<img> 图像标记
1.使用方法:
<img src="路径/文件名.图片格式" width="属性值" height="属性值 border="属性值" alt="属性值">
2.注意:
(1)<img>为单标记,不需要使用</img>闭合。
(2)在加载图像文件的时候,文件的路径或者文件名文件格式错误,将无法加载图片。
3.<img>标记属性:
src属性:指定要加载的图片的路径和图片的名称以及图片格式
width属性:指定图片的宽度,单位px、em、cm、mm
height属性:指定图片的高度,单位px、em、cm、mm
border属性:指定图片的边框宽度,单位px、em、cm、mm
alt属性:
(1)当网页上的图片被加载完成后,鼠标移动到上面去,会显示这个图片指定的属性文字
(2)如果图像没有下载或者加载失败,会用文字来代替图像显示
(3)搜索引擎可以通过这个属性来抓取图片
代码示例:
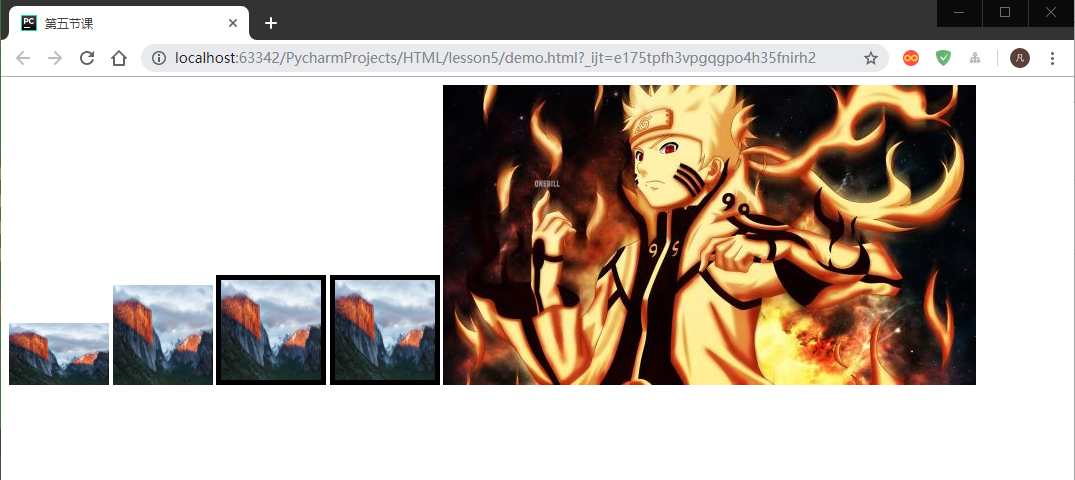
1 <html> 2 <head> 3 <title>第五节课</title> 4 <meta charset="UTF-8"> 5 </head> 6 <body> 7 <!--<img src="山.jpg">--> 8 <img src="山.jpg" width="100px"> 9 <img src="山.jpg" width="100px" height="100px" > 10 <img src="山.jpg" width="100px" height="100px" border="5"> 11 <img src="山.jpg" width="100px" height="100px" border="5" alt="shan"> 12 13 <!--=============特定网址上的图片===============--> 14 <img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=4203770581,892218819&fm=26&gp=0.jpg"> 15 <!--================================================--> 16 17 </body> 18 </html>
效果展示: