环境准备
- windows
- nginx
- web项目资源包
准备资源包
这里拿layuimini项目举例,从码云上克隆下来
直接访问提示需要部署在web服务器当中才能正常浏览演示
准备Nginx
拷贝web项目至nginx目录
修改Nginx配置
进入conf,使用notepad编辑,编辑如下。监听8100端口,root为layuimini
启动nginx
双击nginx.exe启动, 会发现无任何提示,其实nginx已启动成功!
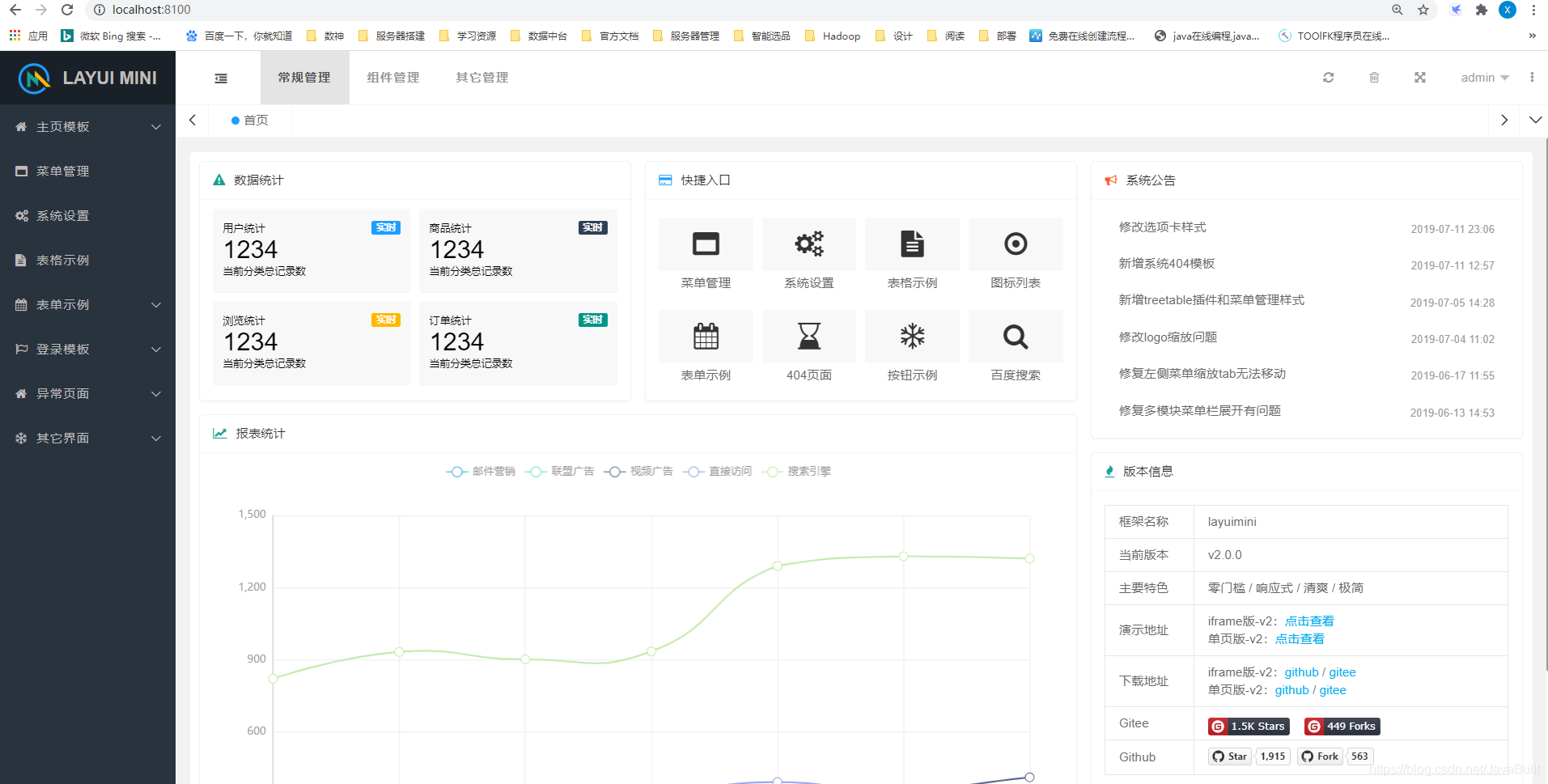
浏览器访问
访问http://localhost:8100
至此,web项目部署成功!
部署至linux服务器同理
注:Java项目,不能采用此种方式,应采用部署在tomcat中
本博客始发于csdn:https://blog.csdn.net/JavaBuilt/article/details/107718093
emWin 工程之汉字显示
emWin 使用 GUIBuilder 放置标题 TEXT 注意
【转】系统调用和驱动程序中相应函数的参数对应关系
主机 & 虚拟机 & 开发板 相互通信
电脑通过网口连接开发板
【转】ARM交叉编译工具链
【转】vi 写完文件保存时才发现是 readonly
【转】ubuntu 12.04下如何开启 NFS 服务 & 设置
安装完打开 eclipse 提示 JVM 版本较低