前言
AI 正在不断拓展前端的技术边界, 算法的加持也为前端研发注入了全新的力量。本文为大家介绍什么是端智能,端智能的应用场景以及 Web 端侧实现 AI 的基本原理概念。
什么是端智能
首先,回顾一个AI应用的开发流程,具体步骤包括了
- 数据的采集与预处理
- 模型的选取与训练
- 模型的评估
- 模型服务部署
模型训练的中间产物为一个模型文件,通过加载模型文件,部署为可调用的服务,然后就可以调用进行推理预测了。
在传统流程中,模型服务会部署在高性能的服务器上,由客户端发起请求,由服务器端进行推理,将预测结果返回给客户端,而端智能则是在客户端上完成推理的过程。
端智能的应用场景
端智能现在已经有非常多的应用场景,涵盖视觉类的 AR 、互动游戏,推荐类的信息流推荐,触达类的智能Push等,语音类的直播、智能降噪等多个领域。算法逐渐从服务端覆盖到用户实时感知更强的移动终端。
典型应用包括了
AR应用、游戏。由AI提供理解视觉信息的能力,由AR根据视觉信息来实现虚实结合的交互,带来更沉浸式的购物、互动体验。比如美颜相机、虚拟试妆,即是通过检测人脸面部的关键点,在特定区域使用AR增强、渲染妆容。- 互动游戏。飞猪双十一的互动游戏"找一找", 即是一个跑在
h5页面的图片分类应用,通过摄像头实时捕捉图片,调用分类模型进行分类,当出现游戏设定目标时得分。 - 端侧重排。通过实时的用户意识识别,对服务器推荐算法下发的
feeds流进行重新排列,做出更精准的内容推荐。 - 智能Push。通过端侧感知用户状态,决策是否需要向用户实施干预,推送
Push,选取合适的时机主动触达用户,而非服务器端定时的批量推送,带来更精准的营销,更好的用户体验。
端智能的优势
从普遍的应用场景,可以看到端智能的明显优势,包括了
-
低延时
实时的计算节省了网络请求的时间。对于高帧率要求的应用,比如美颜相机每秒都要请求服务器,高延迟绝对是用户所不能接受的。而对于高频交互场景,比如游戏,低延时变得更为重要。
-
低服务成本
本地的计算节省了服务器资源,现在的新手机发布都会强调手机芯片的
AI计算能力,越来越强的终端性能让更多的端上AI应用成为了可能。 -
保护隐私
数据隐私的话题在今天变得越来越重要。通过在端侧进行模型的推理,用户数据不需要上传到服务器,保证了用户隐私的安全。
端智能的局限
同时,端智能也有一个最明显的局限,就是低算力,虽然端侧的性能越来越强,但是和服务器相比还是相差甚远。为了在有限的资源里做复杂的算法,就需要对硬件平台进行适配,做指令级的优化,让模型能够在终端设备中跑起来,同时,需要对模型进行压缩,在时间和空间上减少消耗。
现在已经有一些比较成熟的端侧推理引擎了,这些框架、引擎都对终端设备做了优化来充分发挥设备的算力。比如Tensorflow Lite、Pytorch mobile、阿里的 MNN、百度飞桨 PaddlePaddle。
Web端呢
Web 端同样拥有端侧 AI 的优势与局限,作为在 PC 上用户访问互联网内容和服务的主要手段,在移动端很多APP也会嵌入 Web 页面,但是浏览器内存和存储配额的有限,让 Web 上运行 AI 应用看上去更不可能。
然而在 2015 年的时候就已经出现了一个 ConvNetJS的库,可以在浏览器里用卷积神经网络做分类、回归任务,虽然现在已经不维护了,2018 年的时候涌现了非常多的JS的机器学习、深度学习框架。如 Tensorflow.js 、 Synaptic 、 Brain.js 、 Mind 、 Keras.js 、 WebDNN 等。
受限于浏览器算力,部分框架如 keras.js 、 WebDNN框架只支持加载模型进行推理,而不能在浏览器中训练。
此外,一些框架不适用于通用的深度学习任务,它们支持的网络类型有所不同。比如 TensorFlow.js 、 Keras.js 和 WebDNN 支持了 DNN 、 CNN 和 RNN。而 ConvNetJS 主要支持 CNN 任务,不支持 RNN。Brain.js 和 synaptic 主要支持 RNN 任务,不支持 CNN 网络中使用的卷积和池化操作。Mind 仅支持基本的 DNN。
在选择框架时需要看下是否支持具体需求。
Web端架构
Web端是如何利用有限的算力的呢?
