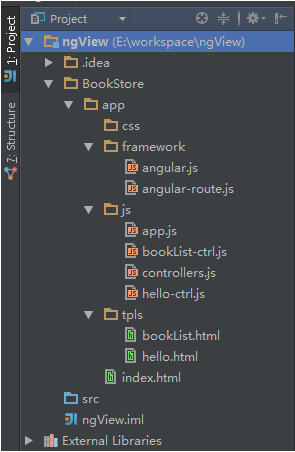
首先看一下目录结构(编译器用的 IntelliJ IDEA)

一共两种写法:
区别在于/js文件夹下的内容不一样
以下是共有部分
index.html
<!DOCTYPE html> <html ng-app="bookStoreApp"> <head lang="en"> <meta charset="UTF-8"> <title>BookStore</title> <script src="framework/angular.js"></script> <script src="framework/angular-route.js"></script> <script src="js/bookList-ctrl.js"></script> <script src="js/hello-ctrl.js"></script> <script src="js/app.js"></script><!-- 必须先加载bookList-ctrl.js和hello-ctrl.js然后再加载app.js --> </head> <body> <ng-view></ng-view> </body> </html>
bookList.html
<ul> <li ng-repeat="book in books"> 书名:{{book.title}} 作者:{{book.author}} </li> </ul>
hello.html
<p>{{greeting.text}},DaRuiRui</p>
app.js
