参考:http://www.bubuko.com/infodetail-1855067.html
现使用 Maven 创建项目:本节接Java EE 学习(3):IDEA + maven 搭建 web(1),主要完成使用 maven 创建 web 项目,并进行基本的打包操作,未涉及 spring 框架。
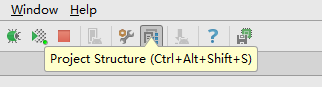
1 为方便,首先打开工具按钮:
安装好IntelliJ IDEA默认界面一般是这样的 ,没有显示工具栏,操作很不方便

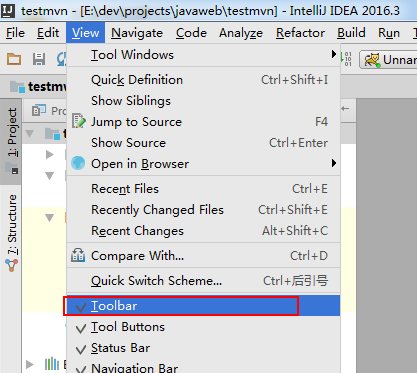
由于是第一次用,所以对整个工具使用都不是很清楚,那如果想要显示出来,我们点击 view,然后勾选 toolbar 就行了

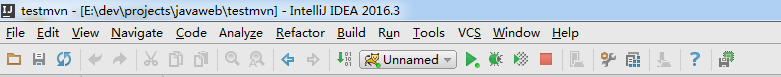
现在我们可以看到我们的工具类多出了很多图标很方便

2. idea 配置 maven:
前提:已经配置好 maven,jdk,。。,详情参考上节,此处不再赘述。
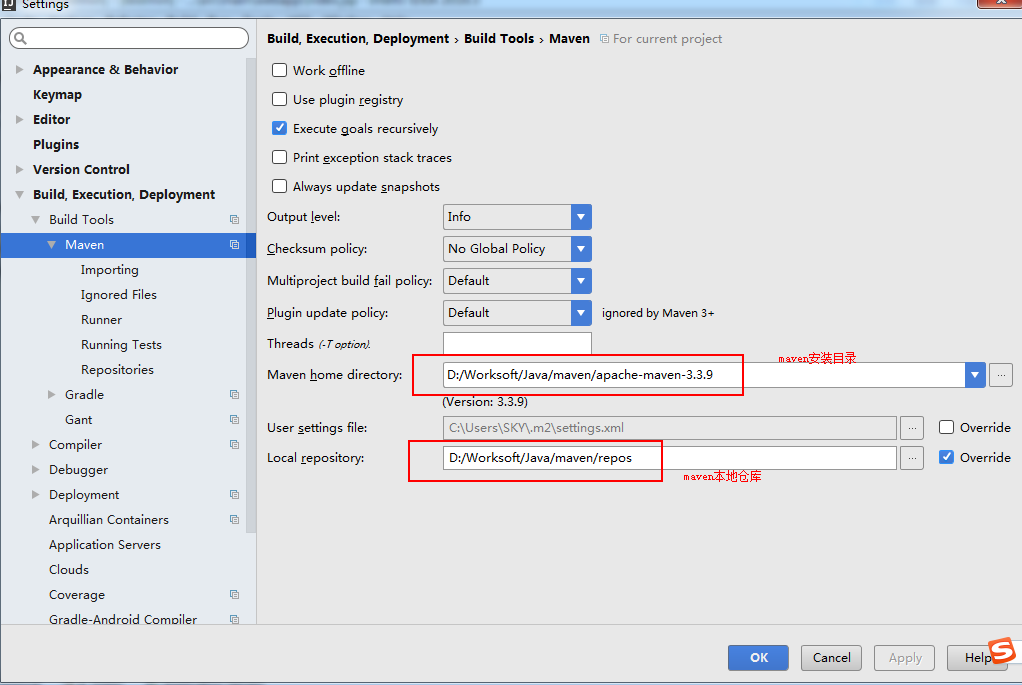
刚开始使用我们需要对maven进行配置,设置好maven安装目录和maven本地仓库

