需要jquery和jquery.Validata的包。

一、需要注意的是有时候表单错误提示的位置不是我们想要的,所以我们要去人为的干预:
不满足校验规则,表单校验插件就会定义一个lable标签, 如果表单校验插件定义的lable标签不符合我们的要求,就要自己定义一个lale标签,让标签开始的时处于隐藏状态, for=”sex“ 通过name的属性值gender找到要校验的标签 generate=”true" 写上:那么就会自动在messages中获取填写错误是的提示信息 不写:就会默认使用lable标签中的错误提示信息
二、自定义验证规则
写在页面中加载事件的里边Validata函数的外边
格式: 属性 函数
$.validator.addMethod("校验规则名称",function(value,element,params){ .........})
function:
value:input标签的value属性值;文本输入框中用户输入的内容
element:input标签对象
params:自定义规则传递参数。
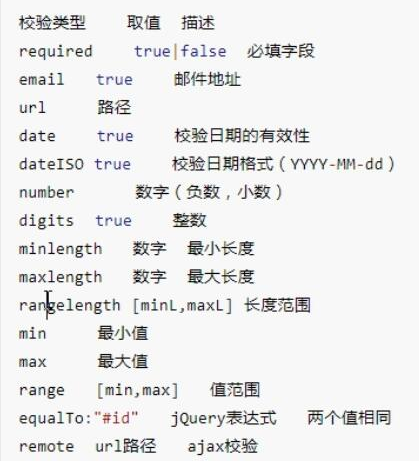
下面是一些基本的校验规则和两个自定义校验规则(更多校验规则也可以去菜鸟教程的jquery中的jquery-validata自己去查看)
(自定义校验规则是校验身份证号时)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery validation plug-in - main demo</title>
<link rel="stylesheet" href="css/screen.css">
<script src="./js/jquery.min.js"></script>
<script src="./js/jquery.validate.min.js"></script>
<script>
$().ready(function() {
$.validator.addMethod("sfidnum",function(value,element,params){
if (value.length!=18){
return false;
}
return true;
});
$.validator.addMethod("sfid",function(value,element,params){
var reg = /^[0-9]{17}[0-9X]$/
if (value.length=18){
return reg.test(value);
}
return true;
});
$("#test").validate({
submitHandler:function(form){
alert("提交事件!");
form.submit();
},
rules:{
username:{
required:true,
rangelength:[3,5]
},
password:{
required:true,
minlength:5
},
repassword:{
required:true,
minlength:5,
//通过id来与密码比较是否相同
equalTo:"#password"
},
sex:"required",
age:{
required:true,
//rang指的是数字的大小,而rangelength指的是长度
range:[26,45],
//年龄必须是整数
digits:true
},
bir:{
required:true,
//必须满足日期格式YYYY-MM-dd
dateISO:true,
//检验日期的有效性
date:true
},
sid:{
required:true,
sfidnum:true,
sfid:true
}
},
messages:{
username:{
required:"不能为空",
rangelength:"3到5位"
},
password:{
required:"必须填写",
minlength:"长度不能小于5"
},
repassword:{
required:"不能为空",
minlength:"长度不能小于5",
equalTo:"与密码不同,请在此输入!"
},
sex:"必选其一",
age:{
required:"不能为空",
//rang指的是数字的大小,而rangelength指的是长度
range:"年龄必须在26到45岁之间",
//年龄必须是整数
digits:"年龄必须是则整数"
},
bir:{
required:"不能为空",
//必须满足日期格式YYYY-MM-dd
dateISO:"请按YYYY-MM-dd的日期格式书写",
date:"日期不正确"
},
sid:{
required:"不能为空",
sfidnum:"18位",
sfid:"只有最后一位可以是x"
}
}
});
});
</script>
</head>
<body>
<div id="main">
<form name="test" id="test" method="post" action="test.jsp">
<div>
<label>姓名</label>
<input type="text" name="username" >
</div>
<div>
<label>密码</label>
<input type="password" id="password" name="password" >
</div>
<div>
<label>重复密码</label>
<input type="password" name="repassword" >
</div>
<div>
<label>性别:</label>
<input type="radio" name="sex" value="男"> 男
<input type="radio" name="sex" value="女"> 女
<!--
不满足校验规则,表单校验插件就会定义一个lable标签,
如果表单校验插件定义的lable标签不符合我们的要求,就要自己定义一个lale标签,让标签开始的时处于隐藏状态,
for=”sex“ 通过name的属性值gender找到要校验的标签
generate=”true"
写上:那么就会自动在messages中获取填写错误是的提示信息
不写:就会默认使用lable标签中的错误提示信息
-->
<label generated="true" class="error" for="sex" style="display: none;"></label>
</div>
<div>
<label>年龄</label>
<input type="text" name="age" >
</div>
<div>
<label>出生日期</label>
<input type="text" name="bir" >
</div>
<div>
<label>身份证号</label>
<input type="text" name="sid" >
</div>
<div>
<input type="submit" name="submit">
</div>
</form>
</div>
</body>
</html>