表单标签 form
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
表单的作用
form标签作用是把用户输入数据信息提交到服务端。
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select和 label标签。
form是块级标签,独占一行
1.语法
<form>允许出现表单控件</form>
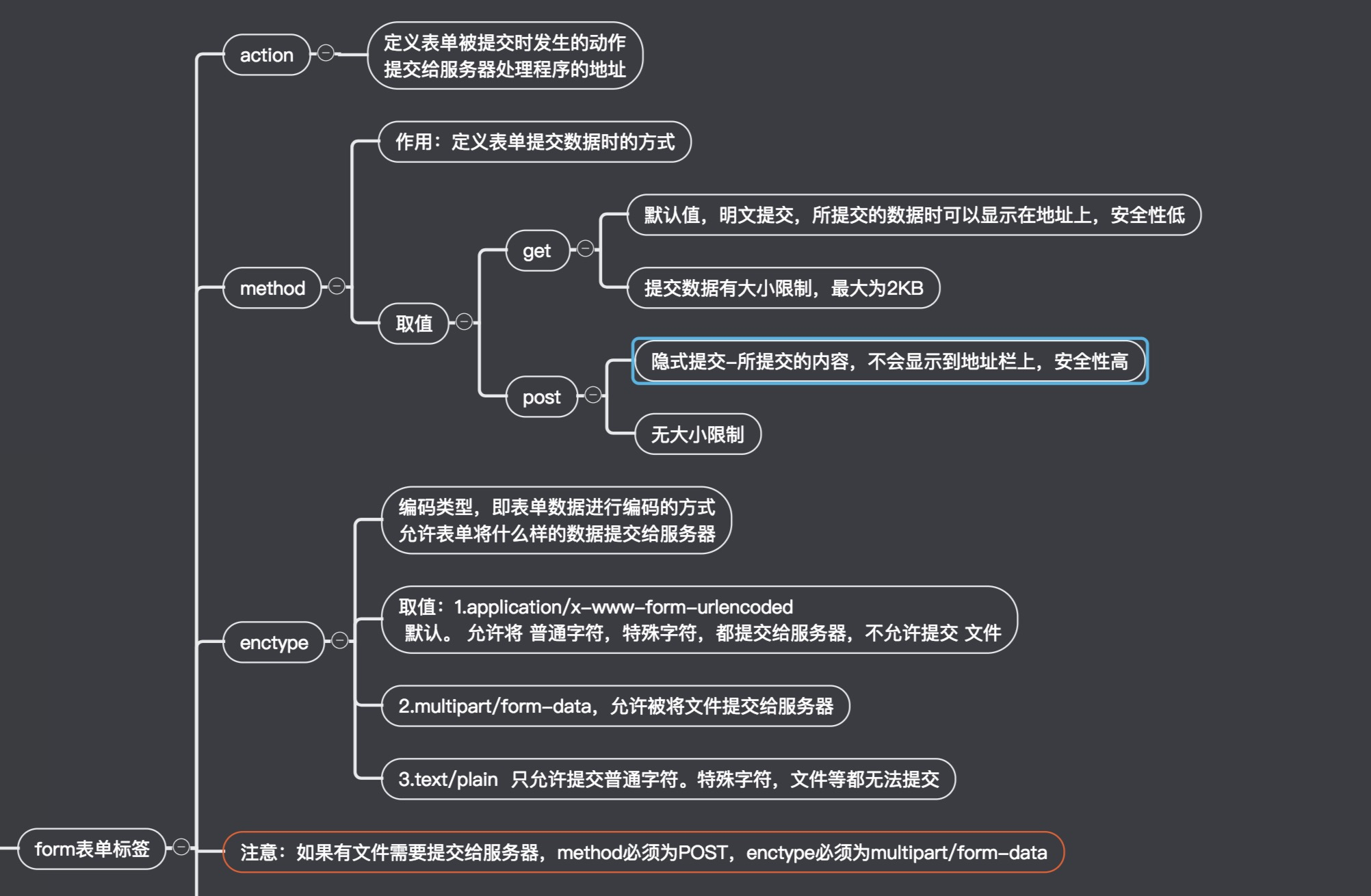
1.属性 见下图:

| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
form是块级标签,独占一行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div class="form"> <form> 显示相关信息 </form> <form> 显示相关信息 </form> </div> </body> </html>
action="url", method定义表单提交数据的方法,默认是以get请求方式提交
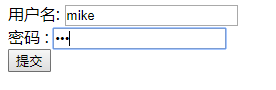
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div> <form action="http://www.baidu.com" method="get"> <div> <label for="user">用户名:</label> <input id="user" name="username" type="text" placeholder="请输入用户名"> </div> <div> <label for="pwd">密码 :</label> <input id="pwd" name="password" type="password" placeholder="请输入密码"> </div> <input type="submit" value="提交"> </form> </div> </body> </html>
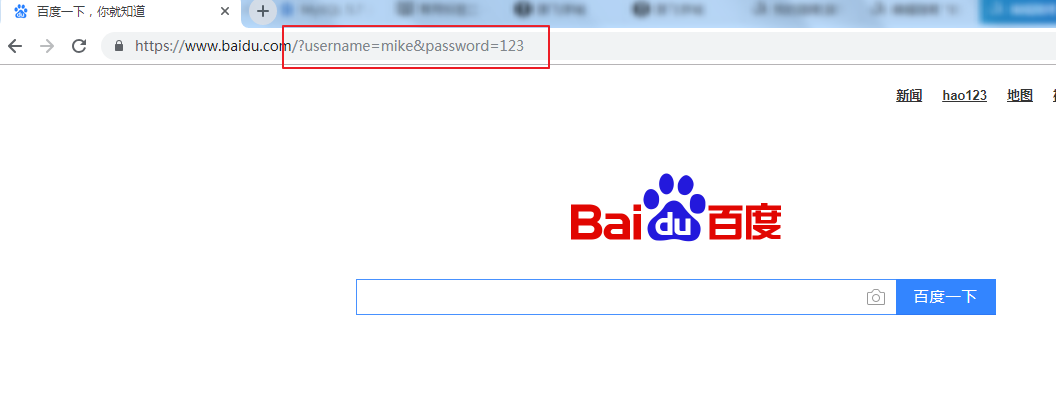
输入值按下按钮,提交到百度

url上显示提交的值,是发送get请求,username和password是input标签的name属性的值,mike,密码123是我在文本输入框输入的value值。

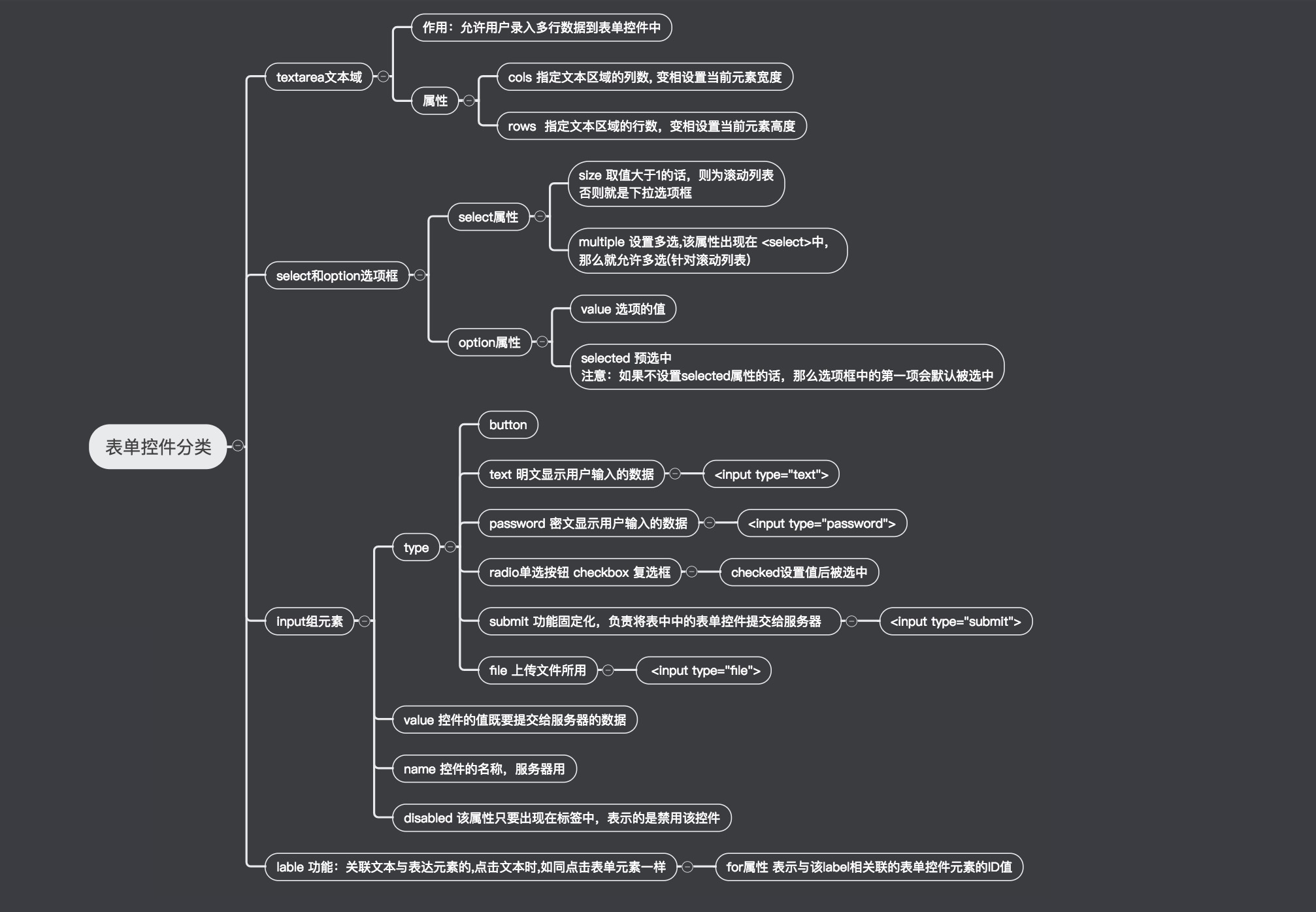
表单控件分类 见下图