3. 使用 Maven 创建 Java web 项目
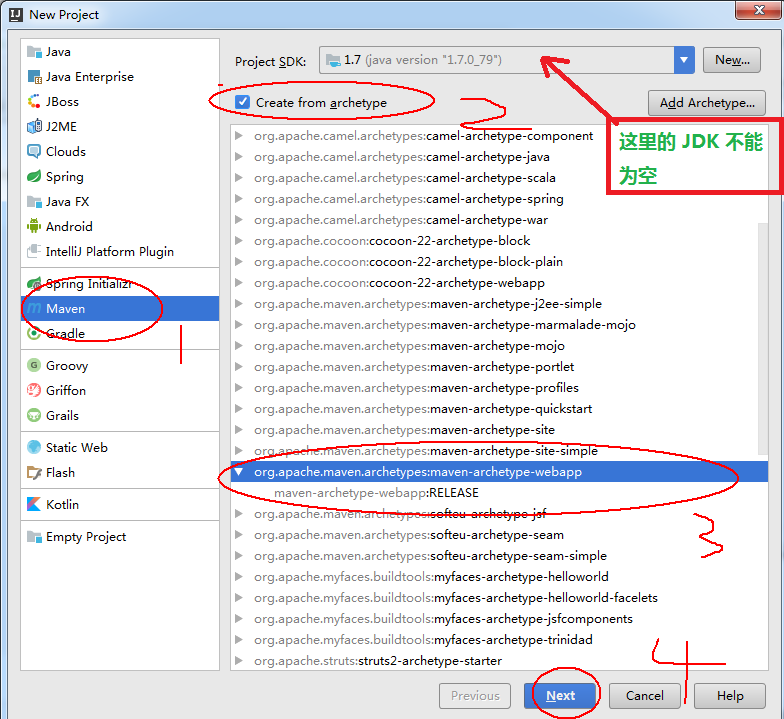
New->Project,选择创建 Maven 项目,如下图

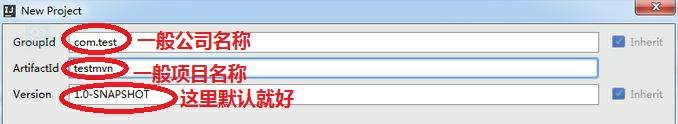
填写 GroupId 和 ArticfactId

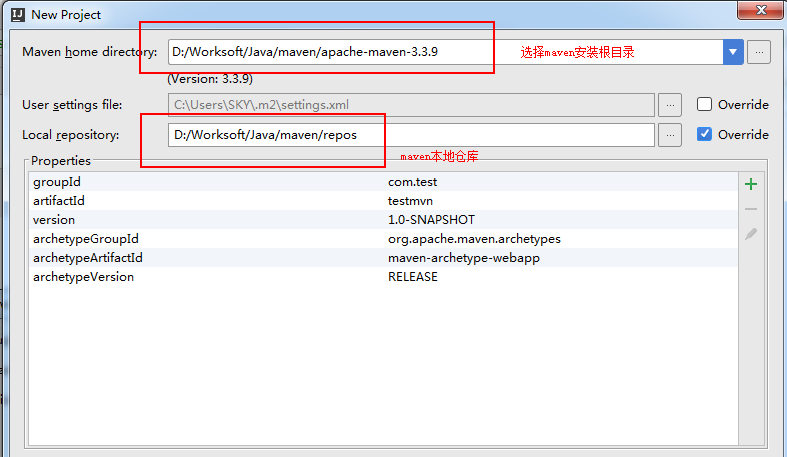
选择我们的 Maven 安装目录以及本地仓库

此处,可添加配置,加快网络下载:

