现在我们在myTutorialD3D11_5的基础上,来逐步编码实现纹理映射,之所以在myTutorialD3D11_5基础上改写,是因为这个工程只是画了一个三角形,便于我们贴一个纹理上去,然后改变纹理采样状态,观察纹理贴图的变化。
首先,我们不再为每个顶点赋颜色值,用一个纹理坐标代替,这样在ps中我们可以通过采样纹理,得到物体表面的颜色。
对Color.vs和Color.ps做以下变化:
在Color.vs中,我们改变顶点输入和输出结构,去掉color,增加tex,表示纹理坐标。
struct VertexInputType
{
float4 position : POSITION;
float2 tex : TEXCOORD0; //纹理坐标
};
之前color.ps超级简单,只是返回input.color,现在我们稍作改动,增加了
Texture2D shaderTexture;
SamplerState SampleType;
//////////////
// TYPEDEFS //
//////////////
struct PixelInputType
{
float4 position : SV_POSITION;
float2 tex : TEXCOORD0;
};
////////////////////////////////////////////////////////////////////////////////
// Pixel Shader
////////////////////////////////////////////////////////////////////////////////
float4 ColorPixelShader(PixelInputType input) : SV_TARGET
{
float4 textureColor;
// 用采样函数从纹理得到像素颜色.
textureColor = shaderTexture.Sample(SampleType, input.tex);
return textureColor;
}
接下来,我们要新建一个TextureClass,该类的主要功能是从一个文件中,载入纹理,创建纹理资源视图。
它的最主要功能其实就是一行代码:
result = D3DX11CreateShaderResourceViewFromFile(device, filename, NULL, NULL, &m_texture, NULL);
再下来,就是对ModelClass类的修改:
1、改动VertexType。
2、定义一个TextureClass* m_Texure,成员变量,用于载入纹理。
3、定义LoadTexture函数,用于m_Texure的初始化
4、定义GetTexture()用于返回m_Texure中的纹理资源视图
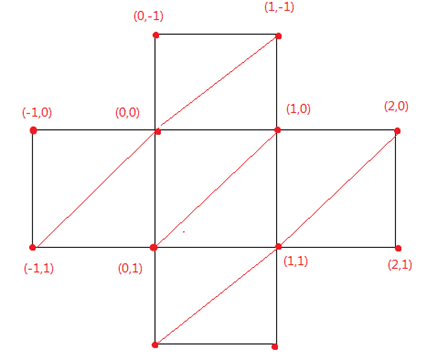
在ModelClass中,我们将改变顶点坐标和纹理坐标,希望画一个下面这样的图像 总共10个三角形,角上标的坐标为其纹理坐标。
最后就是ColorShaderClass的修改:
1、对Render和SetShaderParmeters函数,增加一个shader资源的参数,用于传入纹理对象。
bool Render(ID3D11DeviceContext*, int, D3DXMATRIX, D3DXMATRIX, D3DXMATRIX, ID3D11ShaderResourceView* );
private:
bool SetShaderParameters(ID3D11DeviceContext*, D3DXMATRIX, D3DXMATRIX, D3DXMATRIX, ID3D11ShaderResourceView* );
2、定义一个纹理采样状态变量m_SampleState,并在初始化函数中,创建m_SampleState。
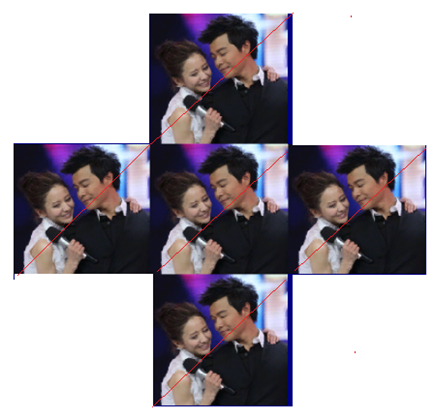
U、V、W坐标寻址模式都采用Wrap方式,Maginification,Minification以及MipMaps都采用线性差值方式,这样贴上纹理后,期望得到下面的输出图像,
// 创建纹理采样描述符
samplerDesc.Filter = D3D11_FILTER_MIN_MAG_MIP_LINEAR;
samplerDesc.AddressU = D3D11_TEXTURE_ADDRESS_WRAP;
samplerDesc.AddressV = D3D11_TEXTURE_ADDRESS_WRAP;
samplerDesc.AddressW = D3D11_TEXTURE_ADDRESS_WRAP;
samplerDesc.MipLODBias = 0.0f;
samplerDesc.MaxAnisotropy = 1;
samplerDesc.ComparisonFunc = D3D11_COMPARISON_ALWAYS;
samplerDesc.BorderColor[0] = 0;
samplerDesc.BorderColor[1] = 0;
samplerDesc.BorderColor[2] = 0;
samplerDesc.BorderColor[3] = 0;
samplerDesc.MinLOD = 0;
samplerDesc.MaxLOD = D3D11_FLOAT32_MAX;
// 创建纹理采样状态.
result = device->CreateSamplerState(&samplerDesc, &m_sampleState);
最后,在GraphicsClass中初始化m_Model变量时,传入tong.dds纹理
// 初始化模型对象.
result = m_Model->Initialize(m_D3D->GetDevice(), L"tong.dds");
if(!result)
{
MessageBox(hwnd, L"Could not initialize the model object.", L"Error", MB_OK);
return false;
}
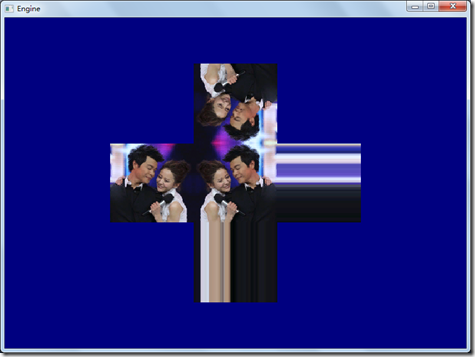
最终程序执行后的界面如下:
完整的代码请参考:
工程文件myTutorialD3D11_27
代码下载: