CSS3标签
Css3概述
从2010年开始,HTML5与CSS3就一直是互联网技术中最受关注的两个话题。从前端技术的角度可以把互联网的发展分为三个阶段:第一阶段是web1.0以内容为主的网络,前端主流技术是HTML和CSS,第二阶段是web2.0的Ajax应用,热门技术是javascrip/DOM/异步数据请求。第三阶段是即将迎来的HTML5+CSS3时代,这两者相辅相成,使互联网又进入一个崭新的时代。
什么是CSS
非常简单,CSS代表“Casading Style Sheets”,就是样式表,是一种替代并为网站添加样式的标记性语言。现在所使用的CSS基本是在1998年推出的CSS2的基础上发展而来的。10年前在internet开始普及的时候,就能够使用样式表对网页进行视觉效果的统一编辑,但是在10年间CSS基本没有什么太大的变化,一直到2010年终于推出了一个全新的版本---CSS3 。CSS3只是表示下一代CSS,3只是版本号,css3在css2.1版本上加入了一些新特性。简单的说,CSS3把很多以前需要使用图片和脚本来实现的效果,只需要短短几行代码就能搞定。比如圆角,图片边框,文字阴影和盒阴影等。CSS3不仅能简化前端开发工作人员的设计过程,还能加快页面载入速度。
CSS3 的一些新特性
- 圆角效果
- 图形化边界
- 块阴影与文字阴影
- 使用 RGBA 实现透明效果
- 渐变效果
- 使用 @Font-Face 实现定制字体
- 多背景图
- 文字或图像的变形处理(旋转、缩放、倾斜、移动)
- 多栏布局
- 媒体查询
浏览器支持
-
CSS3浏览器支持状况
-
Firefox 3.05+…部分支持
-
Google Chrome 4+…较好支持
-
Internet Explorer IE9+部分支持
-
Opera 10+…部分支持
-
Safari (3.2.1+ windows… 较好支持)。



CSS选择器
CSS选择器是个难以置信地强大的工具:它们允许我们在标签中指定特定的HTML元素而不必使用多余的 class、 ID 或JavaScripts。而且它们中的大部分并不是CSS3中新添加的,而是没有被得到应有的广泛应用。如果你在尝试实现一个干净的、轻量级的标签以及结构与表现更好的分离,高级选择器是非常有用的。它们可以减少在标签中的class和ID的数量并让设计师更方便的维护样式表。
属性选择器
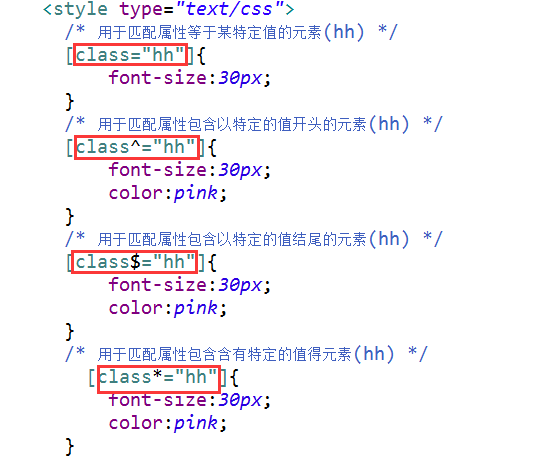
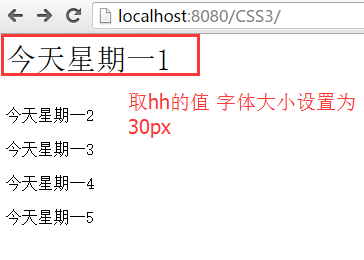
- [att=“value”] 匹配属性等于某特定值的元素
- [att^="value"] 匹配属性包含以特定的值开头的元素
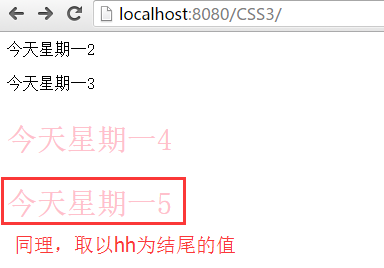
- [att$="value"] 匹配属性包含以特定的值结尾的元素
- [att*=“value”] 匹配属性包含含有特定的值的元素




