实现一个元素完全覆盖浏览器可视窗口的效果
方式1
1 <style> 2 .box1{ 3 position: absolute; 4 top: 0; 5 right: 0; 6 bottom: 0; 7 left: 0; 8 } 9 </style>
方式2
<style> .box1{ position: absolute; left:0; top:0; 100%; height:100%; } </style>
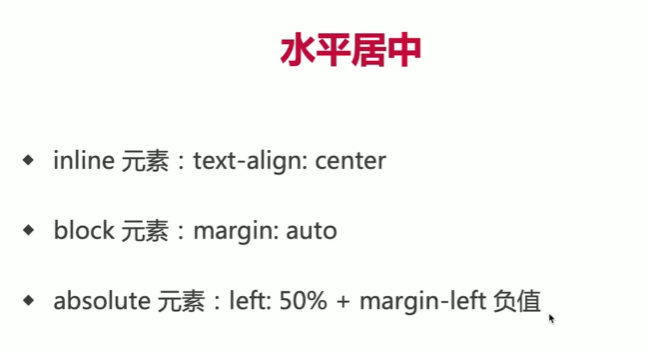
水平垂直居中
方式1 利用子绝父相 margin:auto 实现
<!-- absolute流体特性 -->
<div class="father">
<div class="son"></div>
</div>
<style type="text/css">
.father{
400px;
height: 400px;
background: yellow;
position: relative;
}
.son{
200px;
height: 100px;
background: green;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
</style>
效果图

方式2
利用transfor实现
<!-- 利用transfor实现 -->
<div class="father">
<div class="son"></div>
</div>
<style type="text/css">
.father{
400px;
height: 400px;
background: yellow;
position: relative;
}
.son{
200px;
height: 100px;
background: green;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
方式3 通过flex 布局实现
<div class="box">
<p>弹性布局实现元素居中</p>
</div
.box {
display: flex;
500px;
height: 20rem;
align-items: center;
justify-content:center;
}
关于height:100%和height:100vh的区别
vh就是当前屏幕可见高度的1%,也就是说
height:100vh == height:100%;
但是当元素没有内容时候,设置height:100%,该元素不会被撑开,此时高度为0,
但是设置height:100vh,该元素会被撑开屏幕高度一致。
获取鼠标的位置 x:e.pageX y:e.pageY 用document 来监听 document.addeventlistener ()
获取滚动条的位置 left:e.pageXoffset top:e.pageYoffset 用window来监听 window.addeventlistener ()
图片变形处理,设置属性object-fit: cover完美解决!
cover: 中文释义“覆盖”。
保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如图片)部分区域不可见。
处理图片失真问题。
给具体的盒子加上 overflow: 'auto' 如果盒子的内容超出盒子会自动出现滚动条