var bookStoreApp = angular.module('bookStoreApp',['ngRoute']); bookStoreApp.config(['$routeProvider', function($routeProvider){ $routeProvider. when('/hello', { templateUrl:'tpls/hello.html', controller:'HelloCtrl' }). when('/list', { templateUrl:'tpls/bookList.html', controller:'BookListCtrl' }). otherwise({ redirectTo:'/hello' }) }]); bookStoreApp.controller('HelloCtrl',HelloCtrl) .controller('BookListCtrl',BookListCtrl);
第一种写法:
/js下有bookList-ctrl.js,hello-ctrl.js
bookList-ctrl.js
var BookListCtrl = function($scope){ $scope.books = [ {title:'《微微一笑很倾城》',author:'顾漫'}, {title:'《盗墓笔记》',author:'南派三叔'}, {title:'《斗破苍穹》',author:'天蚕土豆'} ] }
hello-ctrl.js
var HelloCtrl = function($scope){ $scope.greeting = { text:'hello' } }
第二种写法:
/js下有controllers.js
controllers.js
var bookStoreCtrls = angular.module('bookStoreCtrls',[]); bookStoreCtrls.controller('HelloCtrl',['$scope',function($scope){ $scope.greeting = { text:'hello' } }]); bookStoreCtrls.controller('BookListCtrl',['$scope',function($scope){ $scope.books = [ {title:'《微微一笑很倾城》',author:'顾漫'}, {title:'《盗墓笔记》',author:'南派三叔'}, {title:'《斗破苍穹》',author:'天蚕土豆'} ] }]);
两者之间的差别显而易见,如果路由下面包含的controller非常多时,用第一种的话可以简化module中的代码,把一个个controller分成单独的文件,然后module中建立索引就好,第二种相反,把所有的controller都放到module中,这样导致module中的代码量巨大,阅读和维护都很困难。所以开发一般都用第一种方式。
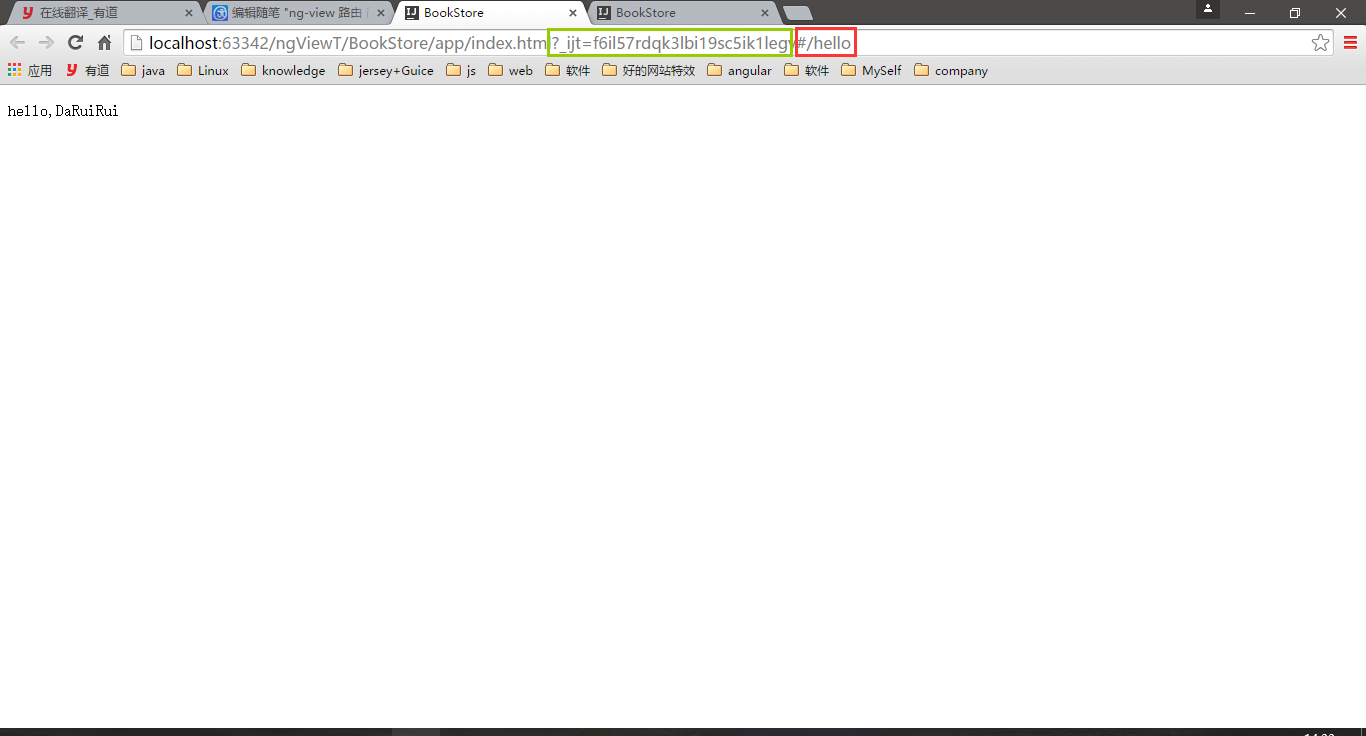
程序启动成功:


绿框中的一段字符串不知道作用是什么,也不知道怎么产生的,哪位网友知道可以留言下
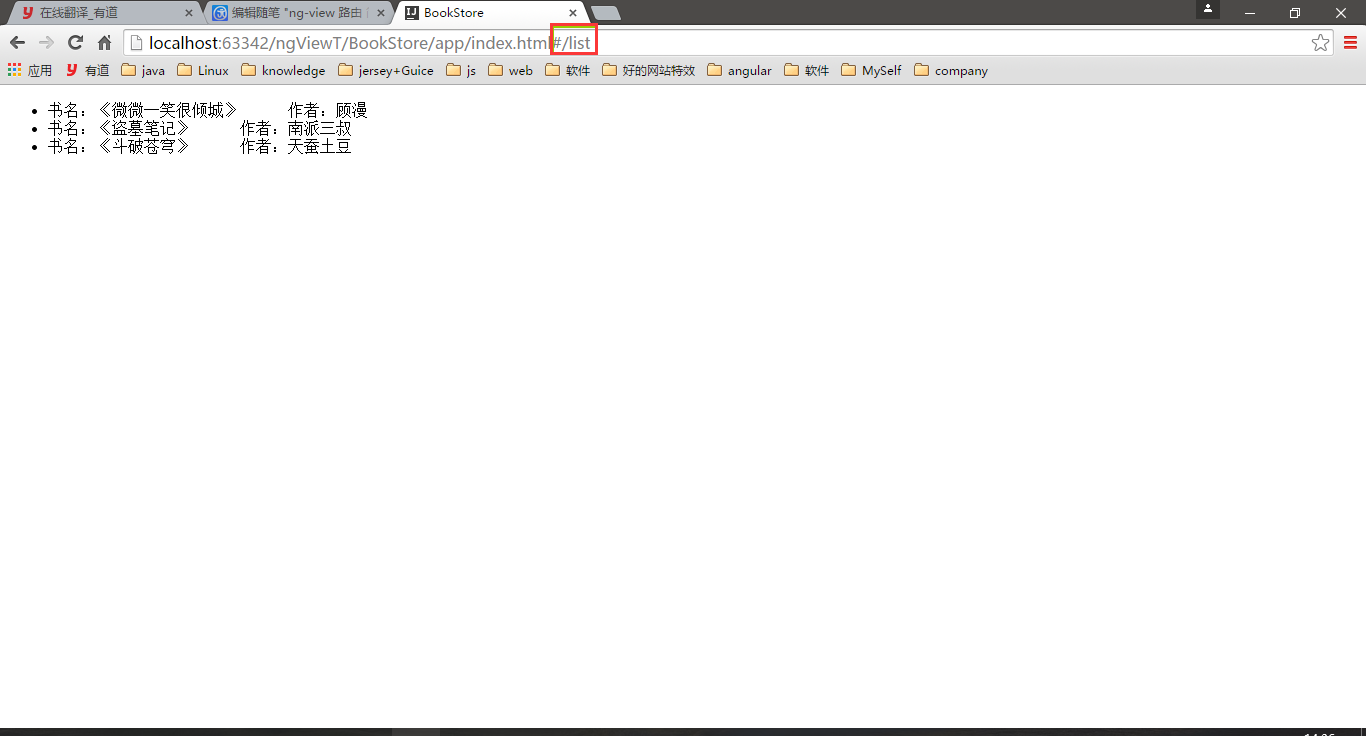
但是去掉绿框中的内容也可以正常访问 见下图

当然去掉index.html也可以正常运行 如下图

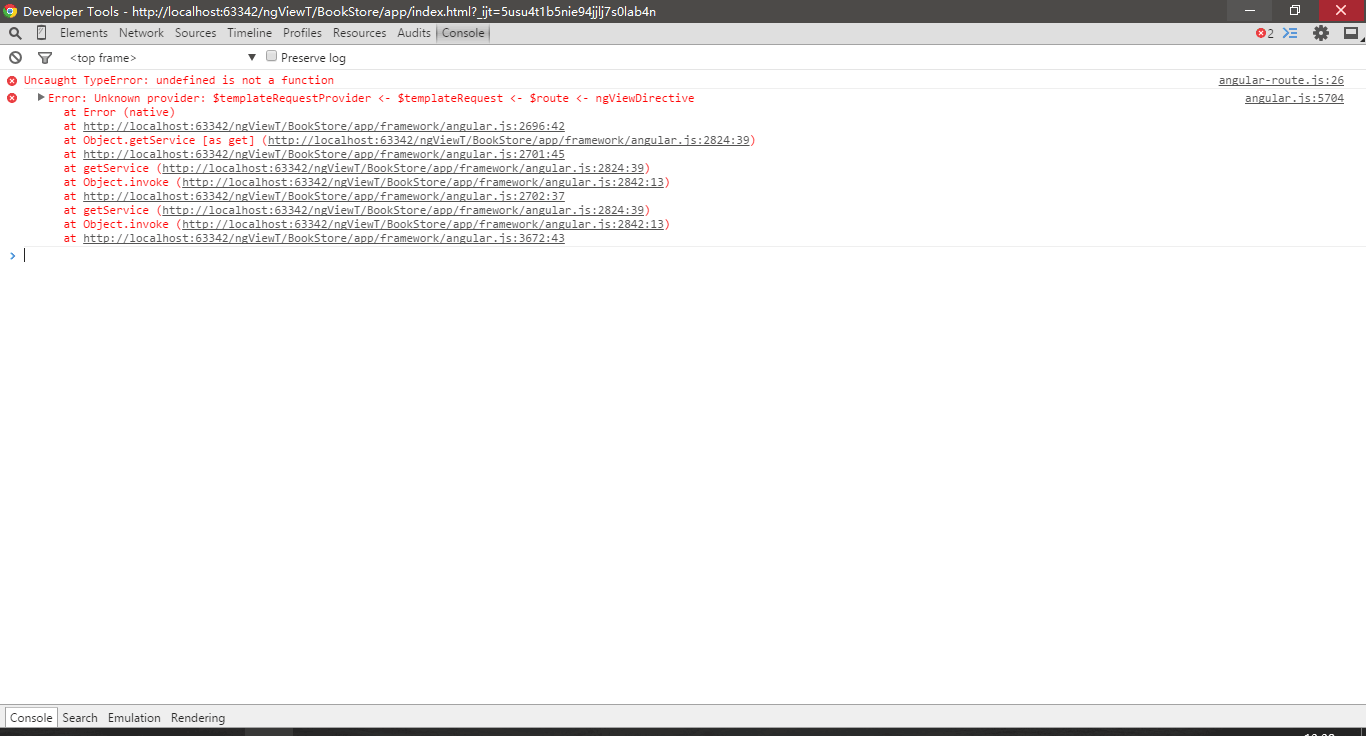
如果程序启动后没有访问到默认的/hello路径显示空白页面,然后F12打开控制台Console下发现如下错误: 清理一下chrome的缓存然后再重新访问就好了 也可能是你的angular.js和angular-route.js版本不对,换同样版本的就好了
各种版本的angular.js https://code.angularjs.org/