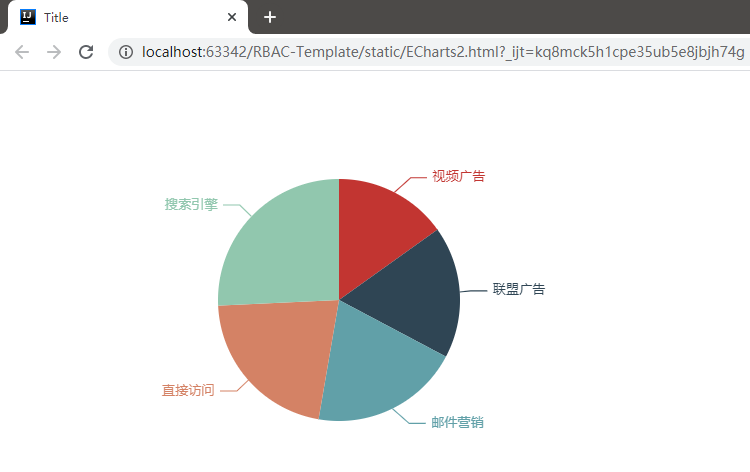
饼状图:
<!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style=" 600px;height:400px;"></div> <script src="ECharts.js"></script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 let myChart = echarts.init(document.getElementById('main')); myChart.setOption({ series : [ { name: '访问来源', type: 'pie', // 设置图表类型为饼图 radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。 data:[ // 数据数组,name 为数据项名称,value 为数据项值 {value:235, name:'视频广告'}, {value:274, name:'联盟广告'}, {value:310, name:'邮件营销'}, {value:335, name:'直接访问'}, {value:400, name:'搜索引擎'} ] } ] }) </script>

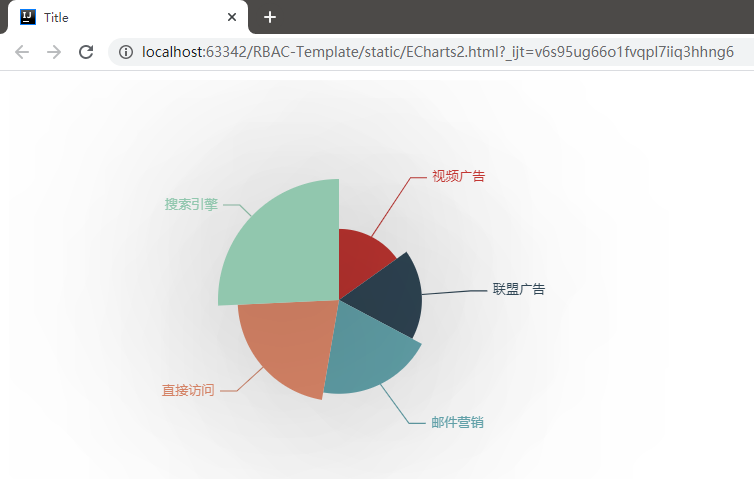
设置南丁格尔图:
roseType: 'angle',
位置:
<!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style=" 600px;height:400px;"></div> <script src="ECharts.js"></script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 let myChart = echarts.init(document.getElementById('main')); myChart.setOption({ series : [ { roseType: 'angle', name: '访问来源', type: 'pie', // 设置图表类型为饼图 radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。 data:[ // 数据数组,name 为数据项名称,value 为数据项值 {value:235, name:'视频广告'}, {value:274, name:'联盟广告'}, {value:310, name:'邮件营销'}, {value:335, name:'直接访问'}, {value:400, name:'搜索引擎'} ] } ] }) </script>
渲染效果:

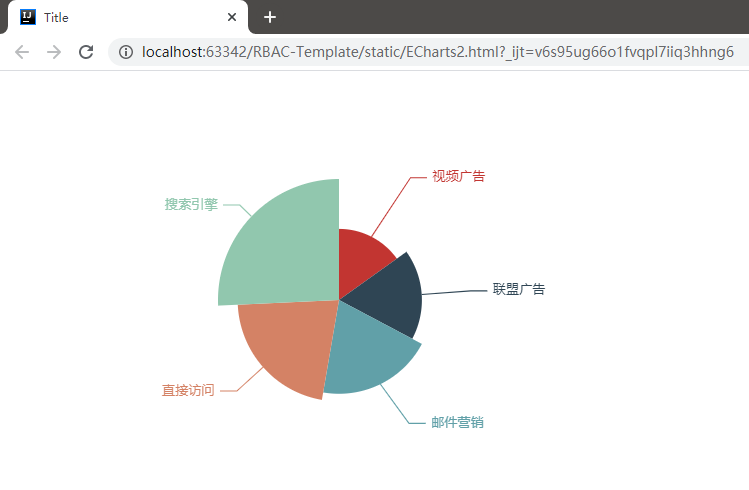
阴影渲染设置:
itemStyle 参数可以设置诸如阴影、透明度、颜色、边框颜色、边框宽度等:
<!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style=" 600px;height:400px;"></div> <script src="ECharts.js"></script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 let myChart = echarts.init(document.getElementById('main')); myChart.setOption({ series : [ { roseType: 'angle', name: '访问来源', type: 'pie', // 设置图表类型为饼图 radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。 data:[ // 数据数组,name 为数据项名称,value 为数据项值 {value:235, name:'视频广告'}, {value:274, name:'联盟广告'}, {value:310, name:'邮件营销'}, {value:335, name:'直接访问'}, {value:400, name:'搜索引擎'} ], itemStyle: { normal: { shadowBlur: 200, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }) </script>