XCode之第一次亲密接触
首先得说明,本教程仅用于让第一次接触XCode的朋友了解XCode,不具有任何别的实际意义,真正的项目也不会采取这种开发方式,而采用更先进、快速而强大的开发方式。
NewLife.XCode是一个数据映射框架,包括但大于ORM的范围。XCode意为未知的代码的意思,是整个X系列组件很重要的一员。实际项目开发,会根据项目类型不同,应用场合不同,由多个不同的组件配合发力,这就导致了几乎无法发现XCode在其中的用处,而XCode的学习,也就无从做起。按某朋友的说法:“想看看这个页面怎么工作,结果页面后面一行代码也没有,深入一点发现全是接口!”
所以,本教程从最最最通俗的做法谈起,先使用纯XCode实现,然后一步步的引入其它组件,让大伙明明白白最终项目是如何工作的!
这次我们做一个最简单的CMS,只有管理员、栏目、文章三张表,字段也是最精简的。后面会针对这个例子,一步步展开,介绍XCode的各个主要功能。
关于XCode的层次介绍参看《ORM组件XCode(简介)》
作为入门的更有深度的姐妹篇《ORM组件XCode(动手)》
一、数据库
最原始的做法,我们先到MSSQL里面建立好数据表,我这里是MSSQL2008,你用别的版本或者别的数据库也没有关系。
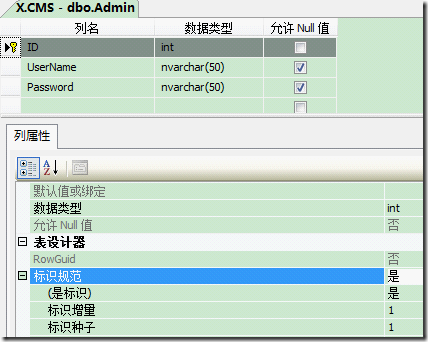
管理员表,只要用户名和密码,我们弄一个自增ID的字段作为主键。用别的比如GUID作为主键也行,最好有一个单一主键,那样会方便一些,后面会讲到。
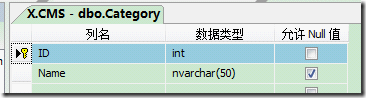
栏目表,我们先不考虑多级,只要一级,那样子只需要一个名称字段就足够了。注意设置ID字段为主键和标识。
文章表,需要跟栏目表建立管理关系,然后有标题和内容。注意设置ID字段为主键和标识。
这样子就建好了最简单的三张表。
二、生成实体类
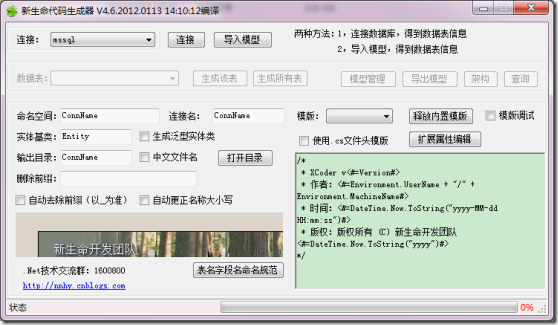
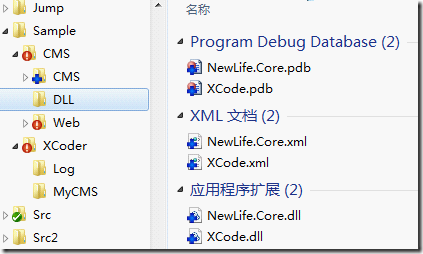
