本文重点是gulp在vscode中执行task任务的方法
如何像webstorm那样简便操作gulp 的task
第1步:安装node。下载地址:https://nodejs.org/zh-cn/
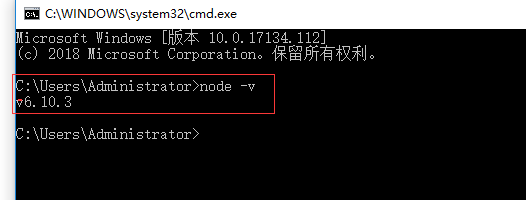
检查是否安装成功:Windows键+R快捷键打开cmd,输入node -v查询安装的node版本,查询到版本号,才是安装成功。

第2步:
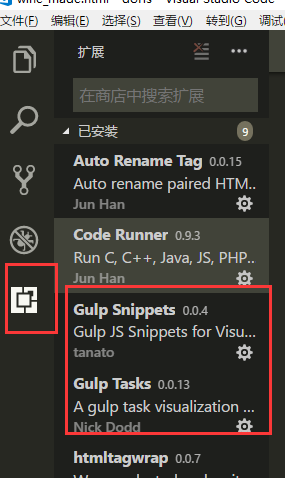
下载插件:Gulp Snippets===>主要作用就是识别gulp
下载插件Gulp Tasks==>主要是管理任务,方便执行任务
如下

第3步:gulp的配置
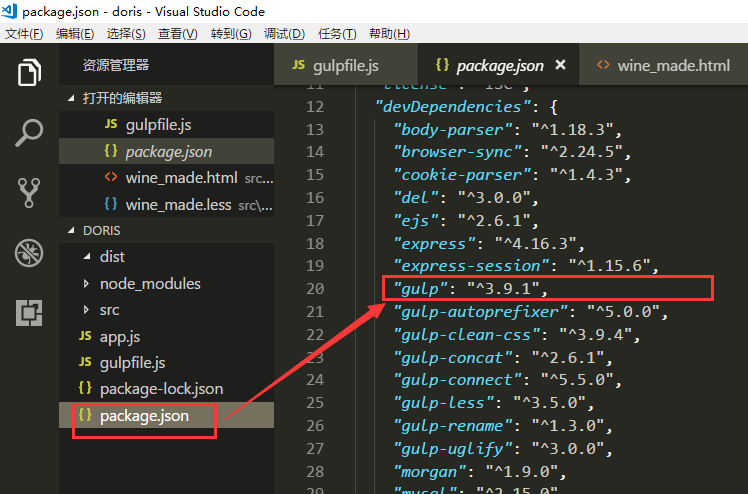
1、在package.json文件中配置gulp,查询结果如下
在powershell或者cmd(快捷键进入cmd方法后期单独写一篇介绍)中输入(老生常谈问题:注意路径是否正确) 支持asp.net4.0的注册命令使用方法
npm install gulp --save-dev

2、gulpfiles.js文件的建立,不能换其他名字
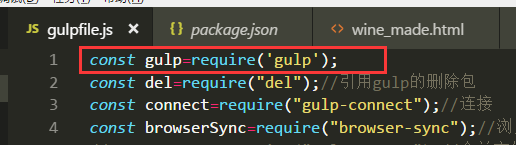
3、引用gulp
const gulp=require(gulp")

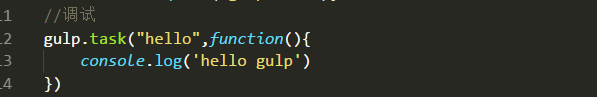
4、写测试gulp任务(可写可不写,我习惯性安装好后调试一下看看是否报错)

5、写需要gulp执行的任务
第4步:
这里重点说一下vscode怎样便利的执行任务:

