操作的代码在同步操作代码的上方,不必等待异步执行完毕,先执行同步操作,所有同步操作完成之后,再执行异步操作。
(2)同步操作的代码是从上到下执行的。
(3)如果一段代码里有多个异步操作,执行顺序并不是从上到下的,先执行耗时短的,再执行耗时长的。
如果耗时一样长则看函数的排序,或者是否回调。
3. 常见的异步:
(1),点击时间,
(2),定时器 setTimeout()
(3),AJAX请求。
(4).回调函数
4.异步实例:
最后来一个经典的面试题来帮助大家理解js的同步和异步。
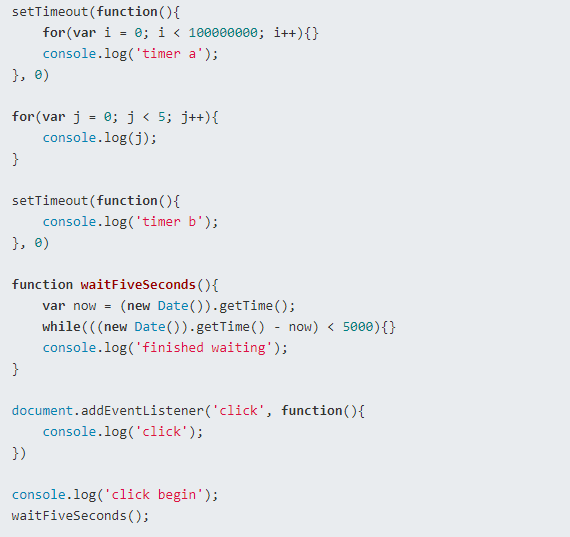
//执行下面这段代码,执行后,在 5s 内点击两下,过一段时间(>5s)后,再点击两下,整个过程的输出结果是什么?
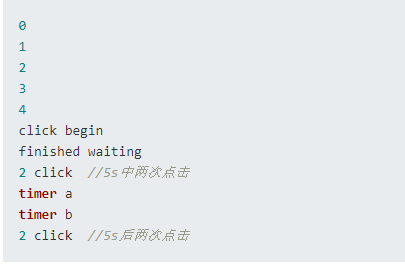
输出结果的先后顺序是:

解释:
(1)先执行同步操作:同步操作有for循环,console.log('click begin') ,waitFiveSeconeds(),同步操作的执行顺序是从上到下的,因此执行顺序是for循环,然后是 console.log('click begin') 最后是waitFiveSeconds函数
(2)执行异步操作,setTimeout()函数属于异步操作,在同步任务执行的期间,‘timera’,‘timerb’对应的回调和click事件的回调先后入队列,等待执行。
由于点击事件是在5s内点击了两次,所以执行完waitFiveSeconds函数后,执行点击事件。接着
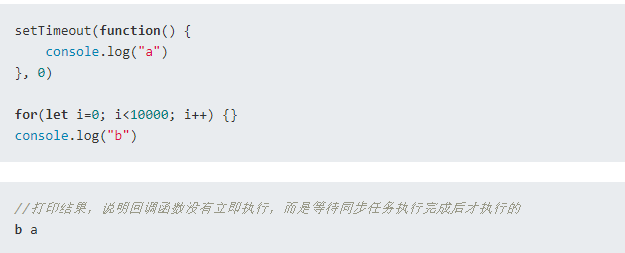
5.setTimeout(fn, 0) 的意思是,将回调函数fn立刻插入消息队列,等待执行,而不是立即执行。看一个例子:

setTimeout() 是属于 window 的“异步”方法,该方法用于在指定的毫秒数后调用函数或计算表达式
setTimeout("alert('对不起, 要你久候')", 3000 ) //3秒后,浏览器出现弹框警告
setTimeout("countSecond()", 1000) //一秒后,执行countSecond()方法