一.npm install -g typescript 全局安装TypeScript

二.使用Vs Code打开已创建的文件夹,使用快捷键Ctrl+~启动终端输入命令 tsc --init 创建tscconfig.json

三.新建文件HelloWorld.ts
"use strict"; var Student = (function () { function Student(fiestName, lastName) { this.firstName = fiestName; this.lastName = lastName; } Student.prototype.greeter = function () { return "Hello,您好" + this.firstName + " " + this.lastName; }; return Student; }()); var user = new Student("王", "小明");
//# sourceMappingURL=HelloWorld.js.map
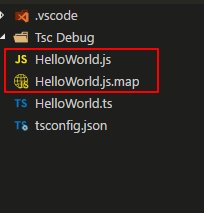
四. 使用快捷键ctrl+shift+b构建HelloWorld.js文件

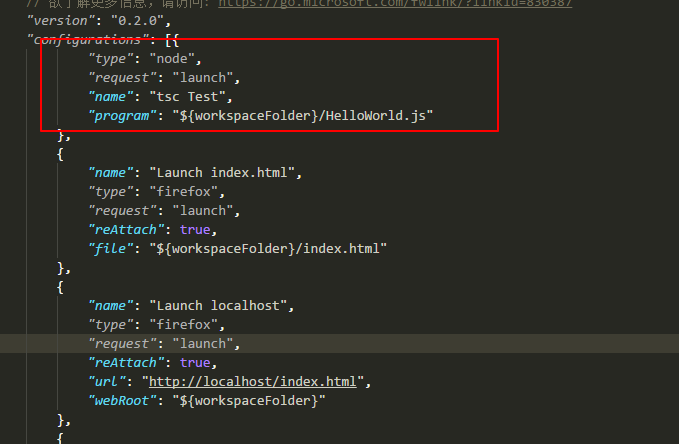
五.在launch.json 添加Node.js启动源

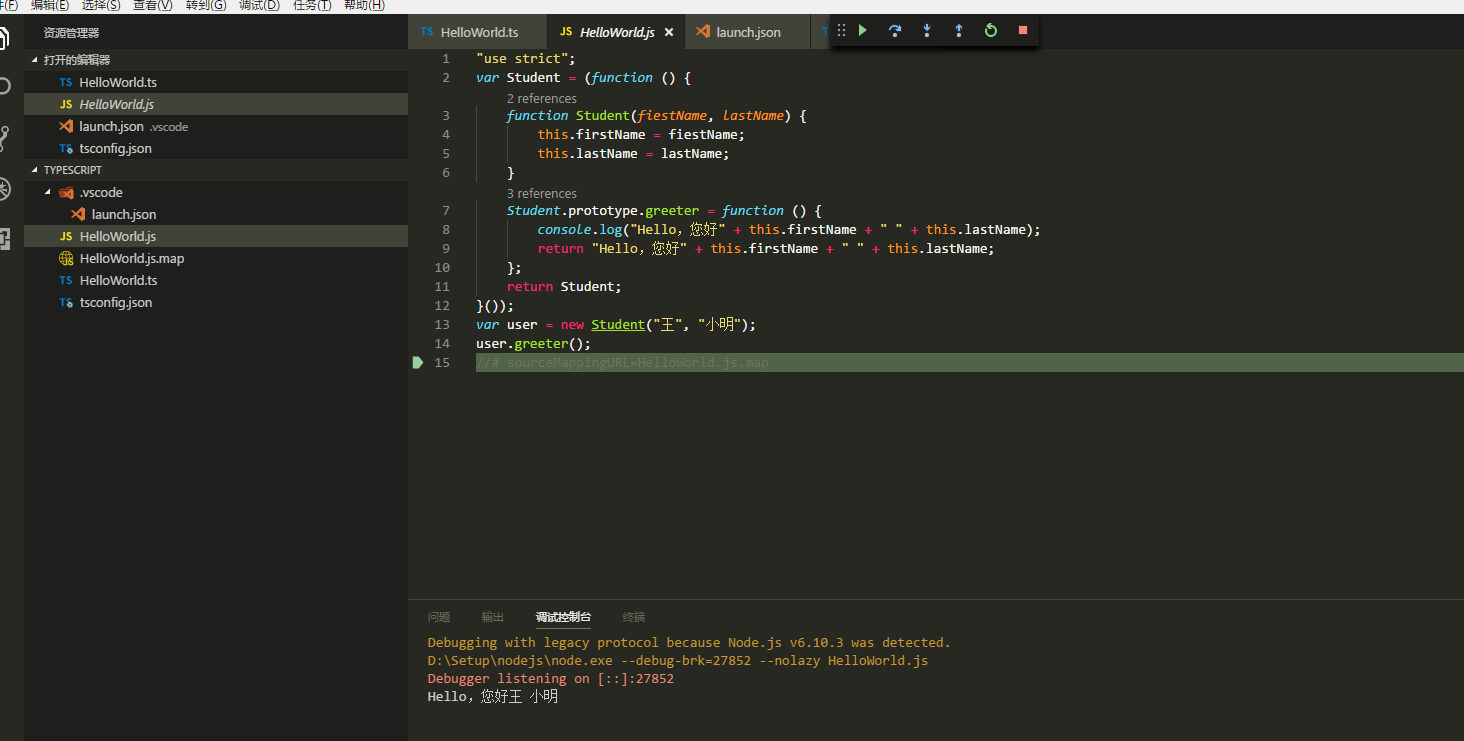
六.F5启动调试

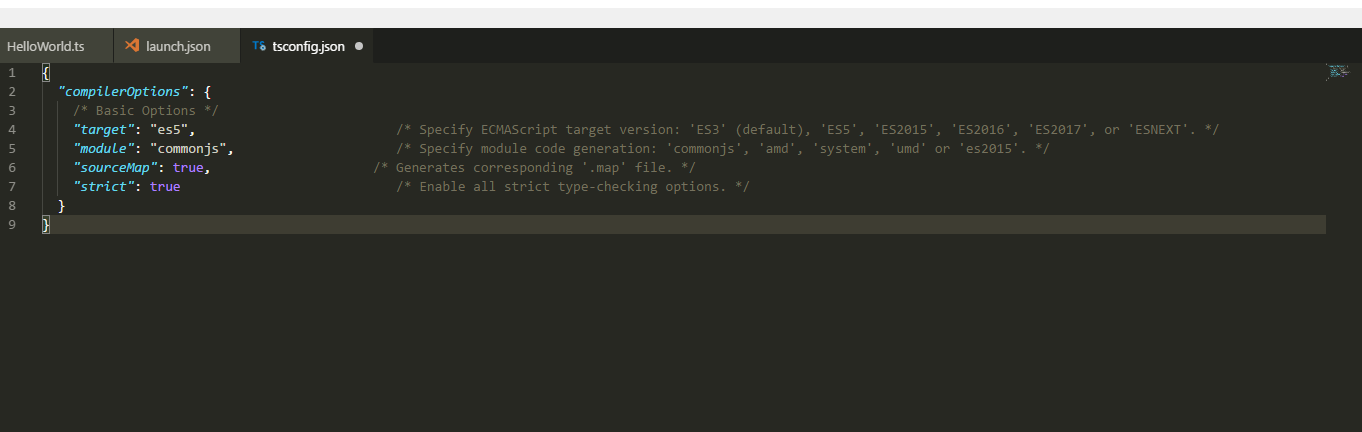
7.tsconfig.json文件各项说明
target——编译目标
Module——处理独立文件时的模块加载方式
SourceMap——是否创建map文件以帮助调试
更多细节参考:http://www.typescriptlang.org/docs/handbook/tsconfig-json.html