很多ORM都有配套的代码生成器,下面我们请出我们的代码生成器XCoder,注意,这里是XCoder,意为未知编码者,而前面是XCode。这个刚解压后的样子,一个主程序,三个类库,一个配置文件。
启动主程序。这里也许它会自动升级,不用担心,升级会自动完成。
很土的界面,不过没关系啦,这个XCoder就是一个很简单的空壳子(开放源码),真正的使用者会用自己的修改版,或者使用更先进的魔方开发平台。
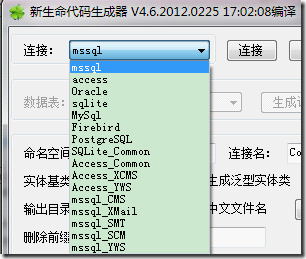
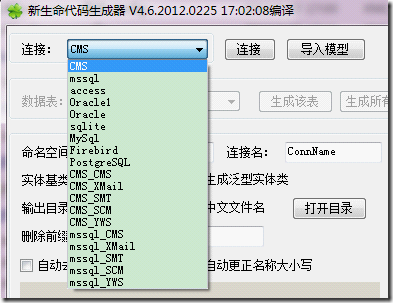
我们看看“连接”右边的下来菜单,看看都有哪些连接:
这是配置文件里面内置的一些连接,每一种数据库的都有,其实是连接字符串的样板,省得用到时找不到。XCoder在这里有自动探测功能,能够探测本机的MSSQL,本目录的Access和SQLite。
可以看到mssql_CMS那个就是我们刚才建立的库,为了加深理解,我们手工去配置一下。
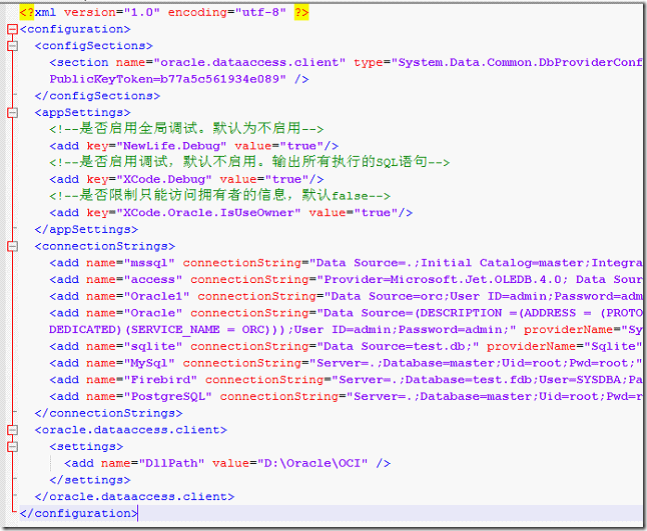
关闭XCoder,打开配置文件“XCoder.exe.config”:
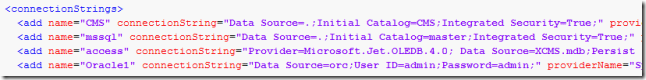
这里是最常用的一些设置,我们重点看连接字符串部分,增加一个名为CMS的连接:
这个name就是在连接名,将会在前面代码生成器界面的“连接”下拉里面列出。重新打开代码生成器看看:
我们刚添加的CMS在第一位,后面也多了好些,我们不用去管它。
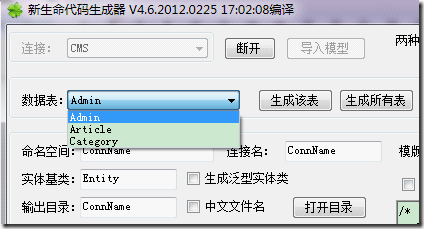
点击“连接”按钮吧,下面的数据表选择就激活了:
这里可以见到我们刚才添加的三张表。右边的两个生成按钮也亮了,也就是说可以生成了。不过先别着急,我们看看下面的各个设置框,重点是右边的模版:
先看右边的模版,有六个带星号开头的模版,星号表示内置模版,如果感兴趣,可以点右边的“释放内置模版”按钮,把它们释放出来到文件中,学习一下怎么写模版也行,这里就不多说了。
这次我们主要是想生成实体类代码,要用到实体数据和实体业务两个模版,因为一个实体类由两个文件采用分部类的方式组成,如果修改了数据库表结构,下次只需要生成实体数据那个文件即可,而开发者自己写的代码都写在实体业务那个文件里面。
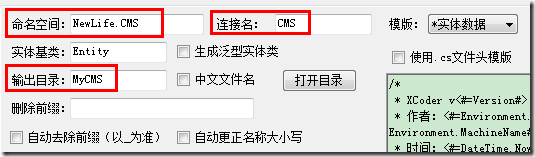
我们修改一下左边的设置:
命名空间就是要生成的实体类的命名空间,连接名也是实体类里面的一个模版变量,输出目录自然就是实体类文件要存放的目录啦,相对于代码生成器根目录。
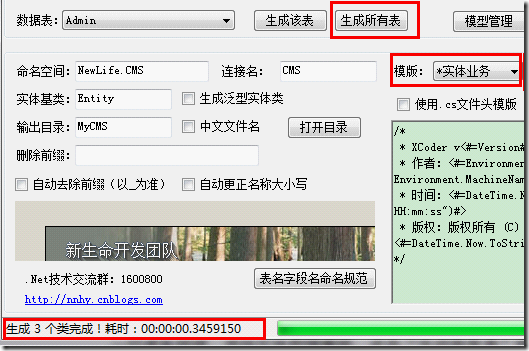
一切准备就绪,选择实体数据模版,点击“生成所有表”按钮,然后换成实体业务模版,再生成所有一次。
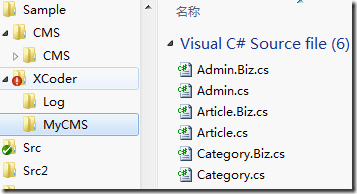
下面我们去看看MyCMS目录,我们生成的东西在那:
都在这!每个表两个文件,带Biz的是业务文件,供手写代码的,另一个就是数据文件,方便数据表结构变更时重新生成覆盖。
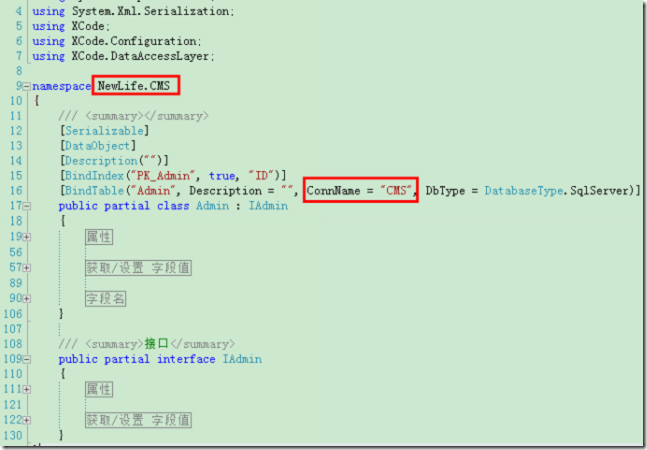
先看看实体数据文件:
上面这个命名空间,就是刚才代码生成器那里填写的;下面这个ConnName就是代码生成器那里填写的连接名。
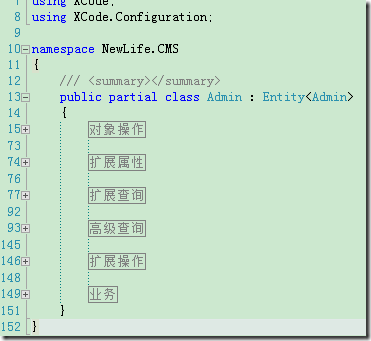
再看看实体业务文件:
命名空间和类型,跟数据实体是一样的,注意那个partial关键字,表示分部类的意思,一个类分成两个文件存放。绝大部分ORM的实体类都这么干。
这个类继承自Entity<Admin>,其中Entity<>是泛型基类,也就是XCode实体层的核心,实体类的绝大部分功能都由它提供。这个对应于代码生成器上的“实体基类”,有些时候可能需要使用自己的实体基类。
下面有很多代码段,里面几乎都是一些注释,告诉用户最常用的一些功能怎么用怎么写。
三、建立站点
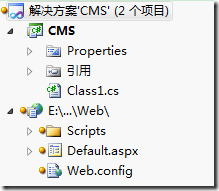
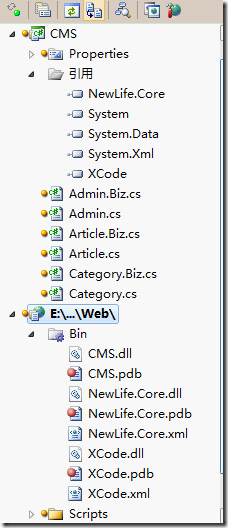
实体类都生成好了,我们开始建立项目吧。一个CMS解决方案,包括一个CMS类库和一个Web站点(Website)。
