问题现象
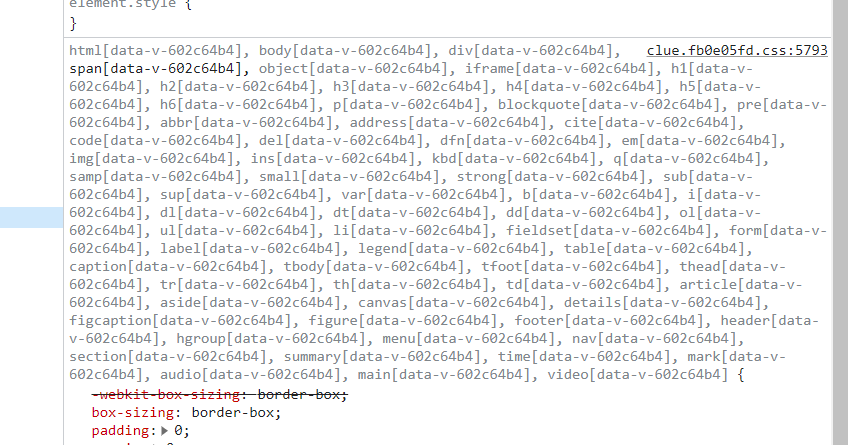
如图可以看到,对于reset.css相关内容,被打包携带上了data-v属性标识,由于优先级的问题,样式会覆盖自己组件里面的样式,导致自己书写样式不生效,并且会重复出现好几份,id(即data-v)不同,样式同

期望结果
希望打包后,reset.css相关内容不会携带唯一标识前缀;
原因
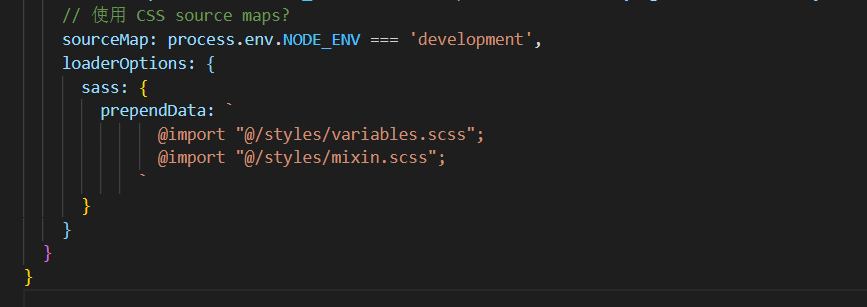
css打包配置中,将*.scss引入到每个.vue文件中了,应该只需要引入一次(也就是说,.scss文件中放入通用scss代码,样式代码单独成文件),如下图所示

sass.prependData 配置中,会将‘@import’内容全部都在每个组件内部加载一次,导致所有样式都会重复出现,组件越多,重复打包会越多。
解决:取出.scss文件中的样式部分单独提取成文件,.scss文件只保留scss变量等数据