第一
解压压缩包,scripts文件夹中包含了各种语言的JS文件,在styles文件夹中是各种显示高亮的主题
第二
如何使用?首先要引入其核心javascript文件shCore.js和核心CSS文件shCore.css,这两个是必选要引入的。其次引入你要高亮的语言JS,比如我想高亮显示的是C#,那么必须引入在scripts文件夹中的shBrushCSharp.js,最后引入高亮显示的主题CSS,默认的为shThemeDefault.css
第三
下面以高亮显示JavaScript代码为例讲解。
引入JS和CSS文件之后还要在页面上写相关代码。
引入JS和CSS文件之后还要在页面上写相关代码。
====================================
<script src="syntaxhighlighter/scripts/shCore.js" type="text/javascript"></script> <link href ="syntaxhighlighter/styles/shCore.css" rel="Stylesheet" type="text/css" /> <script src="syntaxhighlighter/scripts/shBrushCSharp.js" type="text/javascript"></script> <link href="syntaxhighlighter/styles/shThemeDefault.css" type="text/css" rel="Stylesheet" /> <script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCss.js"></script> <script type="text/javascript" src="syntaxhighlighter/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="syntaxhighlighter/scripts/shBrushXml.js"></script> <script type="text/javascript"> SyntaxHighlighter.config.clipboardSwf = syntaxhighlighter/scripts/clipboard.swf; SyntaxHighlighter.all(code); </script>
Html代码:
========================
在后台编辑器FCK或者ckinder中添加<pre class="brush:c-sharp" name="code"></pre>==这里以C#代码为例所以添加brush:c-sharp;
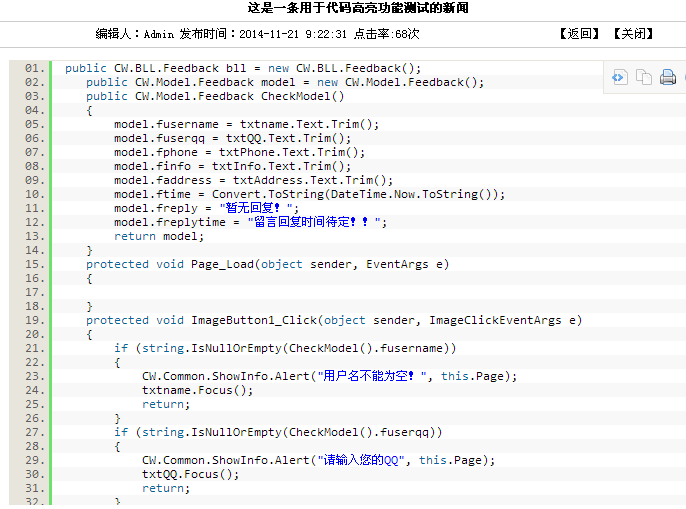
效果图: