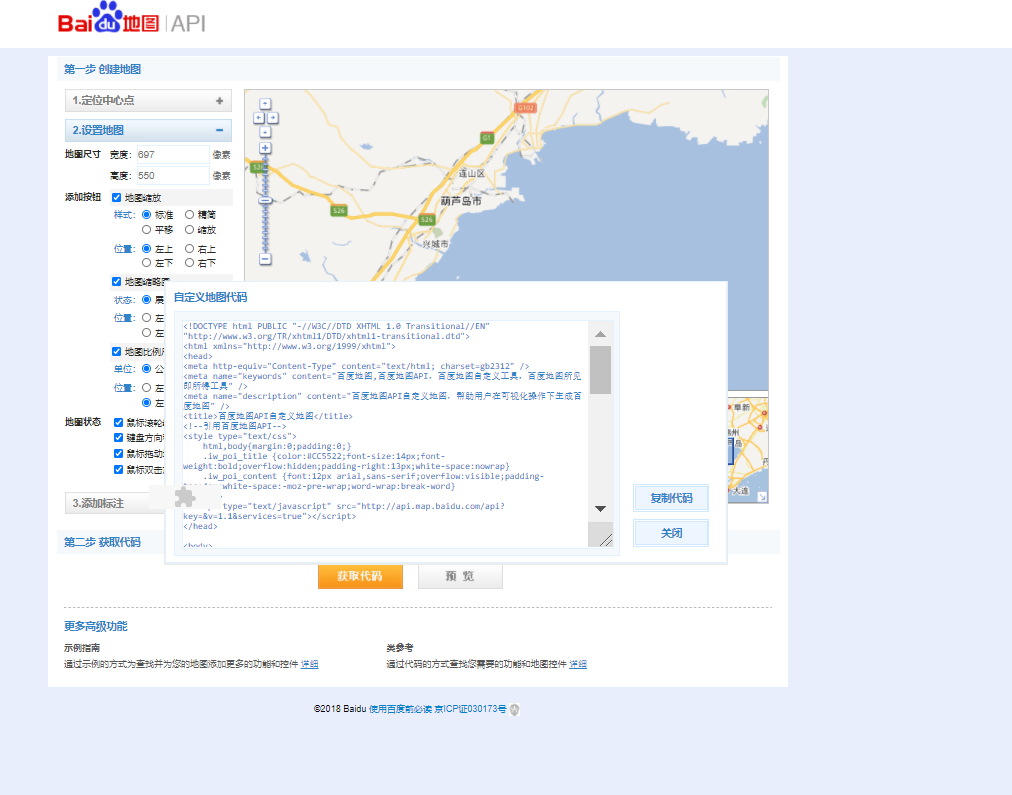
1.在搜索引擎中搜索,百度地图生成器,http://api.map.baidu.com/lbsapi/creatmap/ 2.设置中心城市 3.获取代码,运行在本地即可。  参考: https://developer.baidu.com/map/jsdemo.htm#aCreateMap http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a6b0 http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/widget https://www.cnblogs.com/libo0125ok/p/11592667.html http://lbsyun.baidu.com/index.php?title=jspopular3.0 前后端交互参考文档: http://lbsyun.baidu.com/index.php?title=webapi/traffic https://blog.csdn.net/luyaran/article/details/52523882 地图实例 注意:地址解析就是把城市名字装换成经纬度,地址逆解析就是把经纬度变成城市名字 http://lbsyun.baidu.com/jsdemo.htm#webgl0_2 https://www.cnblogs.com/yuner-angel/p/9934008.html http://api.map.baidu.com/library/SearchControl/1.4/examples/SearchControl.html api文档: https://mapopen-pub-jsapi.bj.bcebos.com/jsapi/reference/jsapi_reference_3_0.html#a7b33
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <script type="text/javascript" src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=7Cc5Kmn672miPzG4qQhvlOrERcXMMinq"></script> 7 <title>根据城市名称定位</title> 8 <style> 9 html, body, #allmap{ 10 width: 100%; 11 height: 100%; 12 padding: 0; 13 margin: 0; 14 overflow: hidden; 15 } 16 #r-result{ 17 padding: 7px 10px; 18 position: fixed; 19 top: 10px; 20 left: 20px; 21 width: 600px; 22 background: #fff; 23 box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5); 24 border-radius: 7px; 25 z-index: 99; 26 } 27 #cityName{ 28 width:170px; 29 margin-right:10px; 30 height:25px; 31 border: 1px solid rgba(27, 142, 236, 0.5); 32 border-radius: 5px; 33 } 34 #cityName1{ 35 width:170px; 36 margin-right:10px; 37 height:25px; 38 border: 1px solid rgba(27, 142, 236, 0.5); 39 border-radius: 5px; 40 } 41 #r-result button{ 42 border: 1px solid rgba(27, 142, 236, 0.5); 43 border-radius: 5px; 44 background: rgba(27, 142, 236, 0.5); 45 color: #fff 46 } 47 #jing,#wei{ 48 /*display: none;*/ 49 } 50 </style> 51 </head> 52 <body> 53 <div id='allmap' onclick="clickEvent()"></div> 54 <div id='r-result'> 55 起始城市名: <input id="cityName" class="suggestId" type="text"/> 56 终止城市名: <input id="cityName1" class="suggestId" type="text"/> 57 <div id="searchResultPanel" style="border:1px solid #C0C0C0;150px;height:auto; display:none;"></div> 58 <button onclick="theLocation()"/>查询最优路径</button> 59 </div> 60 <script> 61 var start; //保存起点的经纬度 62 var end; //保存终点的经纬度 63 // 百度地图API功能 64 var map = new BMapGL.Map("allmap"); 65 var point = new BMapGL.Point(116.331398,39.897445); 66 map.centerAndZoom(point,11); 67 68 map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放 69 //比例尺 70 var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件 71 map.addControl(scaleCtrl); 72 var zoomCtrl = new BMapGL.ZoomControl(); // 添加比例尺控件 73 map.addControl(zoomCtrl); 74 75 // 创建点标记 信息窗口 76 var marker = new BMapGL.Marker(point); 77 map.addOverlay(marker); 78 79 function theLocation(){ 80 var city = document.getElementById("cityName").value; 81 var city1 = document.getElementById('cityName1').value; 82 //创建地址解析器实例 83 var myGeo = new BMapGL.Geocoder(); 84 // 将地址解析结果显示在地图上,并调整地图视野 85 if (city == "" || city1 == "") { 86 alert("起点或终点为空!,请重新输入!"); 87 } else{ 88 alert("否接") 89 if(city){ 90 // 将地址解析结果显示在地图上,并调整地图视野 91 myGeo.getPoint(city, function(point){ 92 alert("1") 93 if(point){ 94 alert("1_1") 95 map.centerAndZoom(point, 16); 96 alert(point.lng+' '+point.lat); 97 start = point; //设置起点 98 map.addOverlay(new BMapGL.Marker(point, {title: '北京市海淀区上地10街'})) 99 }else{ 100 alert('您选择的地址没有解析到结果!'); 101 } 102 }, '北京市'); 103 alert("1_2") 104 if(city != ""){ 105 alert("1_3") 106 map.centerAndZoom(city,11); // 用城市名设置地图中心点 107 } 108 } 109 alert("2") 110 if(city1){ 111 // 将地址解析结果显示在地图上,并调整地图视野 112 alert("2_1") 113 myGeo.getPoint(city1, function(point){ 114 if(point){ 115 alert("2_2") 116 map.centerAndZoom(point, 16); 117 alert(point.lng+' '+point.lat); 118 end = point; //设置起点 119 map.addOverlay(new BMapGL.Marker(point, {title: '北京市海淀区上地10街'})) 120 alert("2_3") 121 }else{ 122 alert('您选择的地址没有解析到结果!'); 123 } 124 }, '北京市'); 125 alert("2_4") 126 if(city != ""){ 127 map.centerAndZoom(city,11); // 用城市名设置地图中心点 128 } 129 } 130 alert("2_5") 131 alert("start:"+start.lng) 132 alert("end:"+end.lng) 133 var driving = new BMapGL.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}}); 134 driving.search(start, end); 135 } 136 } 137 138 //地图点击事件 右键菜单 139 function clickEvent(){ 140 var menu = new BMapGL.ContextMenu(); 141 var txtMenuItem = [ //这里可以用DOM进行详细修改 142 { 143 text: '经度:', 144 callback: function () { //回调函数用来调用具体的函数操作 145 map.zoomIn(); 146 } 147 }, { 148 text: '纬度:', 149 callback: function () { 150 map.zoomOut(); 151 } 152 } 153 ]; 154 for (var i = 0; i < txtMenuItem.length; i++) { 155 menu.addItem(new BMapGL.MenuItem(txtMenuItem[i].text, txtMenuItem[i].callback, 100)); 156 } 157 map.addContextMenu(menu); 158 } 159 160 161 function G(id) { 162 return document.getElementById(id); 163 } 164 //第一个input 165 var ac = new BMapGL.Autocomplete( //建立一个自动完成的对象 166 {"input" : "cityName", 167 "location" : map 168 }); 169 170 ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件 171 var str = ""; 172 var _value = e.fromitem.value; 173 var value = ""; 174 if (e.fromitem.index > -1) { 175 value = _value.province + _value.city + _value.district + _value.street + _value.business; 176 } 177 str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value; 178 179 value = ""; 180 if (e.toitem.index > -1) { 181 _value = e.toitem.value; 182 value = _value.province + _value.city + _value.district + _value.street + _value.business; 183 } 184 str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value; 185 G("searchResultPanel").innerHTML = str; 186 }); 187 188 var myValue; 189 ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件 190 var _value = e.item.value; 191 myValue = _value.province + _value.city + _value.district + _value.street + _value.business; 192 G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue; 193 194 setPlace(); 195 }); 196 197 function setPlace(){ 198 map.clearOverlays(); //清除地图上所有覆盖物 199 function myFun(){ 200 var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果 201 alert(pp.lng); 202 map.centerAndZoom(pp, 18); 203 map.addOverlay(new BMapGL.Marker(pp)); //添加标注 204 } 205 var local = new BMapGL.LocalSearch(map, { //智能搜索 206 onSearchComplete: myFun 207 }); 208 local.search(myValue); 209 } 210 211 //第二个input 212 var ac = new BMapGL.Autocomplete( //建立一个自动完成的对象 213 {"input" : "cityName1", 214 "location" : map 215 }); 216 217 ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件 218 var str = ""; 219 var _value = e.fromitem.value; 220 var value = ""; 221 if (e.fromitem.index > -1) { 222 value = _value.province + _value.city + _value.district + _value.street + _value.business; 223 } 224 str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value; 225 226 value = ""; 227 if (e.toitem.index > -1) { 228 _value = e.toitem.value; 229 value = _value.province + _value.city + _value.district + _value.street + _value.business; 230 } 231 str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value; 232 G("searchResultPanel").innerHTML = str; 233 }); 234 235 var myValue1; 236 ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件 237 var _value = e.item.value; 238 myValu1e = _value.province + _value.city + _value.district + _value.street + _value.business; 239 G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue; 240 241 setPlace(); 242 }); 243 244 function setPlace(){ 245 map.clearOverlays(); //清除地图上所有覆盖物 246 function myFun(){ 247 var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果 248 alert(pp.lng); 249 map.centerAndZoom(pp, 18); 250 map.addOverlay(new BMapGL.Marker(pp)); //添加标注 251 } 252 var local = new BMapGL.LocalSearch(map, { //智能搜索 253 onSearchComplete: myFun 254 }); 255 local.search(myValue1); 256 } 257 258 </script> 259 </body> 260 </html>