Canvas画布 位图
1,不要在style中给canvas设置宽高,会有位移差
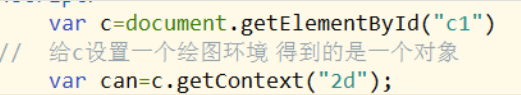
2,
3,fillRect()绘制一个填充的方块,默认颜色是黑色。
strokeRect()绘制带边框的方块。
绘制线条:
moveTo()绘制线段的起点。
lineTo()绘制线段的令点。
每个线条只能有一个moveTo可以有多个lineTo
Stroke()绘制线段
beginPath(), closePath()二者同时出现,将绘制路径闭合(起始点,结尾点收尾相连)
Rect()绘制方块
clearRect(0,0,width,height)清楚画布
Can.save(),Can.restore()二者成对出现,中间的属性样式只影响内部,不影响外部画圆

200,200是圆心坐标
50是半径
0是起始弧度 Math.PI是结束弧度
true是逆时针方向
注意:角度有正负之分,顺时针转的角度是正的,逆时针转的角度是负的。
贝塞尔曲线先了解
画布的平移和旋转
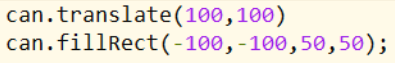
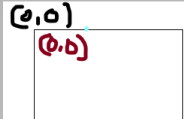
平移translate画布大小位置不变,起始坐标变了


相当于坐标平移
Rotate()
画布的旋转都是以00起始点为中心点旋转
Scale(0.5,0.5)
画布的缩放 就是将画布向后移动,跟人的视距就变远了,近大远小
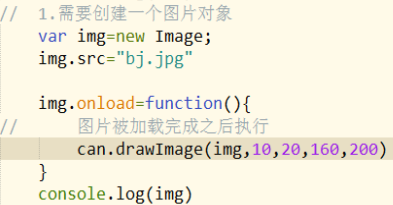
画布中插入图片:

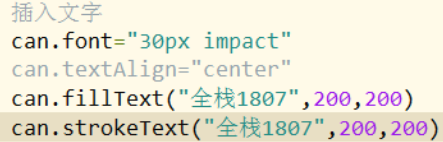
插入字体:

200,200字体的起始点,默认在起始点在字体的左下角
svg矢量图
svg绘制矢量图canvas用于绘制位图
svg使用xml格式绘制图形
svg要有一个根节点,叫svg标签,就相当于html

svg如果不设置大小,默认占用面积300*150
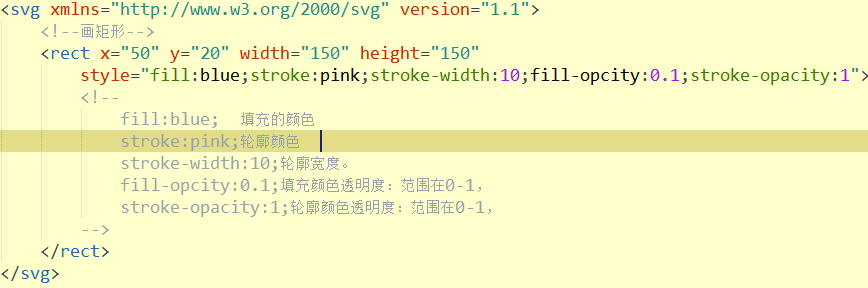
定义矩形
rect标签属性有width,height, x y rx ry fill stroke-width stroke style
Style="fill-opacity:0.2;stroke-opacity:0.5;opacity:0.5"
fill-opacity和opacity的区别fill-opacity只改变填充色的透明度opacity改变fill和stroke的透明度都改变。


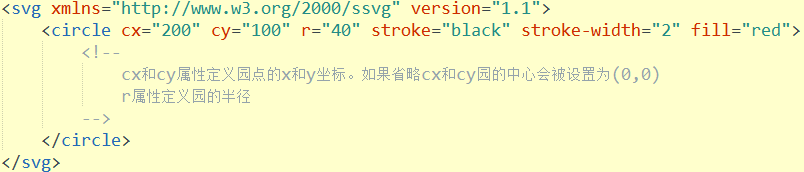
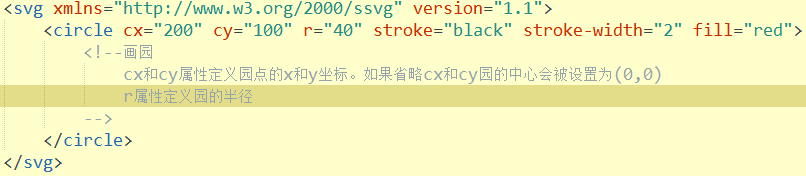
定义圆:
circle cx cy 定义园的圆心坐标 r定义半径