把那个Class1.cs删了,把上面生成的实体类文件放进去,设置站点Web引用类库CMS。
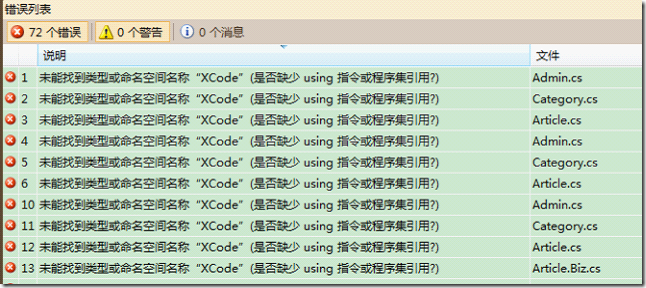
开始编译一下看看。
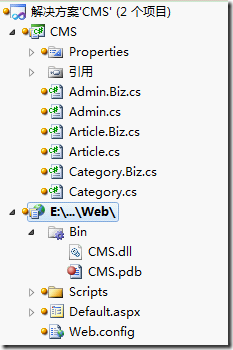
真是壮观呀!原来是我们忘记引用XCode了。把我们准备好的DLL放进来,跟Web和CMS目录并排。(XCode.dll依赖于核心库NewLife.Core.dll)
类库CMS引用这两个DLL,网站就不需要引用了,因为网站引用了类库,XCode那些会跟着过来的。再编译!
这回编译通过了!
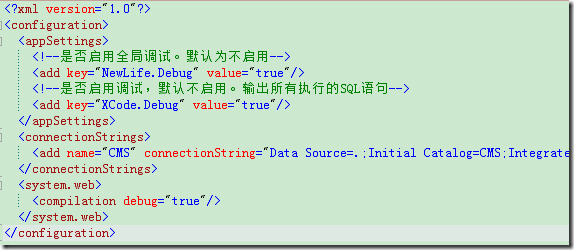
给web.config设置一些常用设置,当然最重要的就是数据库连接字符串;
打开全局调试开关和XCode调试开关,主要是为了看到完整的XCode工作日志。
我们先在默认页Default.aspx写一段测试代码看看,同时也是给系统增加一个管理员帐号:
这段代码很简单,调用实体类的静态方法Find去查找UserName为admin的对象,如果没找到,就实例化一个,然后分别给两个属性赋值,再保存Save回去,这样子就往数据库插入了一条记录。
不要忘了引用实体类的命名空间“NewLife.CMS”,这样才能使用实体类Admin。
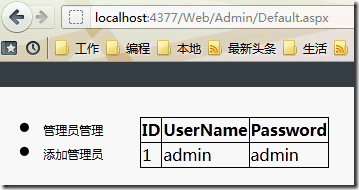
这算是第一段使用XCode的代码,赶紧的预览页面看看效果:
执行成功!到这里,一个只有实体类的空白站点就建立了。
四、后台登录
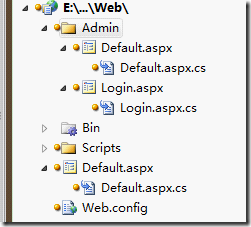
建立一个后台目录Admin,包括后台首页Default.aspx和登录页Login.aspx。
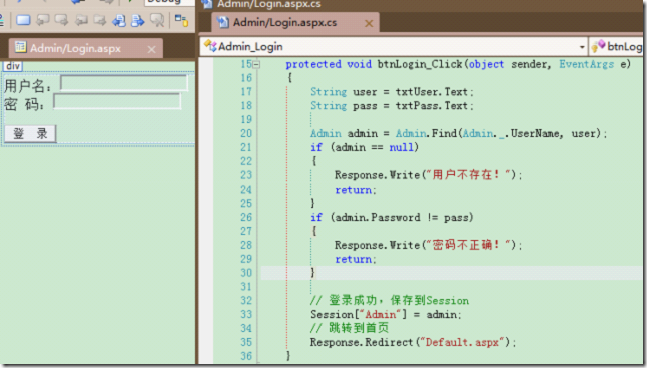
设计登录页,登录成功后跳转到后台首页。后台首页如果发现没有登录就跳转到登录页。
这里也不要忘了引用实体类命名空间“NewLife.CMS”。预览页面看看效果!