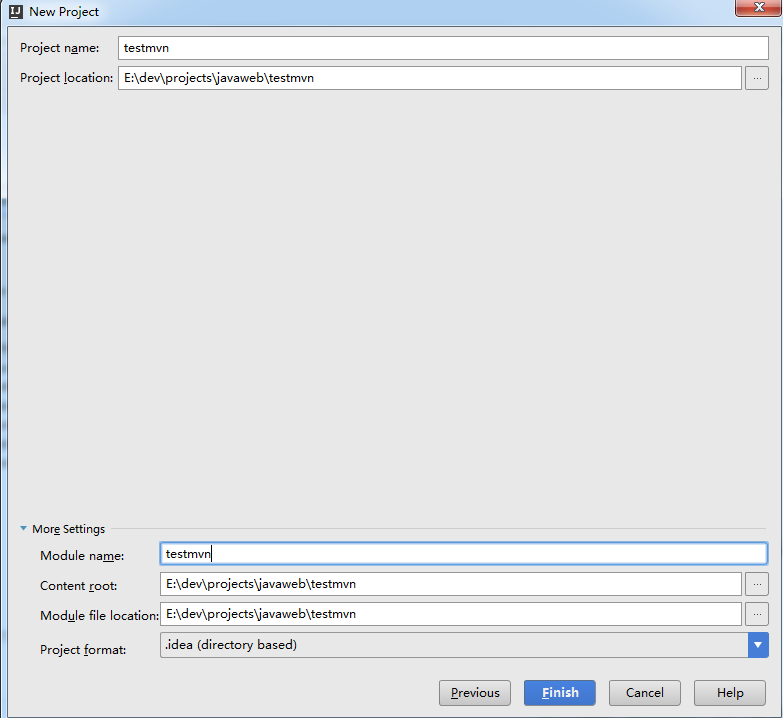
填写项目名称(可与前面的 ArticfactId 一致,也可不一致)、目录,以及模块名(可与项目名一致)等 点击finish完成

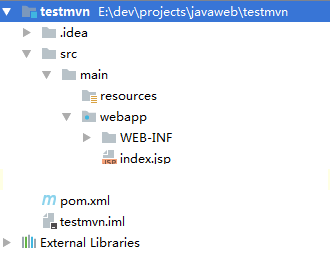
此时获得的项目结构如下:

recources文件夹:一般用来存放一些资源文件
webapp文件夹:用来存放web配置文件以及jsp页面等
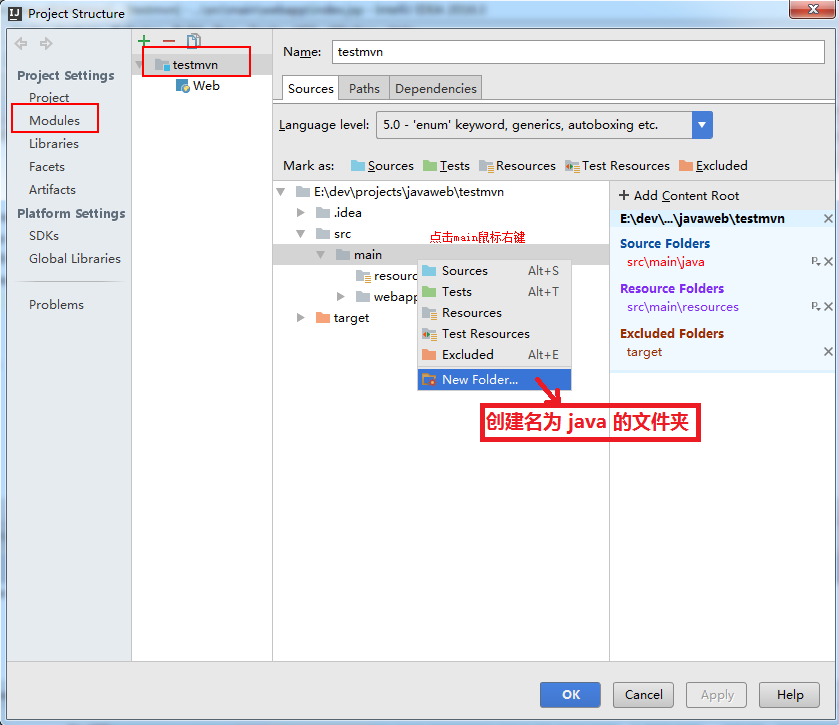
4. 创建Java目录
点击 Project Structure/ File--》Project Structure ,或者ctrl + alt + shift + s,进去项目结构设置

选择Modules,选中 testmvn 项目,鼠标右键新建 java 目录

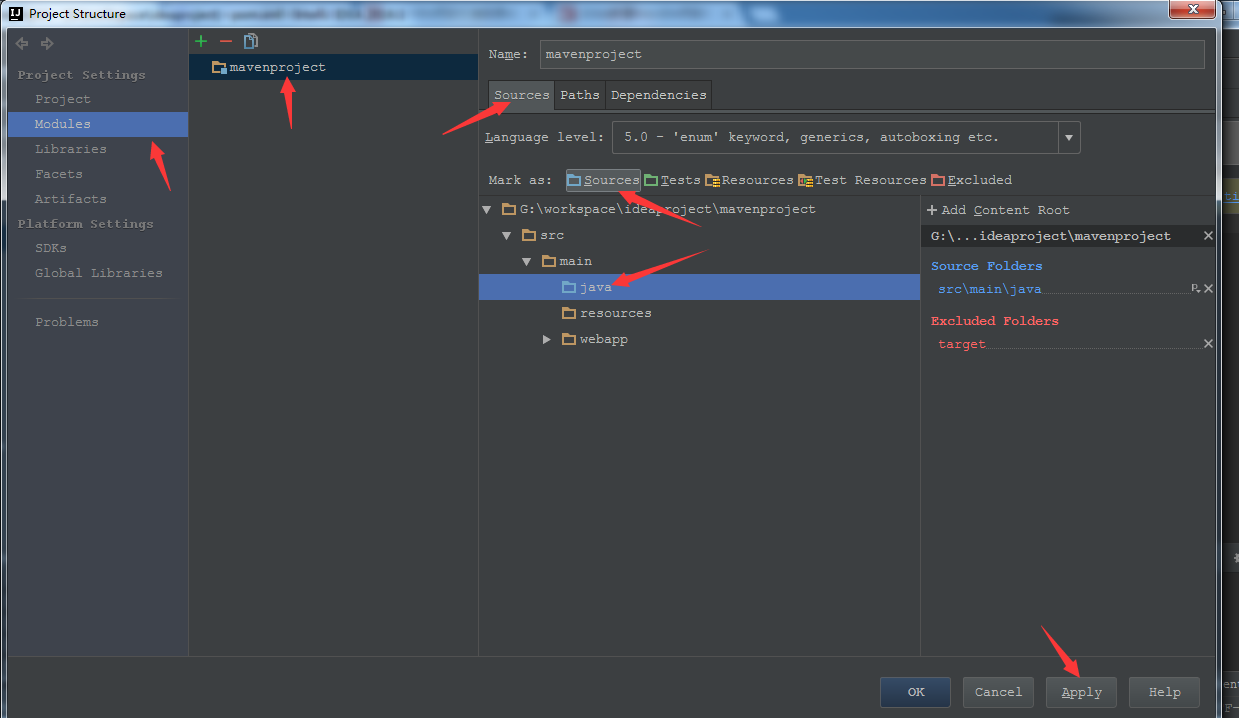
把 java 目录设置为 Sources,用于保存java代码,设置完成后文件夹会变成蓝色,点击ok。

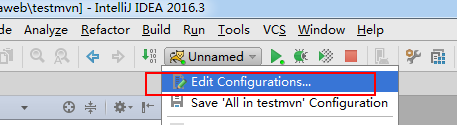
5、配置 Tomcat 服务器
点击 edit configurations

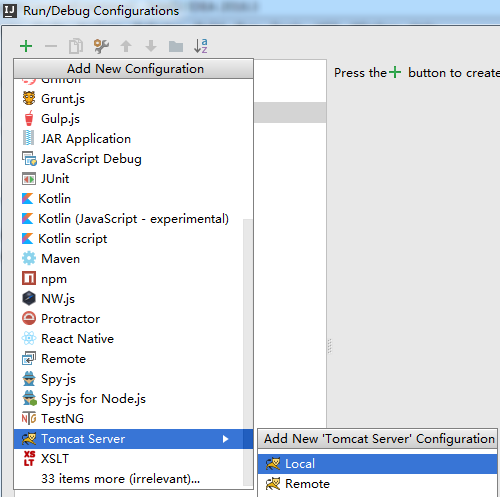
点击左上角添加符号,选择 tomcat server-》local

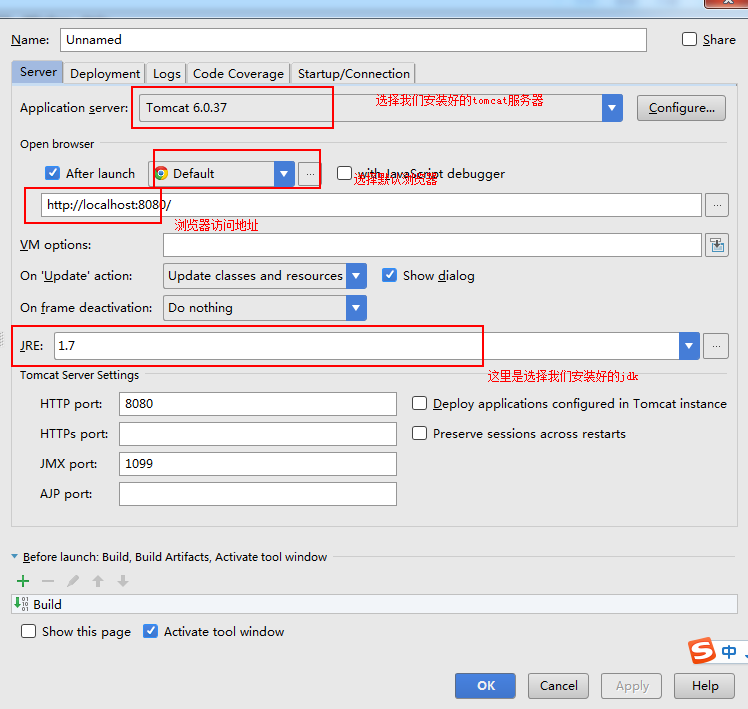
配置好下面的选项点击 ok 即可

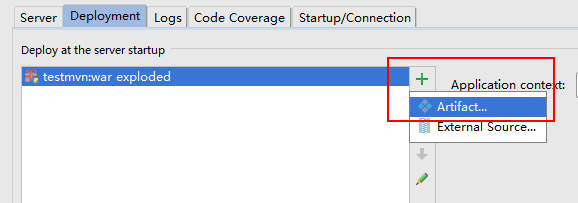
如果要部署我们的程序,选择 deployment 点右边的加号符选择 Artifact 选择我们项目

