使用lib-flexible在react中先安装
npm install lib-flexible --save
因为插件使用的是rem适配,所以安装两个插件
npm install postcss-px2rem --save npm install postcss-px2rem-exclude --save
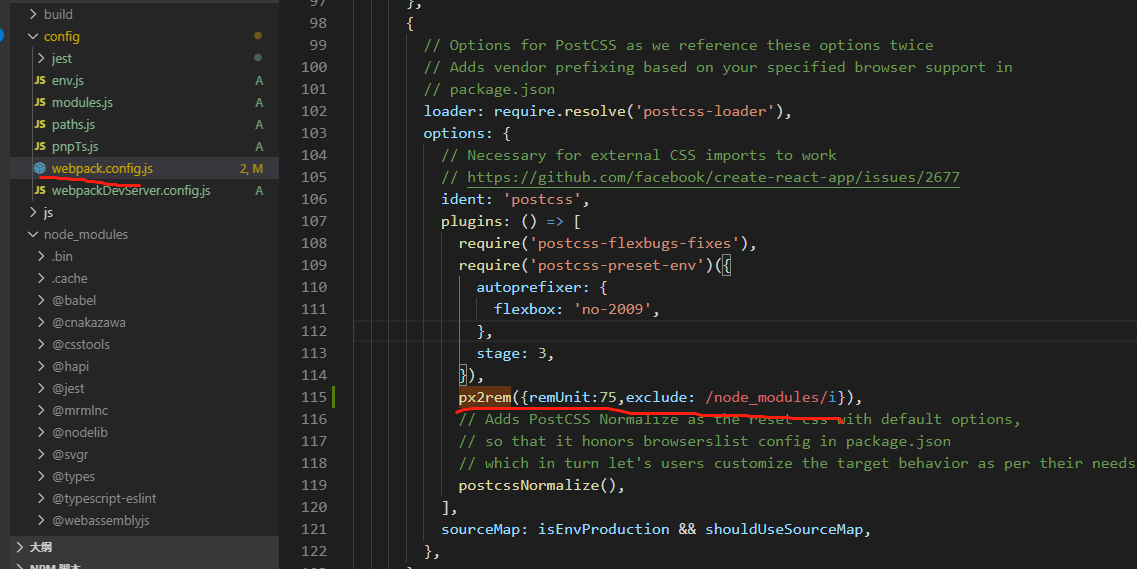
然后在配置文件webpack.config.js中引入插件
const px2rem = require('postcss-px2rem-exclude');
之后注入,这里的设置是ant-mobile的样式不转换,设计图尺寸为750px
px2rem({remUnit:75,exclude: /node_modules/i}),

这里需要暴露react的配置文件,如果不知道怎么看配置文件,可以看我的另一篇博客