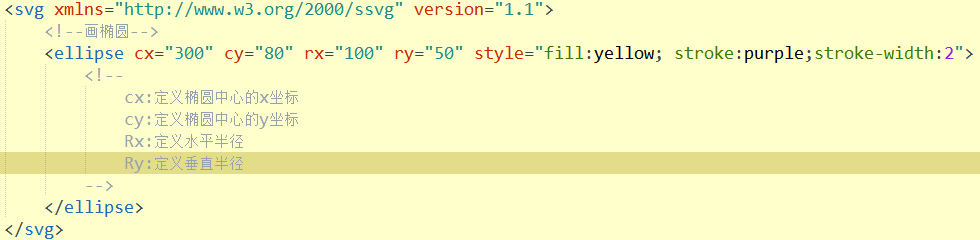
定义椭圆:
Ellipse cx cy 定义圆心坐标 rx 定义x轴半径 ry定义y轴半径

定义直线:
Line x1 y1 定义起始坐标 x2 y2 定义结束坐标 必须结合stroke绘制

定义多边形:
Polygon points=" "写多边形角的坐标 fill-rule=""

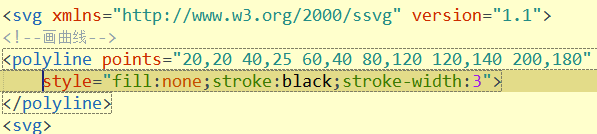
定义折线:
Polyline points=” ” 折点的坐标

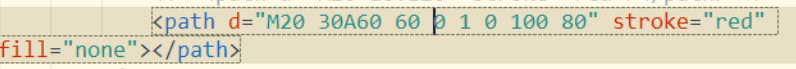
定义路径:
path d="M"
M是起点坐标 L是相邻点坐标 Z让路径构成闭合回路
H代表水平的线条 默认y轴上的值一样
V 代表垂直的线条 默认x轴上的值一样
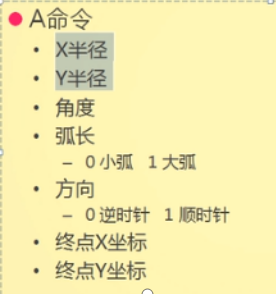
A 后面跟七个值


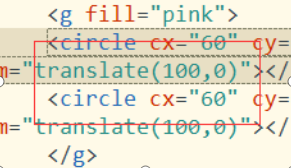
Transfrom 转换 svg中的一个属性 translate rotate scale
平移 旋转 都是以起点0 0(svg的左上角)点为参考点 而css3中以元素的中心点为参考点
G 用于将相关元素进行组合

G身上的属性 子元素都会继承 但是g上的属性都必须是显现属性 不是svg元素私有的 比如 g 上的圆心坐标不行
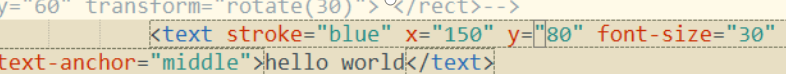
Text 用于定义文本 x y xy的值在字体的左下角

Text-anchor=”middle” 让字体居中
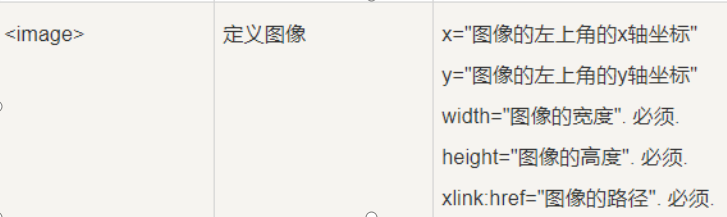
Image 绘制图片

Use用于复制元素 x y
Xy 是相对于原始的元素的坐标位置 不是相对svg的00点坐标
Animate
写在需要动画元素的中间
attributeName form to dur repeatCount=”indefinite”(无限次)
echarts
引入文件后 console.log(echarts) //echarts object