6. Maven打包部署项目
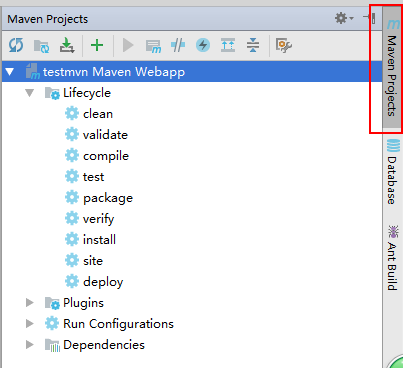
点击右边的 Maven Projects,出现如下图

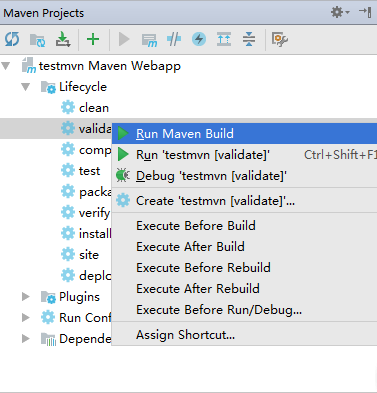
在右侧空白处,鼠标右键运行 Maven Build

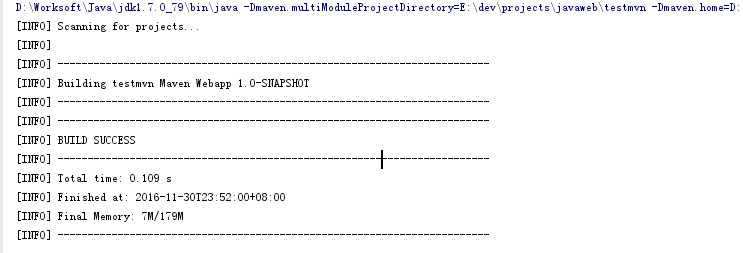
出现下面的结果说明build成功

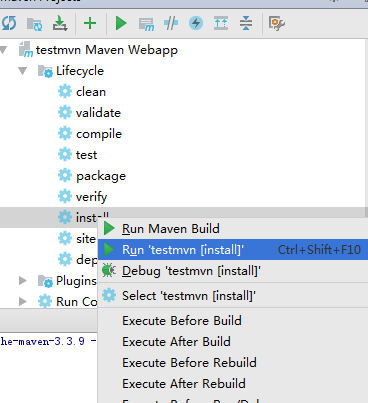
然后我们选择 install 运行进行打包

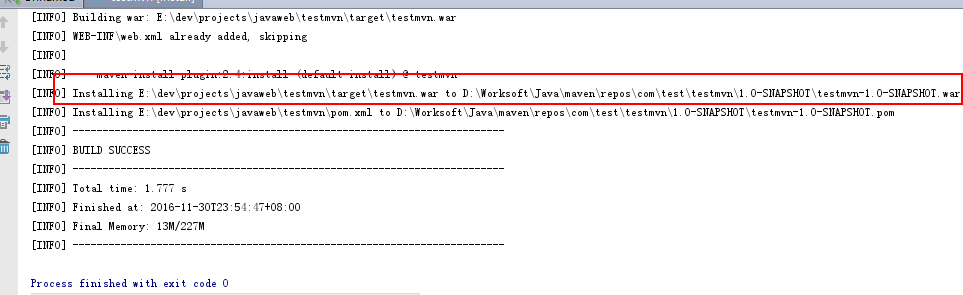
打包成功后会出现下面结果,显示我们war包的存放目录

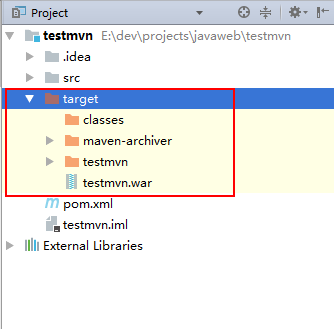
之后在我们的工程目录下会生成我们之前配置好的 target 文件

我们将 war 包 copy 到 tomcat 下 webapps 目录下面,运行tomcat服务器

在浏览器输入网址显示helloword http://localhost:8080/

后面将继续使用 maven 创建的 web 框架,在此基础上加载相应的 spring 包,搭建 idea + maven + spring MVC 和 java 的编写 ......