关于XCode里面添删改查等完整代码操作参看《ORM组件XCode(速览)》
五、建立后台
我们在后台目录Admin中增加一个用来管理管理员的页面Admin.aspx,然后调整一下后台首页Default.aspx,让它作为后台导航页,通过菜单链接到其它管理页面Admin.aspx和AdminForm.aspx。
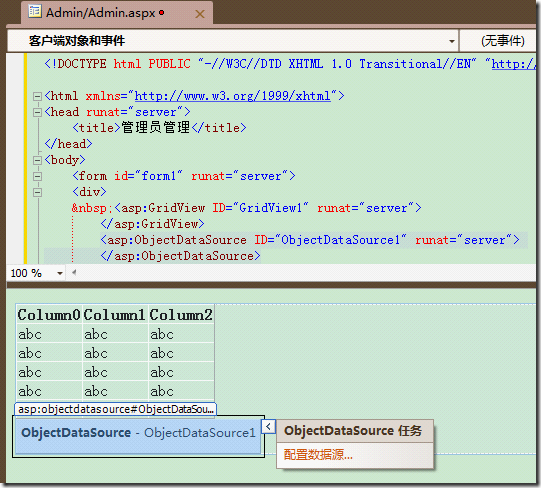
下面开始设计Admin.aspx,这个作为一个列表页,把该表所有数据列出来。我们采用经典的GridView+ObjectDataSource来实现。
如果你是第一次使用ObjectDataSource,这里可要看好了。ObjectDataSource的右边有个智能标记,一个小箭头,可以点开。我们选择“配置数据源”,看看神奇的一幕。
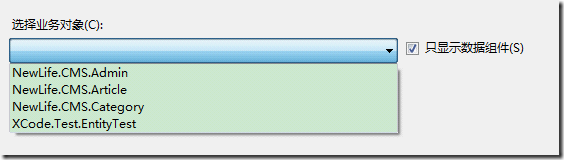
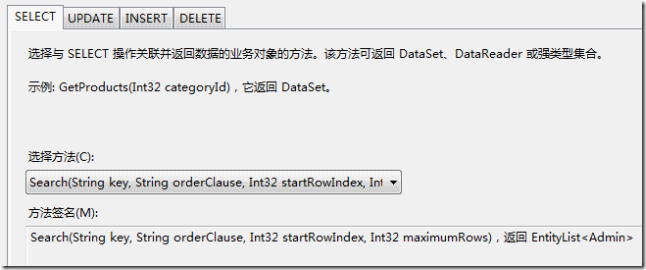
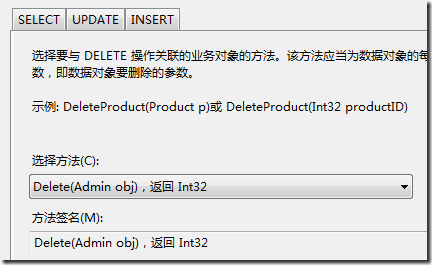
ObjectDataSource的设计界面列出来我们的所有实体类,Select那里列出来一个Search方法(XCode的Entity<>基类内置),还有Update、Insert和Delete也有(也是内置)。我们先默认,一路下去。(在这里,各个DLL的版本一定要对应,重点是XCode.dll和NewLife.Core.dll,否则ObjectDataSource将可能无法列出实体类)
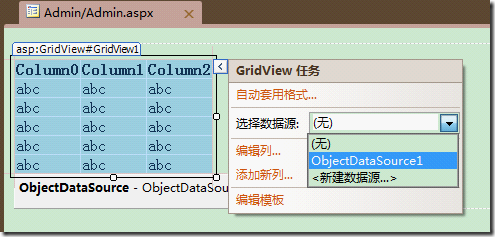
选择GridView,打开智能标记,选择数据源为下面这个ObjectDataSource。
预览看看效果:
出来了!没有写一行代码,数据就列出来了。
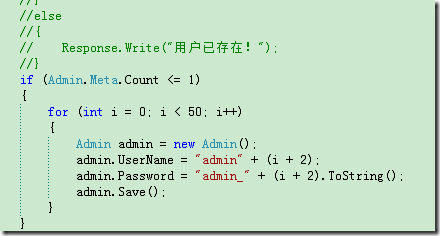
