lerna.js学习总结
(当然,本文涉及到的知识点不限于lernajs,涉及到nodejs,npm,vue,vue cli,相关知识点需要了解一些阅读起来更方便)
Lerna是一种工具,可以优化使用git和npm管理多包存储库的工作流程。 github地址 lerna文档地址
①安装lerna
npm install --global lerna
安装成功如下所示(建议全局安装lerna)

②初始化git仓库
git init lerna-repo
未完待续。。。(为了更直观的展示项目文件结构变化,计划使用 tree 命令生成目录结构文件以方便展示,无奈windows 默认没有)


续集 (不好意思,我弄错了,windows 下也有tree命令,我之前是在git base 下试的tree命令找不到,然而事实是windows自带的dos下是有tree命令的,我们愉快的开始吧)
③主项目npm初始化
现在空白仓库的目录结构

执行npm初始化创建package.json文件
npm init
结构如下

④创建lerna仓库
切换到git仓库目录,创建一个新的lerna仓库或将现有的仓库升级到Lerna的当前版本,请执行初始化命令
lerna init -i
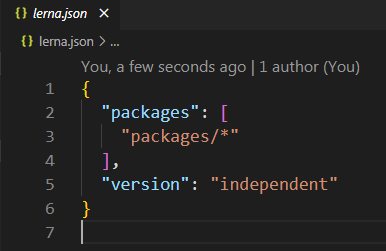
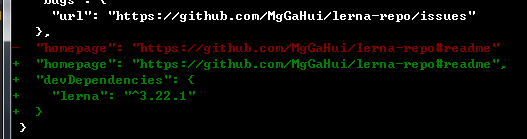
初始化后项目下添加 packages空目录,添加 lerna.json 文件 ,修改package.json添加 lerna 开发依赖


以上介绍了 lerna 初始化项目过程中文件目录结构的变化(以上文件内容变化均由命令修改的,非手工修改),让我们大致了解初始化做的事情,现在,让我们通过使用vue cli的方式来继续项目吧(vue cli 只是我自己用来创建子包项目,和lerna无关,使用任何工具创建子包项目或者不适用工具创建均可)
⑤创建我们的包项目
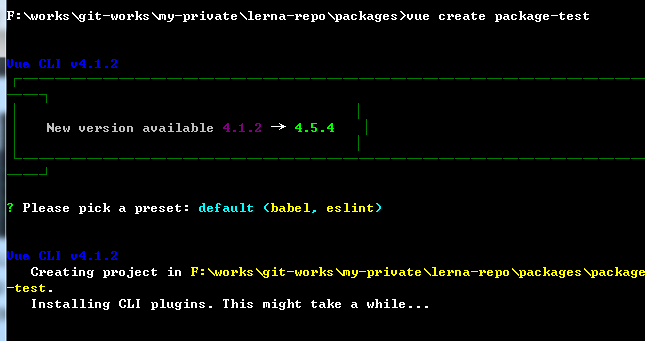
切换到packages目录下,使用vue-cli创建我们的包项目 (vue cli 需要自己单独安装)
vue create package-test

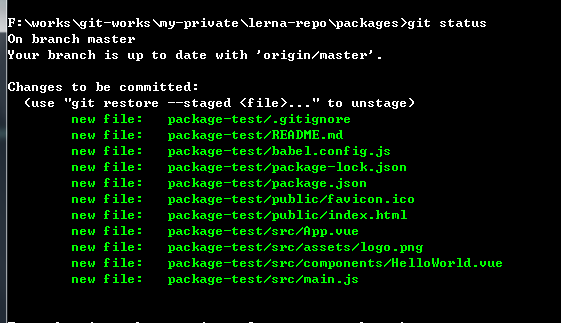
vue cli 初始化后创建的目录文件如下

⑥,在当前的lerna存储库中引导软件包
注意,使用vue cli 创建创建了包目录后,需要使用 lerna bootstrap 命令将包信息存储到lerna中(或者说关联起来)
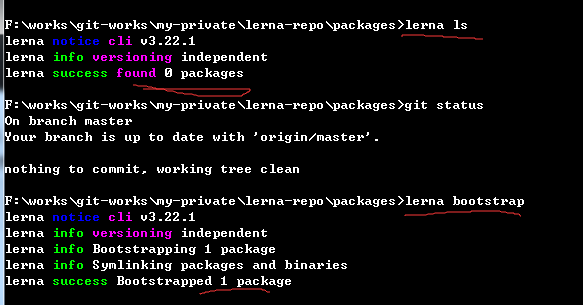
lerna bootstrap

从上图可见,在使用lerna bootstrap 命令关联包之前,lerna ls 找不到关联的子包。使用lerna bootstrap 后,现在lerna现在已经可以发现我们建立的包文件啦
为了验证在packages包目录外面,也能使用我们包里面的组件,我们将主项目结构也是用vue cli 生成的文件替换主目录结构如下

现在主目录也是vue cli 项目结构啦
启动主项目 (注意,以下命令是运行的是vue cli 默认配置的启动命令)
npm run serve
默认启动界面如下图所示(这个是vue cli 创建项目默认初始化页面)

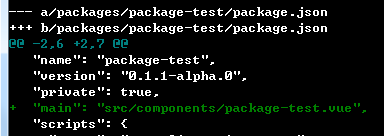
修改 package-test 包入口文件地址为我们的组件入口地址

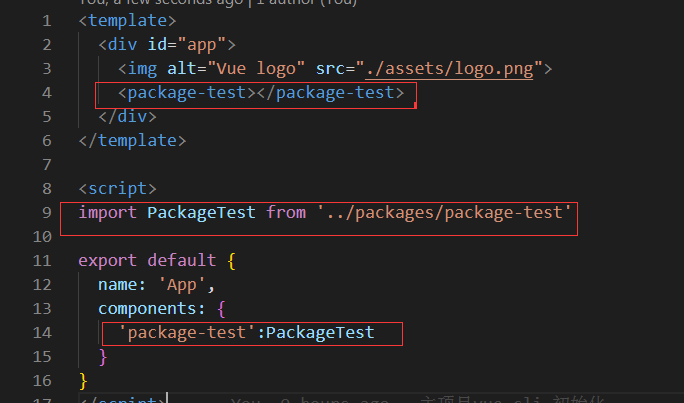
在主项目App.vue 引入我们的组件包文件 (注意,以下我们是按照相对目录引入的我们得包组件,等到组件被发布后,我们可以切换为npm上发布的包名)

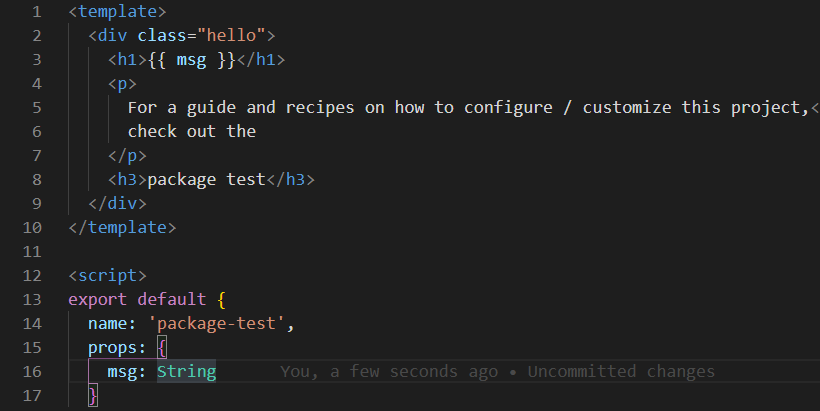
组件包代码如下

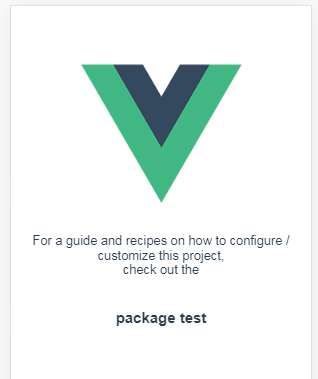
现在我们主项目启动后,页面如下

可以看到页面现在已经显示了我们的包组件代码内容。
现在尝试发布我们的组件包吧(注意,lerna 仅辅助我们发布流程,npm账号任然需要我们自己注册并登录,否则npm发布失败,只会在当前项目生成tag并提交代码)