一、什么是favicon?
所谓favicon,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。favicon 中文名称:网页图标 英文名称:favorites icon 。当然,这不是Favicon的全部,根据浏览器的不同,Favicon显示也有所区别:在大多数主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会同时出现在地址栏上,这时用户可以拖曳favicon到桌面以建立到网站的快捷方式;即网页左上角的小图标,以百度为例:
标签式浏览器甚至还有不少扩展的功能,如FireFox甚至支持动画格式的favicon等。favicon.icn 网页图标可以使网页显得更加专业美观,有辨识度,更好的塑造网站的主题形象。
了解了什么是favicon.icn之后我们也可以自己尝试着给自己构建的网页添加一个 网页图标。那么 该如何添加favicon网页图标?
二、添加方法
(一)设置相同目录
1、 首先了解一下网页图标的规格,常用的Favicon.ico图标有3种16×16、32×32、48×48,我们也可以到计算机的文件搜索栏中输入 *.ico 查找出一个ico图片文件暂时使用。

2、 然后选取一个文件放到目标文件夹下,并对 ico图片文件进行重命名,将其文件名修改为 favicon.icn 。 并将HTML文件也放到同一个文件夹之下。

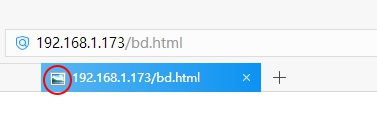
3、最后运行该文件,这时候就会发现标题栏出现了自己设置的网页图标,添加成功。

(二)使用link标签链接一个icon图片文件
注意:这里要图片路径的问题。是不是放在同一目录之下。
link标签定义文档与外部资源的关系,最常见的用途是用于链接样式表,但是link标签也可以用来链接网页图标。
链接样式表

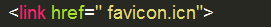
链接网页图标

link是空元素,只包含属性,只能存在于head部分但它可以出现任意次数。