我们修改一下根目录的Default.aspx,往数据库里面添加50个管理员数据。
(Admin.Meta.Count是返回Admin实体对应的数据表的总记录数)
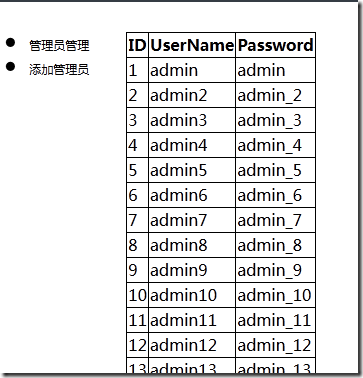
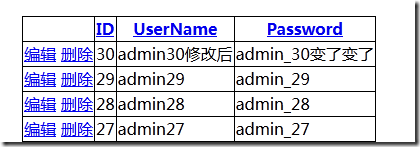
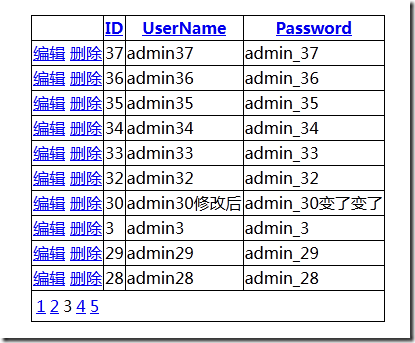
现在再来看看前面的管理员列表
全都列出来了,但是没有分页呀。
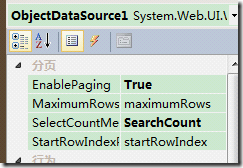
现在开始设置一下ObjectDataSource
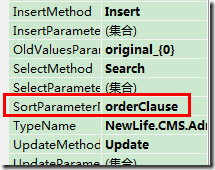
EnablePaging设为true,表示支持分页,SelectCountMethod设为SearchCount,这个也是实体基类内置方法,它跟前面的Search方法是一对,具有完全相同的参数列表,startRowIndex和maximumRows就是其中的两个。SortParameterName设为orderClause,表示排序的那一个参数,也是Search的参数之一。
再来设置一下GridView,点开智能标记,选择分页、排序、编辑、删除
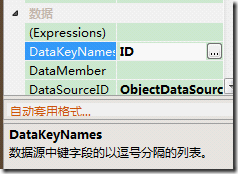
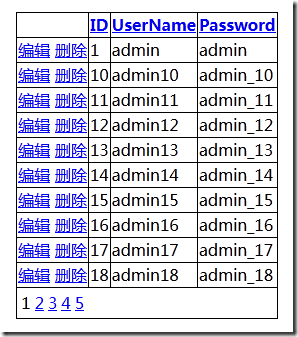
把属性DataKeyNames设置为ID,也就是实体类的主键。赶紧看看效果!
分页有了,每一行多了编辑和删除,列头也变成蓝色可选。
下面试试基本操作,同时附上日志文件(网站根目录下的Log目录)中的SQL语句。先看分页
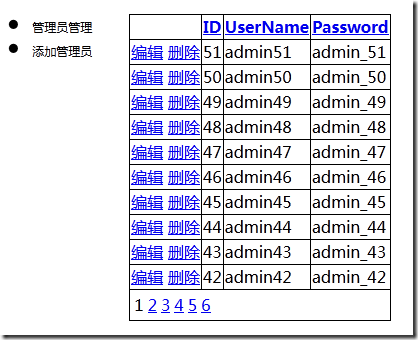
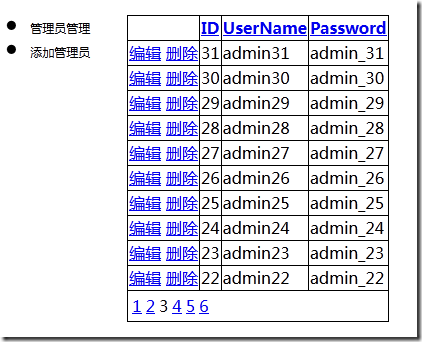
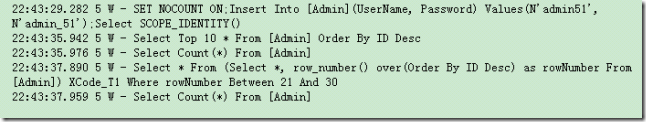
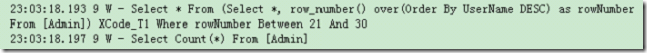
准确跳到第三页!后面有第一页和第三页的查询语句,XCode能够根据当前使用的数据库和版本自动生成性能最优的分页语句。
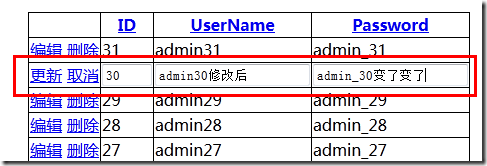
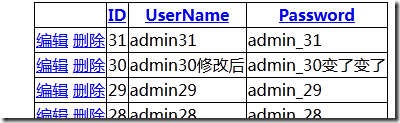
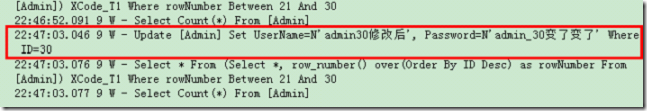
再试试编辑ID=30的数据,并更新回去
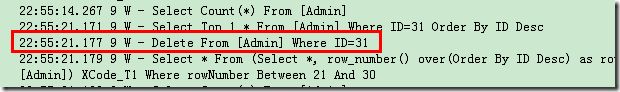
删除ID=31这一行
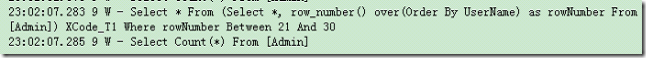
点击列头的UserName,让数据按钮UserName排序,跳到第三页
再点击一次,让其反向排序,然后跳到第三页
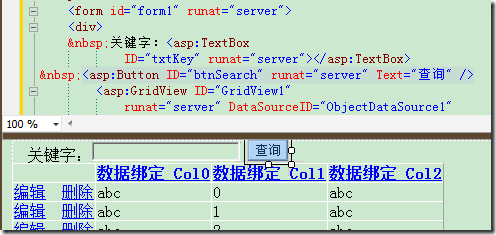
我们来做个查询,增加一个文本框和查询按钮,查询按钮不需要写代码,仅仅是为了让页面回发。
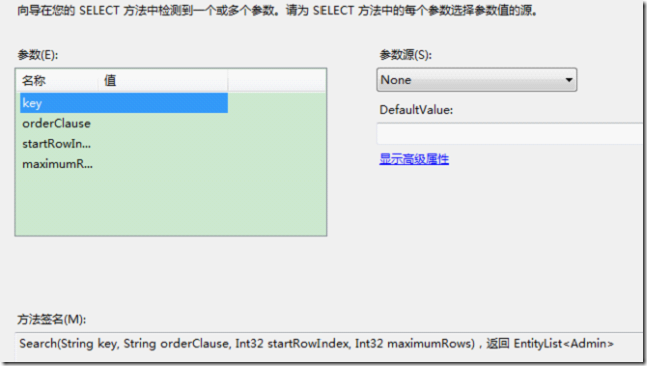
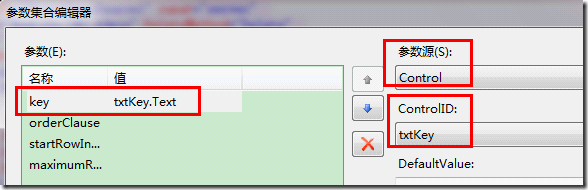
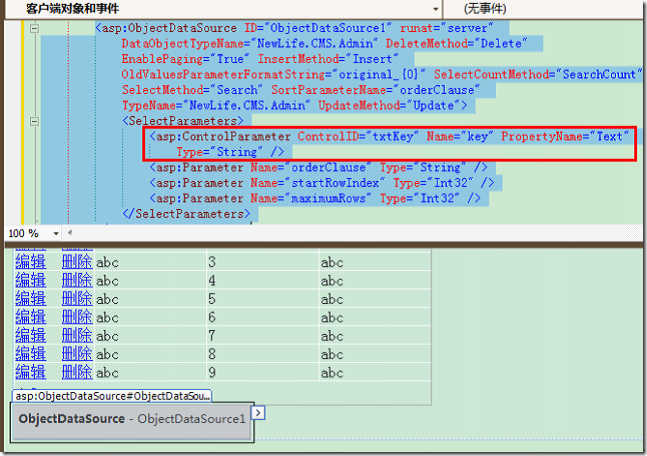
然后改一下ObjectDataSource的参数,可以通过打开智能标记,一路到最后一步,也可以从属性窗口的SelectParameters打开,设置key参数绑定控件txtKey,也就是上面的文本框。
“确定”后保存页面,有时候设计器的修改无法更新到页面源码上面,可以通过把设计器切换为源码试试,也可以点击源码右边的滚动条。
图中可以看出源码的改变。上图中可以看出Search方法和SearchCount有四个参数,除了key外,另外三个前面都有提到。这个方法实际上就是对这个实体类的所有字符串字段进行模糊查询。
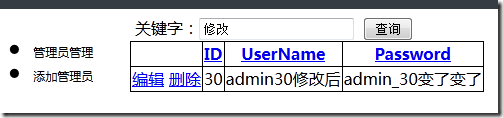
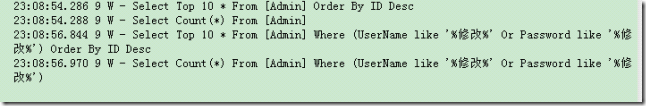
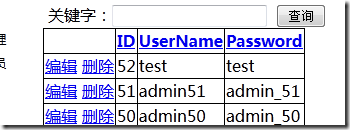
预览看一下效果,输入关键字“修改”进行查询,看看能不能找到我们刚才修改的那一行。
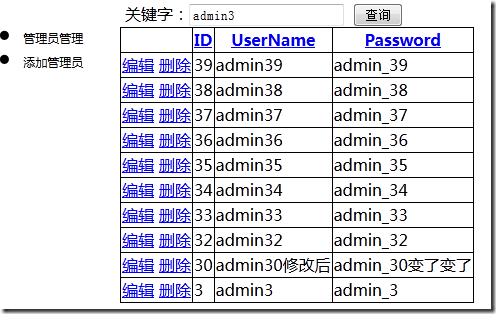
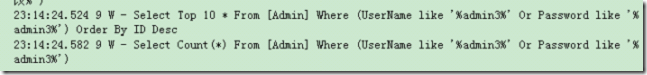
试试查询“admin3”
日志里面的SQL与时俱进!
上面展示了分页、排序、编辑、删除、查询,实际上还可以查询加分页加排序,混合进行。
ObjectDataSource高级查询可以参考《在XCode中如何使用高级查询》
ObjectDataSource的更多精彩《与ObjectDataSource共舞》
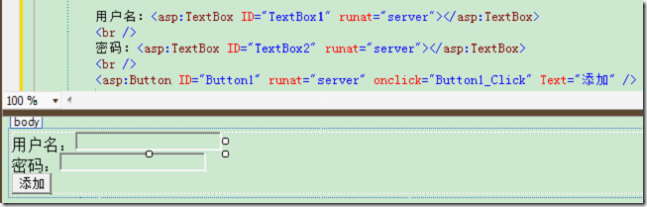
我们增加一个添加管理员用的表单页面AdminForm.aspx
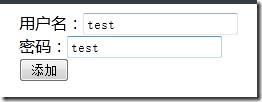
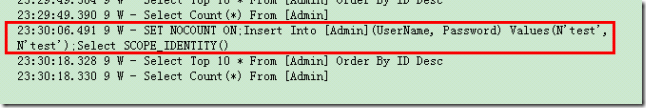
试试添加一个管理员test/test
添加成功!
六、总结
到此为止,我们完成了一个最简单的后台管理模块,栏目和文章的管理,也可采用类似的做法来实现。
看到这里,如果没看明白,建议结合例子代码回头再看几次。
如果你要鄙视这种做法,那么恭喜你,终于迈开了通向XCode的第一步!
我们开头就说过,真正用XCode开发项目,肯定不会是这么做的,因为这种做法,实在是——效率太低、可维护性太差!
如果你开始对XCode感兴趣,可以先看看这几篇文章:
充血模型的ORM能做什么?——ORM组件XCode(十八般武艺)
更多精彩敬请等待!
大石头
新生命开发团队
2012-02-27 00:17