什么是动静分离
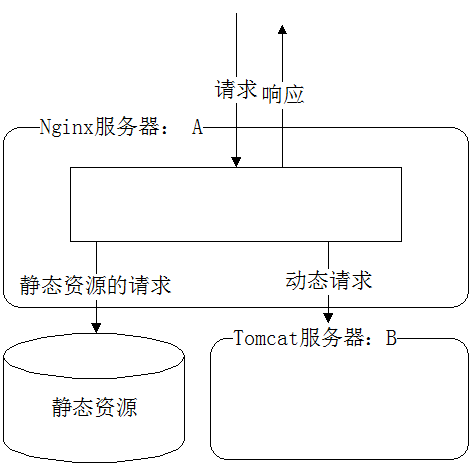
为了提高网站的响应速度,减轻程序服务器(Tomcat,Jboss等)的负载,对于静态资源比如图片,js,css等文件,我们可以在反向代理服务器中进行缓存,这样浏览器在请求一个静态资源时,代理服务器就可以直接处理,而不用将请求转发给后端服务器。用户请求的动态文件比如servlet,jsp则转发给Tomcat,Jboss服务器处理,这就是动静分离。这也是反向代理服务器的一个重要的作用。
本文的动静分离主要是通过nginx+tomcat来实现,其中nginx处理图片、html、JS、CSS等静态文件,tomcat处理jsp、servlet等动态请求。
基础知识了解完后,咱们来具体实践一下动静分离的感觉。负载均衡在这篇博客就不在介绍了,但是同样会配置出来,实现动静分离和负载均衡的效果。
动静分离结构

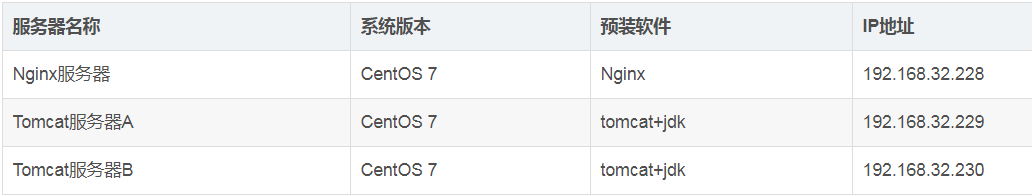
服务器

Nginx服务器做负载均衡和动静分离,服务器A,B做集群。
建立JSP动态页面
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>Nginx动静分离测试</title>
</head>
<body>
<h1>您正在访问:192.168.32.229</h1>
<img src="/testweb/img/girl.jpg" alt="美女" />
</body>
</html>
jsp放到testweb目录中,添加一个图片标签,加载Tomcat根目录下 webapps/testweb/img/girl.jpg图片文件。启动Tomcat测试是否能够访问。
浏览器输入网址:http://192.168.32.229:8080/testweb/index.jsp
在228服务器上同样建立上述文件和目录.
对Nginx进行配置
通过配置location,对访问的请求进行拦截,①②都需要配置。
① 全部的请求均转发给Tomcat进行处理
location / {
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_pass http://mycluster;
# 真实的客户端IP
proxy_set_header X-Real-IP $remote_addr;
# 请求头中Host信息
proxy_set_header Host $host;
# 代理路由信息,此处取IP有安全隐患
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 真实的用户访问协议
proxy_set_header X-Forwarded-Proto $scheme;
}
② 个别的请求比如:html,js,css等静态资源请求,由Nginx进行处理
#静态文件交给nginx处理
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$
{
root /usr/local/webapps;
expires 30d;
}
#静态文件交给nginx处理
location ~ .*.(js|css)?$
{
root /usr/local/webapps;
expires 1h;
}
root /usr/local/webapps; 这段代码的意思是指定Nginx访问的目录,即静态资源所在的目录。
expires 30d; 指定这些资源文件在客户端浏览器的缓存时间。30d指的是30天,1h指的是1小时。
完整的Nginx配置文件
user nobody;
worker_processes 2;
events{
worker_connections 1024;
}
http{
#设置默认类型为二进制流
default_type application/octet-stream;
server_names_hash_bucket_size 128;
#指定来自客户端请求头的headerbuffer大小,设置为32KB
client_header_buffer_size 32k;
#指定客户端请求中较大的消息头的缓存最大数量和大小,这里是4个32KB
large_client_header_buffers 4 32k;
#上传文件大小
client_max_body_size 356m;
#nginx的HttpLog模块指定,指定nginx日志的输出格式,输出格式为access
log_format access '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#access日志存在未知
access_log /var/log/nginx/access.log access;
#开启高效模式文件传输模式,将tcp_nopush和tcp_nodelay两个指另设置为on,用于防止网络阻塞。
sendfile on;
tcp_nopush on;
tcp_nodelay on;
#设置客户端连接保持活动的超时时间
keepalive_timeout 65;
server_tokens off;
#客户端请求主体读取缓存
client_body_buffer_size 512k;
proxy_connect_timeout 5;
proxy_send_timeout 60;
proxy_read_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
#开启gzip
gzip on;
#允许压缩的最小字节数
gzip_min_length 1k;
#4个单位为16k的内存作为压缩结果流缓存
gzip_buffers 4 16k;
#设置识别HTTP协议版本,默认是1.1
gzip_http_version 1.1;
#gzip压缩比,可在1~9中设置,1压缩比最小,速度最快,9压缩比最大,速度最慢,消耗CPU
gzip_comp_level 2;
#压缩的类型
gzip_types text/plain application/x-javascript text/css application/xml;
#让前端的缓存服务器混村经过的gzip压缩的页面
gzip_vary on;
upstream mycluster{
server 192.168.32.229:8080 weight=1;
server 192.168.32.230:8080 weight=1;
}
server{
listen 8080;
server_name 192.168.32.228;
charset utf-8; #设置编码为utf-8;
#location / {
# root html;
# index index.html index.htm;
#}
#location ~ .*.(jsp|do|action)$
location / {
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_pass http://mycluster;
# 真实的客户端IP
proxy_set_header X-Real-IP $remote_addr;
# 请求头中Host信息
proxy_set_header Host $host;
# 代理路由信息,此处取IP有安全隐患
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 真实的用户访问协议
proxy_set_header X-Forwarded-Proto $scheme;
}
#静态文件交给nginx处理
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$
{
root /usr/local/webapps;
expires 30d;
}
#静态文件交给nginx处理
location ~ .*.(js|css)?$
{
root /usr/local/webapps;
expires 1h;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
测试Nginx动静分离
根据上述配置文件,完成动静分离和负载均衡的配置,然后启动Nginx。
访问网址:http://192.168.32.228:8080/testweb/index.jsp
可以看到图片没有加载出来。这是因为静态资源访问请求已经被Nginx拦截,由Nginx进行处理。但是Nginx服务器的 /usr/local/webapps 目录下并没有图片资源,所以图片没有加载出来。index.jsp页面能够显示,说明动态的请求已经转发到了Tomcat,Tomcat对index.jsp进行了解析。
在Nginx服务器 /usr/local/webapps 目录下放置图片文件,将tomcat上testweb整个目录拷贝到其中。
然后再次刷新浏览器,图片能够正常显示。
小结
从上述的实例可以看到已经初步实现了Nginx动静分离的功能,在配置动静分离后,用户请求你定义的静态资源,默认会去nginx的发布目录请求,而不会到后端请求,这样可以提高网站响应速度,减轻真实Web服务器的负载压力。
不过在开发环境下,为了便于开发,咱们的静态资源和代码还是放在一起的,等开发测试完成,才会将完成的完整程序部署到生成环境上,然而程序代码和静态资源是分别放置到不同的服务器上的。
出处:https://blog.csdn.net/zsj777/article/details/80241558