配置好gulp以及写好任务后,执行任务方法如下:
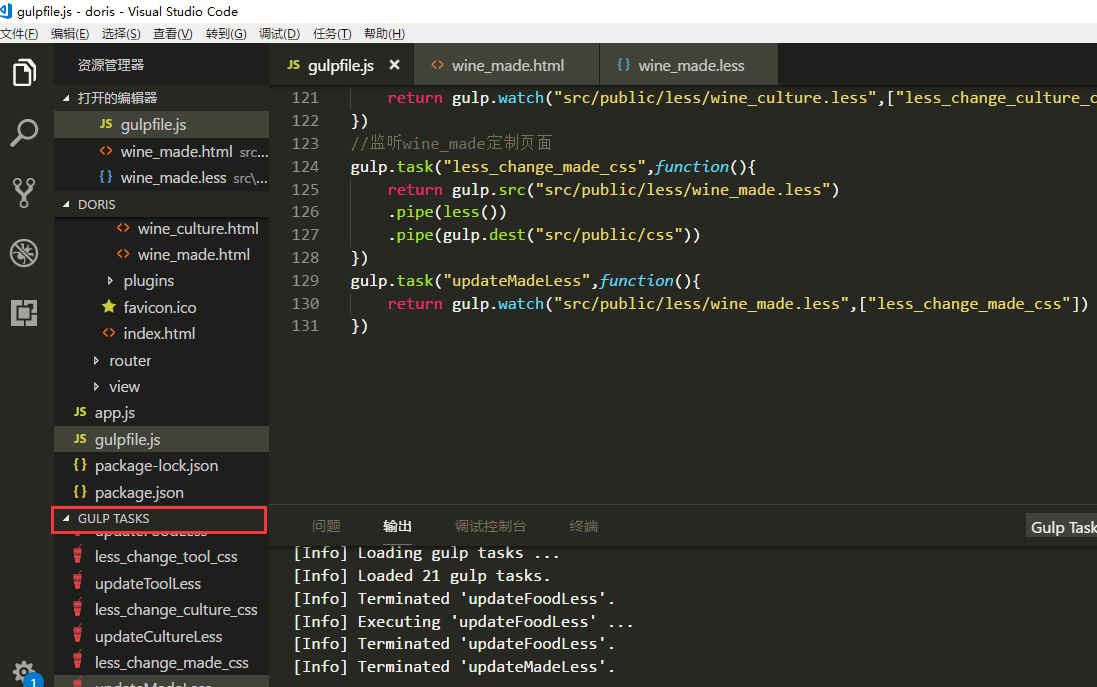
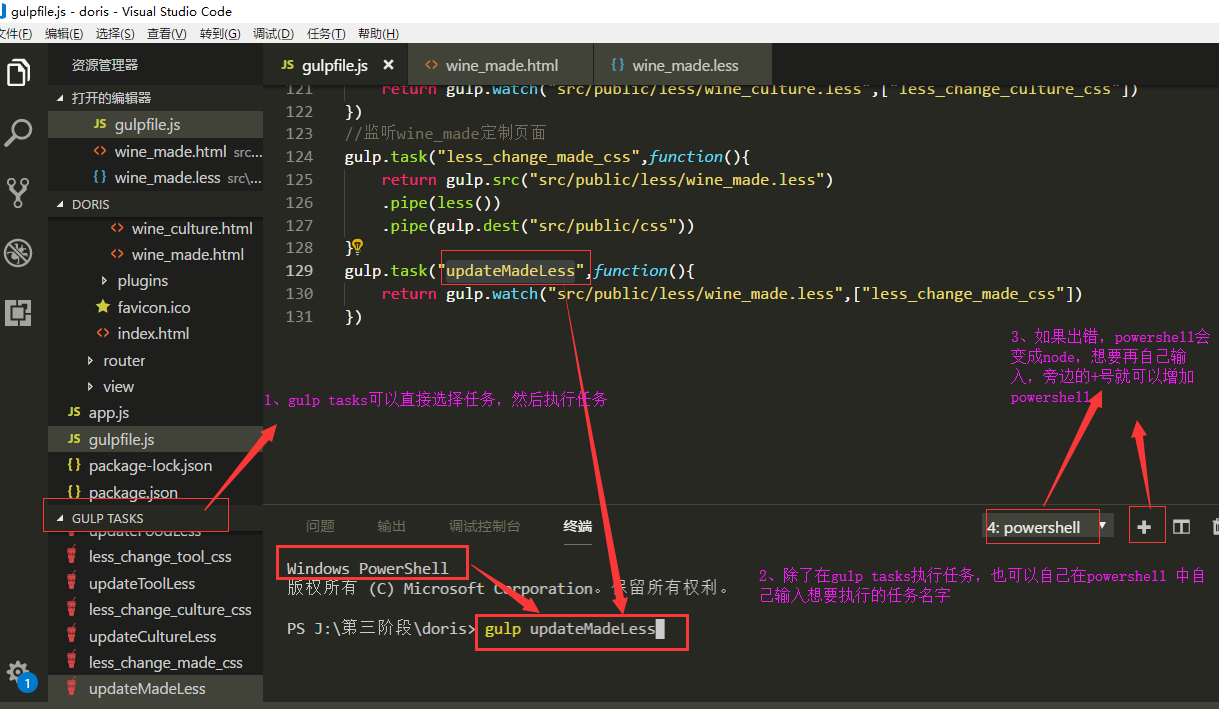
1、可以用gulp tasks这个工具栏,会自动识别你所有的gulp任务名,选择执行即可
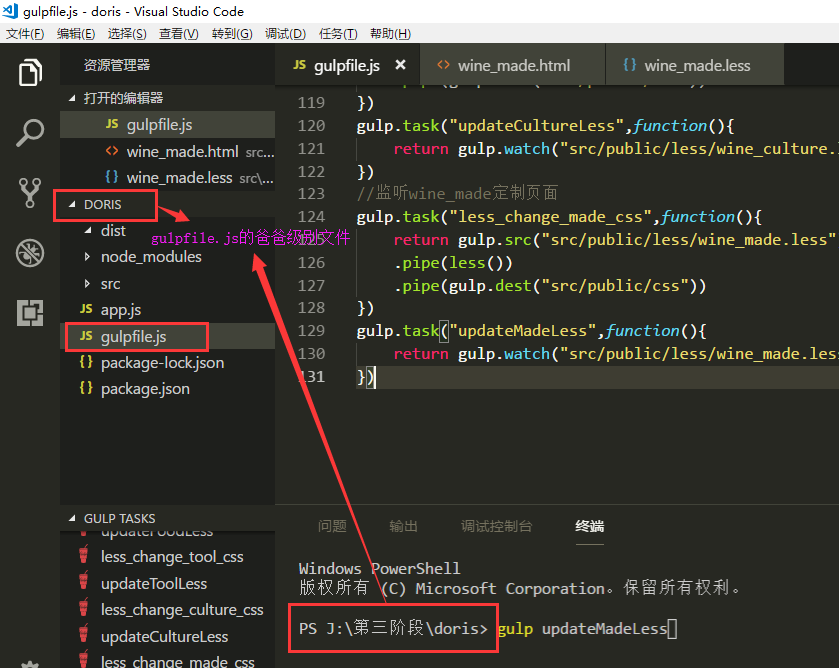
2、在powershell可以直接输入gulp+任务名字,注意:这里需要高度注意,必须是根目录下输入命令,否则路径是不对的,会报错说这个文件里找不到gulp,前提你是全局安装以及依赖安装过还报这种错误的话。
如果不在当前根目录下,意思是可能是在gulpfiles的“爷爷”路径(这个问题可能是建gulpfiles文件的时候路径就错了),通过输入 cd xxx(gulpfiles的“爸爸”文件名)回车,进入gulpfiles的根目录下,然后再输入 gulp+任务名 执行任务

暂时总结的执行gulp任务的二种方法如下:

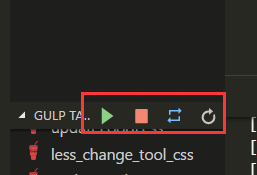
鼠标移入会有这个小图标,
意思分别是:execute task 执行任务
terminate task 终止任务
restart task 重新启动任务
refresh task 刷新任务

本文来源 https://dwz.pm/7m