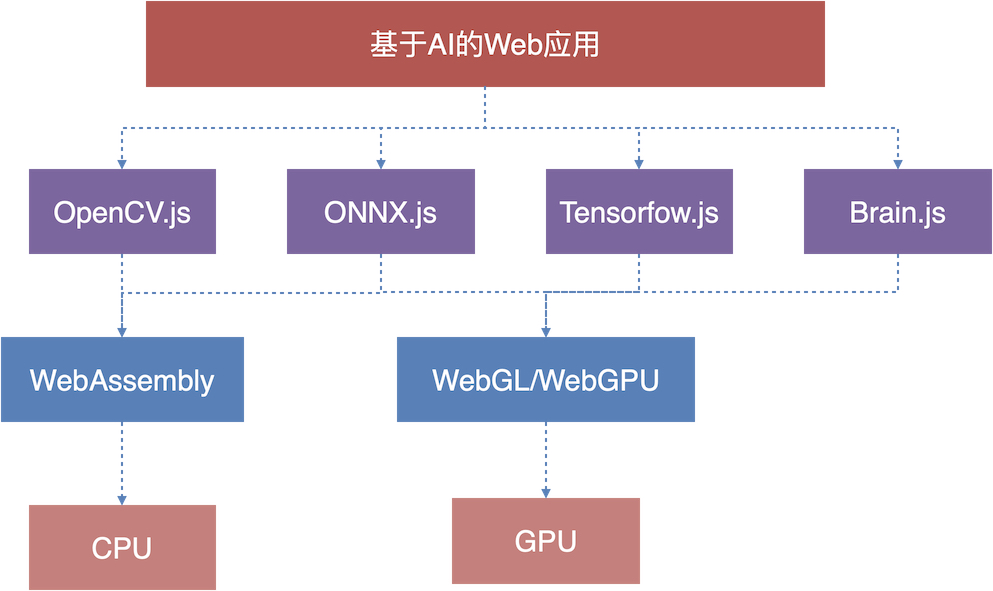
一个典型的 JavaScript 机器学习框架如图所示,从底向上分别是驱动硬件,使用硬件的浏览器接口,各种机器学习框架、图形处理库,最后是我们的应用。

CPU vs GPU
在 Web 浏览器中运行机器学习模型的一个先决条件是通过 GPU 加速获得足够的计算能力。
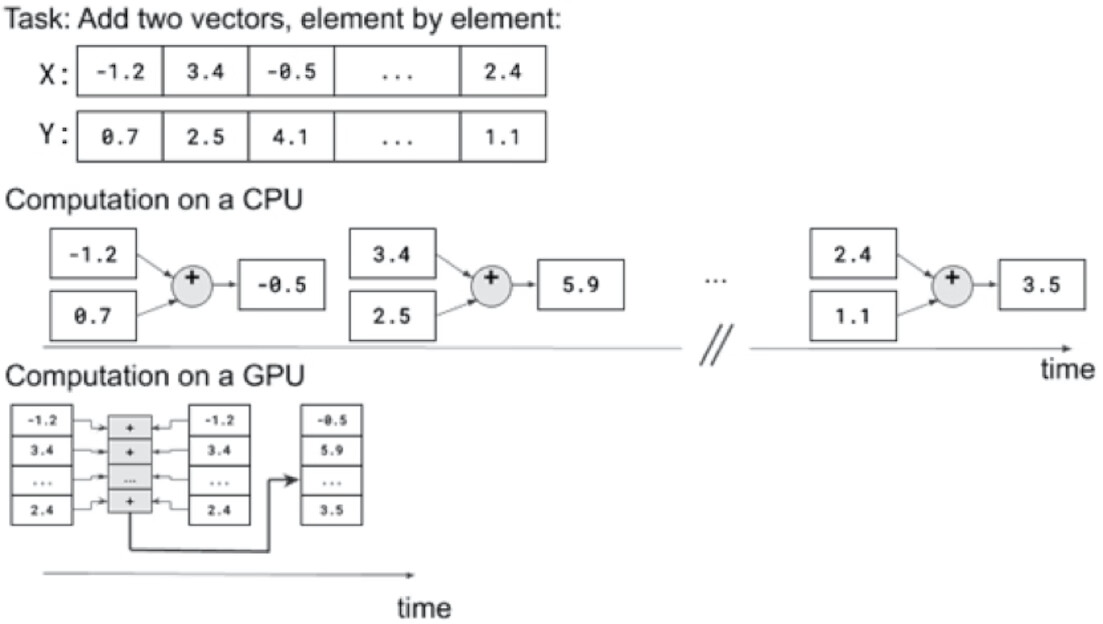
在机器学习中,尤其是深度网络模型,广泛使用的操作是将大矩阵与向量相乘,再与另一个向量做加法。这种类型的典型操作涉及数千或数百万个浮点操作,而是它们通常是可并行化的。
以一个简单的向量相加为例,将两个向量相加可分为许多较小的运算,即每个索引位置相加。这些较小的操作并不相互依赖。尽管 CPU 对每个单独的加法所需的时间通常更少,随着计算量规模的变大,并发会逐渐显示出优势。

WebGPU/WebGL vs WebAssembly
有了硬件之后,需要对硬件进行充分的利用。
-
WebGLWebGL是目前性能最高的GPU利用方案,WebGL为在浏览器中加速2D和3D图形渲染而设计,但可以用于神经网络的并行计算来加速推理过程,实现速度数量级的提升。 -
WebGPU随着
Web应用对可编程3D图形、图像处理和GPU访问需求的持续增强,为了在WEB中引入GPU加速科学计算性能,W3C在2017年提出了WebGPU,作为下一代WEB图形的的API标准,具有更低的驱动开销,更好的支持多线程、使用GPU进行计算。 -
WebAssembly当终端设备没有
WebGL支持或者性能较弱的时候,使用CPU的通用计算方案为WebAssembly。WebAssembly是一种新的编码方式,可以在现代的网络浏览器中运行,它是一种低级的类汇编语言,具有紧凑的二进制格式,可以接近原生的性能运行,并为诸如C / C ++等语言提供一个编译目标,以便它们可以在Web上运行。
