
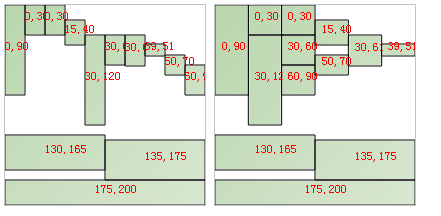
将左边的数据排列成右边的整齐和密集的数据。
<html>
<body>
<canvas id="CanvasOri" width="200" height="200" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<canvas id="Canvas1" width="200" height="200" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var alldata = [[0, 90, -1], [0, 30, -1], [39, 51, -1], [0, 30, -1], [30, 120, -1], [30, 60, -1], [60, 90, -1], [15, 40, -1], [50, 70, -1], [30, 61, -1], [130, 165, -1], [135, 175, -1], [175, 200, -1]];
function draw(canvas, data, bar, group) {
var c = document.getElementById(canvas);
var cxt = c.getContext("2d");
cxt.fillStyle = "#BBD7AF";
var grd = cxt.createLinearGradient(0, 0, 200, 200);
grd.addColorStop(0, "#B9D6AD");
grd.addColorStop(1, "#D8E7D1");
cxt.lineWidth = 1;
var len = data.length;
if (group == -1) group = len;
bar = bar / group
for (var i = 0; i < len; i++) {
var index = i;
if (data[i][2] != -1) index = data[i][2];
cxt.fillStyle = grd;
cxt.strokeRect(bar * index, data[i][0], bar, data[i][1] - data[i][0]);
cxt.fillRect(bar * index + 1, data[i][0] + 1, bar - 2, data[i][1] - data[i][0] - 2);
cxt.fillStyle = "#FF0000";
cxt.fillText(data[i][0]+","+data[i][1],bar * index + bar/2-10, data[i][0]+(data[i][1]-data[i][0])/2);
}
}
//已经排序好的数据
function splitdata(data) {
function numberorder(a, b) {
return a[0] - b[0];
}
data.sort(numberorder);
var stack = [];
var len = data.length;
var s = 0;
var curmax = 0;
for (var i = 0; i < len - 1; i++) {
if (curmax < data[i][1]) {
curmax = data[i][1];
}
if (curmax <= data[i + 1][0]) {
stack.push(data.slice(s, i + 1));
s = i + 1;
}
}
stack.push(data.slice(s, i + 1));
return stack;
}
var alldata = splitdata(alldata);
for (var m = 0; m < alldata.length; m++) {
var data = alldata[m];
function numberorder(a, b) {
return a[0] - b[0];
}
data.sort(numberorder);
draw("CanvasOri", data, 200, -1);
var k = 0;
var len = data.length;
for (var i = 0; i < len; i++) {
if (data[i][2] != -1) continue;
data[i][2] = k;
var curmax = data[i][1];
for (var j = i + 1; j < len; j++) {
if (curmax <= data[j][0] && data[j][2] == -1) {
data[j][2] = k;
curmax = data[j][1];
}
}
k++;
}
draw("Canvas1", data, 200, k);
document.write("<br>--------------------<br>")
for (var i = 0; i < len; i++) {
document.write("<br>" + data[i][0] + " " + data[i][1] + " " + data[i][2] + "<br>");
}
}
</script>
</body>
</html>