伪类选择器
伪类选择器是css中已经定义好的选择器,不能随便起名常用的伪类选择器是使用在 a元素上的几种,如:a:link,a:visited,a:hover,a:active.
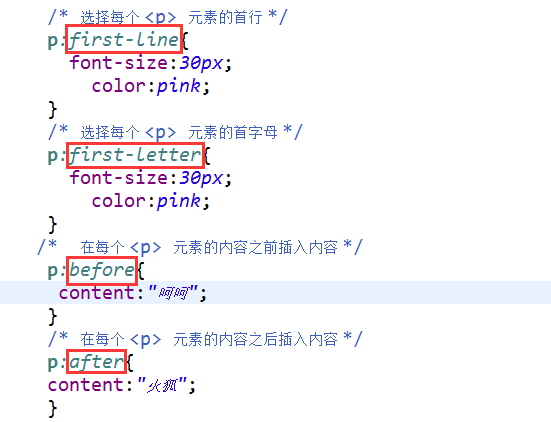
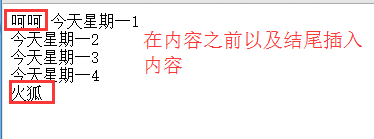
伪元素
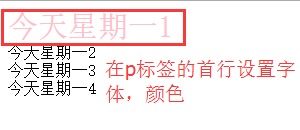
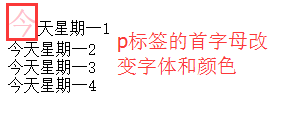
伪元素选择器不是针对真正的元素使用的选择器,而是针对css中已定义好的伪元素 使用的选择器,css中有如下四种 first-line,first-letter,before,after 例如:p:first-line{color:red;},p:after{content:”内容”}


效果:



结构性伪类选择器
在css3中引入的结构行伪类选择器的共同特性是允许开发者根据文档树中的结构来指 定元素样式。
:root :not :empty :trget
:nth-child(n) :nth-last-child(n)
:only-child
:first-child :last-child
5.nth-child(n)和nth-last-child(n)
第一种: 简单数字序号写法(如图1)

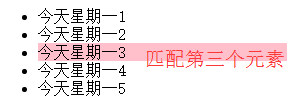
:nth-child(number):直接匹配第number个元素。参数number必须为大于0的整数。例如:
li:nth-child(3){background:orange;} /*把第3个LI的背景设为橙色*/
:nth-last-child(n)与上个选择器的思想同样,但是从后面匹配元素
1. root
:root 伪类选择页面的根元素。十有八九根节点是 <html> 元素,例如:
:root { }

2. not
:not 想对某个结构元素使用样式,但是想排除这个结构元素下面的子结构元素。例如:
body *:not(h1) { }
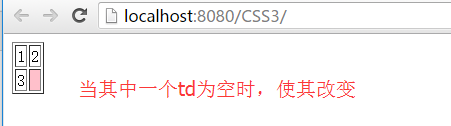
3.empty
:empty 当元素内容为空时被选中。例如:
:empty { }
<table>
<tr><td>a</td><td>b</td></tr>
<tr><td>c</td><td></td></tr>
</table>

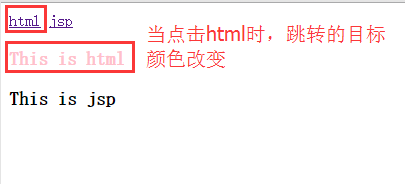
4.target
:target目标 当跳转到目标是进行改变
例如: :target h3{color:pink}