Tensorflow.js
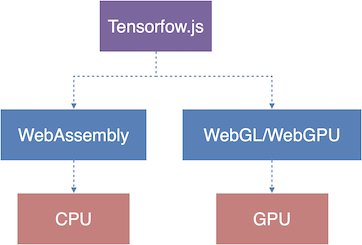
以 Tensorflow.js 为例,为了在不同的环境下实现运行,tensorflow 支持了不同的后端,根据设备条件自动选择相应的后端 ,当然也支持手动更改。

tf.setBackend('cpu');
console.log(tf.getBackend());
对一些通用模型进行测试,WebGL速度大于普通 CPU 后端计算的 100 倍,WebAssembly 则比普通的 JS CPU 后端快 10-30 倍。
同时, tensorflow 也提供了 tfjs-node 版本,通过 C++ 和 CUDA 代码编译的本机编译库驱动 CPU 、 GPU 进行计算,训练速度与 Python 版本的 Keras 相当。不需要切换常用语言,可以直接在 nodejs 服务上添加 AI 模块,而不是再启动一个 python 的服务。
模型压缩
有了框架对于硬件设备的适配,还需要对模型进行压缩,复杂的模型固然有更好的预测精度,但是高额的存储空间、计算资源的消耗,过长的推理速度在大部分移动端场景中还是难以接受的。
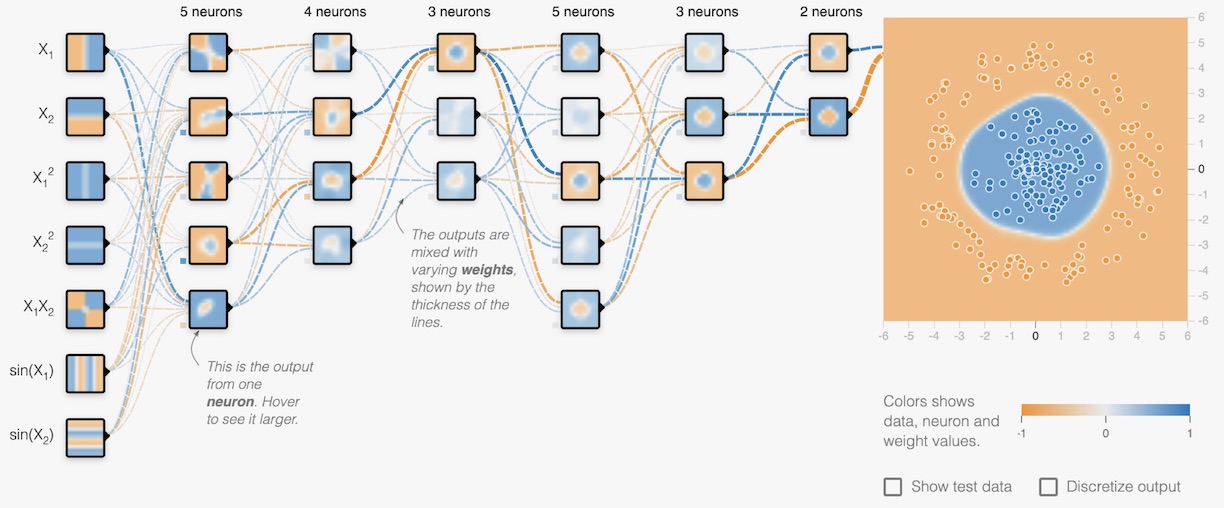
模型的复杂度在于模型结构的复杂以及海量的参数。模型文件中通常存储了两部分信息:结构与参数,如下图中简化的神经网络所示,每个方块对应一个神经元,每个神经元以及神经元中的连线上都是参数。
模型的推理即从左侧输入,通过与神经元进行计算,再通过连线加上权重传到下一层计算,到最终层得到预测输出。节点越多、连接越多,则计算量越大。

模型剪枝
对训练好的模型进行裁剪,是模型压缩的一个常见方式,网络模型中存在着大量冗余的参数,大量神经元激活值趋近于 0,通过对无效节点或者是不那么重要的节点进行裁剪,可以减少模型的冗余。
最简单粗暴的剪枝即 DropOut ,在训练过程中随机对神经元进行丢弃。
大部分的剪枝方法会计算重要性因子,计算神经元节点对于最终的结果的重要性,剪去不那么重要的节点。
模型剪枝的过程是迭代反复进行的,并非剪枝后直接用来推理,通过剪枝后的训练恢复模型的精度,模型的压缩过程是在精度和压缩比例之间的不断权衡,在可接受的精度损失范围内选择最好的压缩效果。
模型量化
为了保证较高的精度,大部分的科学运算都是采用浮点型进行计算,常见的是 32 位浮点型和 64 位浮点型,即 float32 和 double64。量化即是把高精度的数值转化为低精度。
如二值量化(1bit量化)会直接将 Float32/float64 的值映射到 1bit ,存储空间直接压缩 32 倍/ 64 倍,计算时加载所需内存同样也会变小,更小的模型尺寸,带来更低的功耗以及更快的计算速度。除此还有8bit量化、任意bit量化。
知识蒸馏
知识蒸馏则是将深度网络中所学到的知识转移到另一个相对简单的网络中,先训练一个 teacher 网络,然后使用这个 teacher 网络的输出和数据的真实标签去训练 student 网络。
工具
模型压缩的实现较为复杂,如果只是面向应用,大概了解其作用原理即可,可以直接用封装好的工具。
比如 Tensorflow Model Optimization Toolkit 提供了量化功能,其官方对于一些通用模型进行了压缩测试,如下表可以看到,对于 mobilenet 模型,模型大小由 10M+ 压缩到了 3、4M,而模型的精度损失很小。

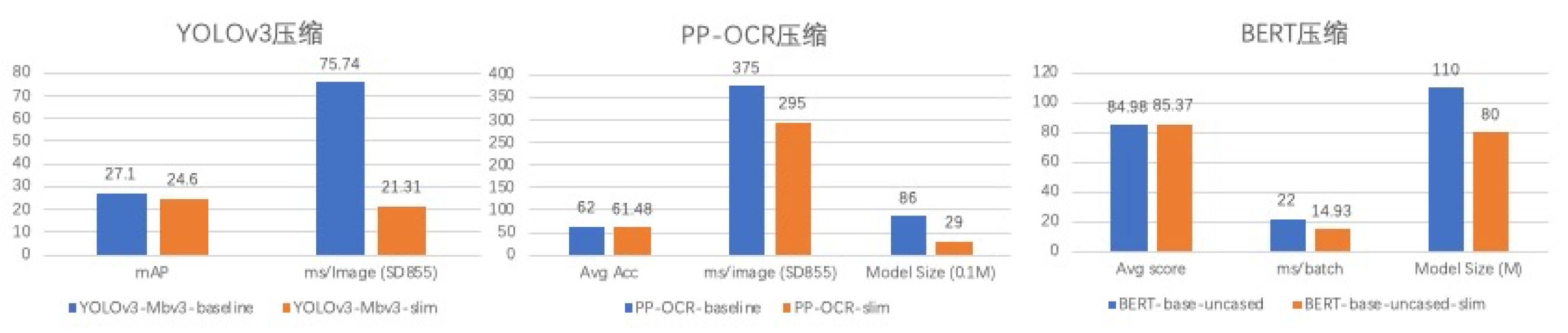
百度的飞桨提供的 PaddleSlim 则提供了上述三种压缩方法。

总结
综上,开发一个 Web 端上的 AI 应用,流程即变成了
- 针对特定场景设计算法、训练模型
- 对模型进行压缩
- 转换为推理引擎所需要的格式
- 加载模型进行推理预测
对于算法而言,通用的深度学习框架已然提供了若干的通用预训练模型,可以直接用来做推理,也可以在其基础上训练自己的数据集。模型的压缩与推理也可以使用现有的工具。
参考文献
[1] https://tech.taobao.org/news/2021-1-7-32.html
[2] https://juejin.cn/post/6844904152095539214
[3] Ma Y, Xiang D, Zheng S, et al. Moving deep learning into web browser: How far can we go?[C]//The World Wide Web Conference. 2019: 1234-1244.
[4] WebGPU: https://www.w3.org/TR/webgpu/
[5] Tensorflow.js: https://www.tensorflow.org/js?hl=zh-cn
[6] WebAssembly: https://developer.mozilla.org/zh-CN/docs/WebAssembly
[7] Deep Learning with JavaScript https://www.manning.com/books/deep-learning-with-javascript