
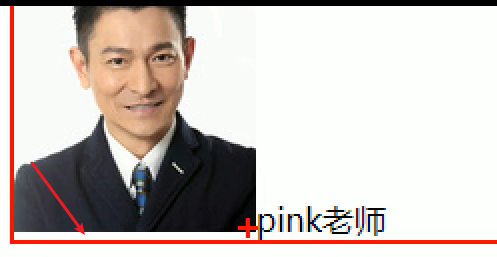
出现原因:由于图片(行内块元素)要和字体的基线对齐;
解决方式:
1.通过vertical-align: top|middle|bottom;来改变对齐行内块元素的对齐方式,白色缝隙就会消失
2.将行内块元素转换成块级元素 display:block;块级元素不会和字体基线对齐。

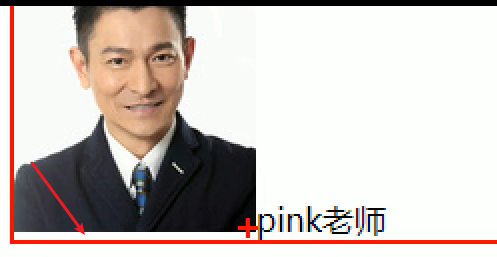
出现原因:由于图片(行内块元素)要和字体的基线对齐;
解决方式:
1.通过vertical-align: top|middle|bottom;来改变对齐行内块元素的对齐方式,白色缝隙就会消失
2.将行内块元素转换成块级元素 display:block;块级元素不会和字体基线对齐。