null :表示无值;
undefined : 表示一个未声明的变量,
或已声明但没有赋值的变量,
或一个并不存在的对象属性。
==运算符将两者看作相等。如果要区分两者,要使用===或typeof运算符。
使用if (!object){}两者就都包含了
补充:2006.12.6
var obj = "aaa";
var nullobj;
if (obj == null || obj == undefined || (!obj) ){
alert("obj is null");
}
if (nullobj == null){
alert("obj is null");
}
if (nullobj == undefined){
alert("obj is undefined ");
}
if ( !nullobj ){
alert("! obj ");
}
关于undefined和"undefined的补充(2007/1/30):
JScript中用于表示未定义的undefined标识符到底是表示什么未定义?它和"undefined"(包括"在内)又有什么区别和联系呢?为什么有的时候可以使用undefined来和变量做比较,而有的时候又不行呢?
underfined和"undefined"的区别大家一眼就能看出来。在一般的认知下,我们认为undefined是JScript提供的一个"关键字",而"undefined"却毫无悬念的就是一个字符串,只是引号内的内容长得和undefined一个样。undefined和"undefined"的区别虽然是十分明显的,但它们的联系也是紧密的。
仔细阅读JScript手册,其实这个underfined是一个"已定义"的Global值,而不是它的字面意义所表达的未定义。我们看下面这个代码示例,很有趣:
 <script language="javascript">
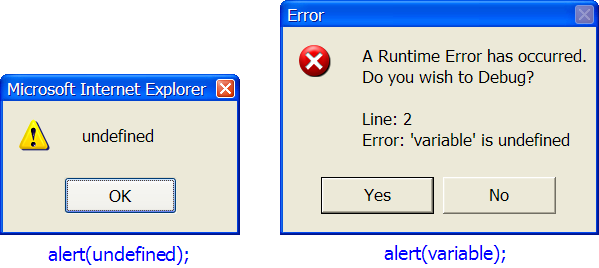
<script language="javascript"> alert(undefined);
alert(undefined); alert(variable);
alert(variable); </script>
</script>
执行的结果是:

我们稍微修改一下上面的代码,添加一个typeof调用来看看:
 <script language="javascript">
<script language="javascript"> alert(typeof undefined);
alert(typeof undefined); alert(typeof variable);
alert(typeof variable); </script>
</script>
这下结果应该是什么呢?显示"object"和"undefined"吗?当然不是了,两个alert调用都将显示"undefined"。
所以undefined是脚本引擎定义的一个常量,它在脚本引擎初始化完毕后存在。它的实际作用是用来表示一个已定义的变量的为初始化状态(uninitialized),比如var i;,这时这个i的值就是undefined,而i是实实在在define了的,只是未初始化。这时我们就可以写这样的表达式来对i做判断,比如if ( i == undefined )。如果从未在代码中出现过的变量被使用,这时的未定义的概念就是不undefined所描述的未初始化了,而是说明该变量完全未被登记到脚本引擎的上下文中。使用类似if ( abc == undefined )的语句,将得到类似上图中的第二个错误提示。
在实际使用中,如果使用typeof来判断变量是否未定义,是可以完全兼容未定义(undefined)和未初始化(uninitialized)两种情况的,只是很多时我不喜欢使用 if ( typeof xxx == 'undefined' ) 这样的写法,因为literal的字符串容易拼写错误,对用习惯了的强类型语言的角度来看也显得不专业。

