优点:通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护。使用vuex来引入外部状态管理,将业务逻辑切分到组件外,可以避免重复的从服务端抓取数据。
详情请参考官网文档__链接
规则:
1:应用层级的状态应该集中到单个 store 对象中。
2:提交 mutation 是更改状态的唯一方法,并且这个过程是同步的
3:异步逻辑都应该封装到 action 里面

使用场景1:例如要实现在一个显示组件中提交表单,另一个组件的内容需要随之改变:
没有使用vuex前: (与服务端交互2次)
表单组件提交内容时,我们需要与服务端交互一次(提交);
显示组件更新内容时:我们又需要与服务端交互一次(获取)。
使用vuex后: (与服务端交互1次)
表单组件提交内容时,我们在actions中与服务端交互,然后触发mutation,改变state中的数据状态;
显示组件直接使用getters获取states中的数据。
使用场景2:如果组件只在本地改变数据,不与服务端交互,并且显示组件也要随之改变。那不使用vuex是非常难实现的。
没有使用vuex前:
?
使用vuex后:
触发mutation,改变state中的数据状态;
显示组件直接使用getters获取states中的数据。
实例1:加减法,实现组件间的值一同变化
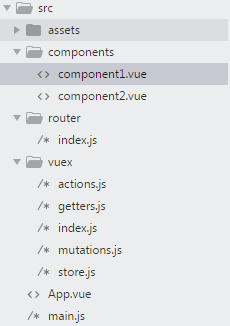
文件目录:

1:编写app.vue
<template>
<div id="app">
<router-view></router-view>
<div>
count is {{count}}
<router-link to="/component1">组件1</router-link>
<router-link to="/component2">组件2</router-link>
</div>
</div>
</template>
<script>
import {mapGetters, mapActions} from 'vuex'
export default {
name: 'app',
computed: mapGetters([
'count'
])
}
</script>
这里需要知道mapGetters的含义: mapGetters 辅助函数仅仅是将 store 中的 getters 映射到局部计算属性。 传送门
2:编写 component1.vue和 component2.vue。
这两个组件的内容一样(组件二中,请改为 组件2 count is,是为了好区分):
<template>
<div class="hello">
组件1count is {{count}}
<button @click="increment">+5</button>
<button @click="decrement">-3</button>
</div>
</template>
<script>
import {mapGetters, mapActions} from 'vuex'
export default {
computed: mapGetters([
'count'
]),
methods: mapActions([
'increment',
'decrement'
])
}
</script>
3:router/index.js 路由文件
import Vue from 'vue'
import Router from 'vue-router'
import component1 from '@/components/component1'
import component2 from '@/components/component2'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/component1',
name: 'component1',
component: component1
},
{
path: '/component2',
name: 'component2',
component: component2
}
]
})
4:编写vuex/index.js
import Vue from 'vue'
import Vuex from 'Vuex'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
count: 0
}
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
这里需要知道state的含义:传送门
5:编写vuex/actions.js
const actions = {
increment : ({commit}) => commit('increment'),
decrement : ({commit}) => commit('decrement')
}
export default actions
这里需要知道actions的含义:传送门
6:编写vuex/mutaions.js
const mutations = {
increment : state =>{
state.count = state.count+5
},
decrement : state =>{
state.count = state.count-3
},
}
export default mutations
这里需要知道mutaions的含义:传送门
7:编写vuex/getters.js
const getters = {
count: state => state.count
}
export default getters
这里需要知道getters的含义:传送门
8:编写main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './vuex/index'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
npm run dev后,启动项目:

二:直接写在一个文件中的方式:
import Vue from 'vue'
import Vuex from 'Vuex'
Vue.use(Vuex)
const state = {
candidateEduList: [],
relationList: []
}
const mutations = {
// 设置教育列表
setEduList(state, resData) {
state.candidateEduList = resData
},
// 设置关系列表
setRelationList(state, resData) {
state.relationList = resData
}
}
const store = new Vuex.Store({
state,
mutations
})
export default {
store
}
1、组件中直接commit
this.$store.store.commit('setLogin')
带参数的方式:
this.$store.store.commit('setLogin',data)
2、组价中读取
this.$store.store.state