5.nth-child(n)和nth-last-child(n)
第一种: 简单数字序号写法
:nth-child(number):直接匹配第number个元素。参数number必须为大于0的整数。例如:
li:nth-child(3){background:orange;} /*把第3个LI的背景设为橙色*/
:nth-last-child(n)与上个选择器的思想同样,但是从后面匹配元素



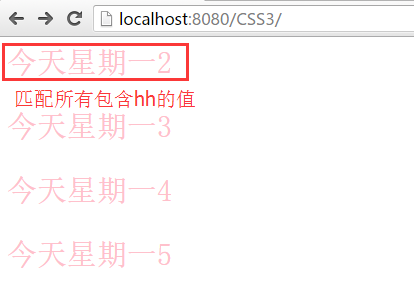
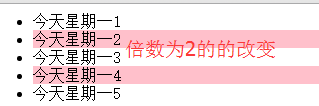
第二种:倍数写法(如图2)



:nth-child(an):匹配所有倍数为a的元素。其中参数an中的字母n不可缺省,它是倍数写法的标志,如3n、5n。
例子:
li:nth-child(3n){background:orange;}/*把第3、第6、第9、…、所有3的倍数的LI的背景设为橙色*/
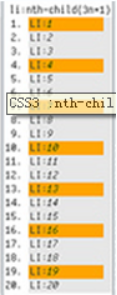
第三种:倍数分组匹配(如图3)

li:nth-child(3n+1){background:orange;}/*匹配第1、第4、第7、…、每3个为一组的第1个LI*/
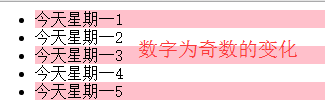
第四种:奇偶匹配
:nth-child(odd) 与 :nth-child(even) 分别匹配序号为奇数与偶数的元素。奇数(odd)与(2n+1)结果一样;偶数(even)(2n)结果一样。
第五种 nth-of-tyoe()


为了解决在同一级别出现其他标签导致找不到想要的元素。
6.last-child 用于选择父元素下的最后一个子节点。例如: li { border-bottom: 1px solid #ccc; } li:last-child { border-bottom: none; }


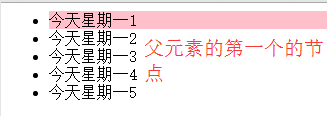
7.first-child 用法同last-child相同,用于选择父元素下的第一个子节


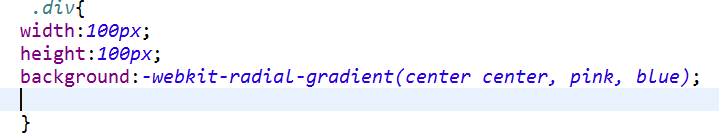
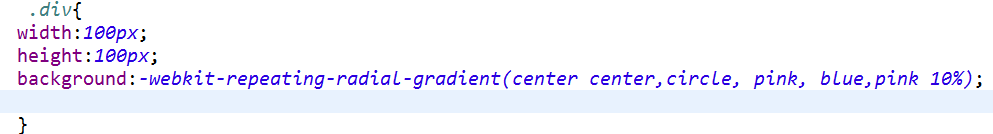
CSS3渐变效果
background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue))
渐变的类型? (linear)
渐变起头的X Y 轴坐标(0 0 – 或者left-top)
渐变结束的X Y 轴坐标(0 100% 或者left-bottom)
起头的颜色? (from(red))
竣事的颜色? (to(blue))
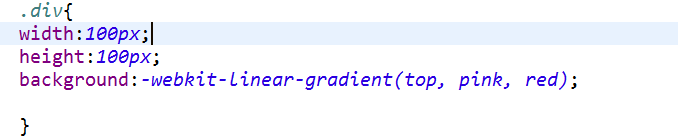
background:-webkit-linear-gradient(top, red, blue);
请注重我们将渐变的类型——linear——放到了属性前缀中了
渐变从哪里起头 ? (top – 我们也可以使费用数,好比 -45deg)
起头的颜色? (red)
竣事的颜色? (blue)







简单文字阴影: