转载自:https://blog.csdn.net/weixin_46655235/article/details/121788623
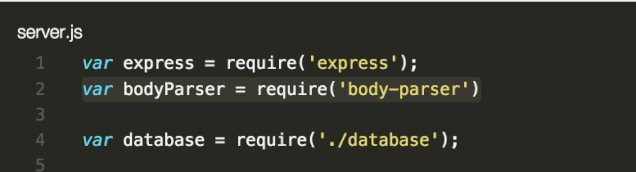
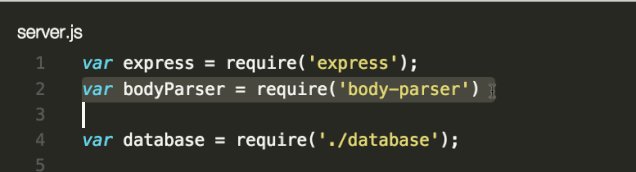
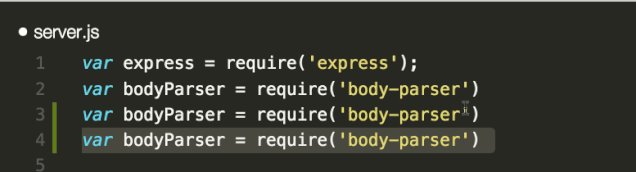
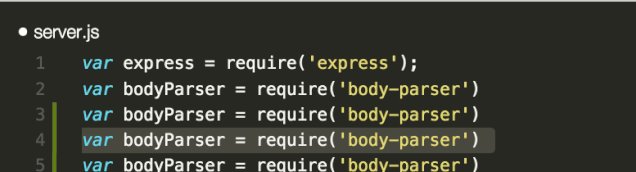
1、快速复制一行
快捷键: shift+alt+ 下箭头/上箭头 或者 ctrl+c 然后 ctrl+v

2、选定多个相同的单词
快捷键: ctrl + d
先双击选定一个单词,然后按下 ctrl + d 可以往下依次选择相同的单词。 这样同时修改相同的单词就非常方便

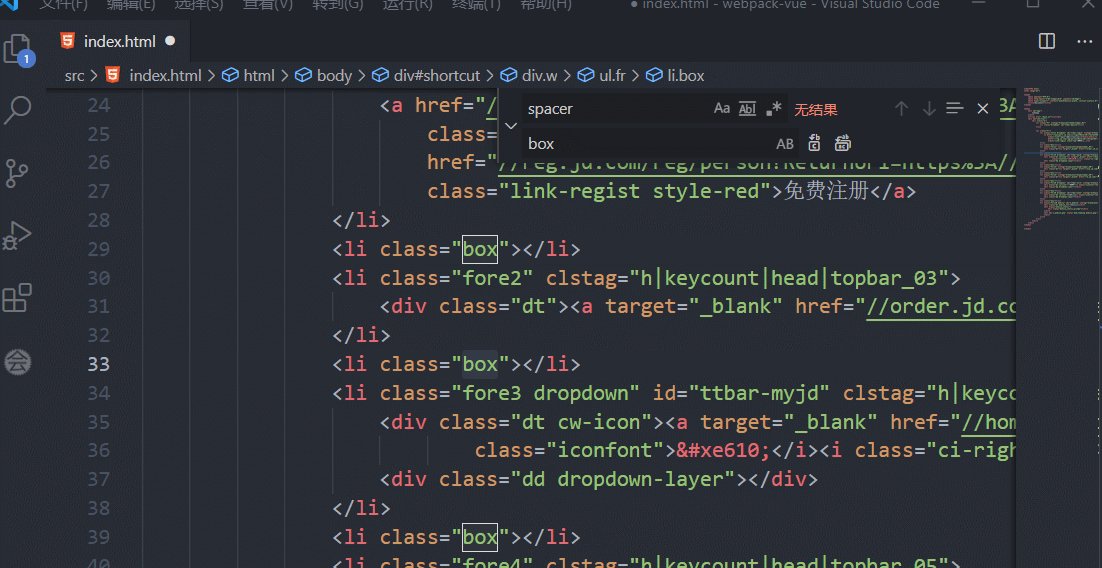
3、全局替换某写单词
当我们一个页面需要修改大量相同的文字的时候,我们一个的修改超级麻烦,此时我们可以使用全局替换
快捷键: ctrl + h 注意选择全部替换即可

4、快速定位到某一行
当我们页面比较长的时候,上下滚动页面布方便,其实我们可以利用快捷键,快速的调到指定的行数上。
快捷键: ctrl + g

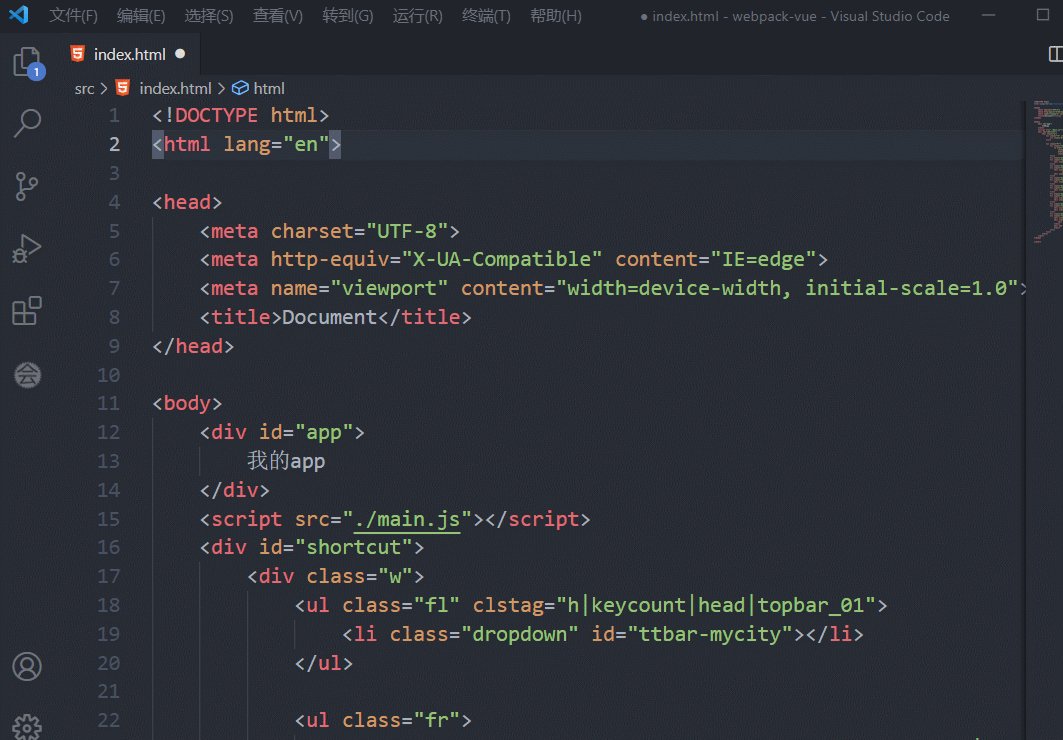
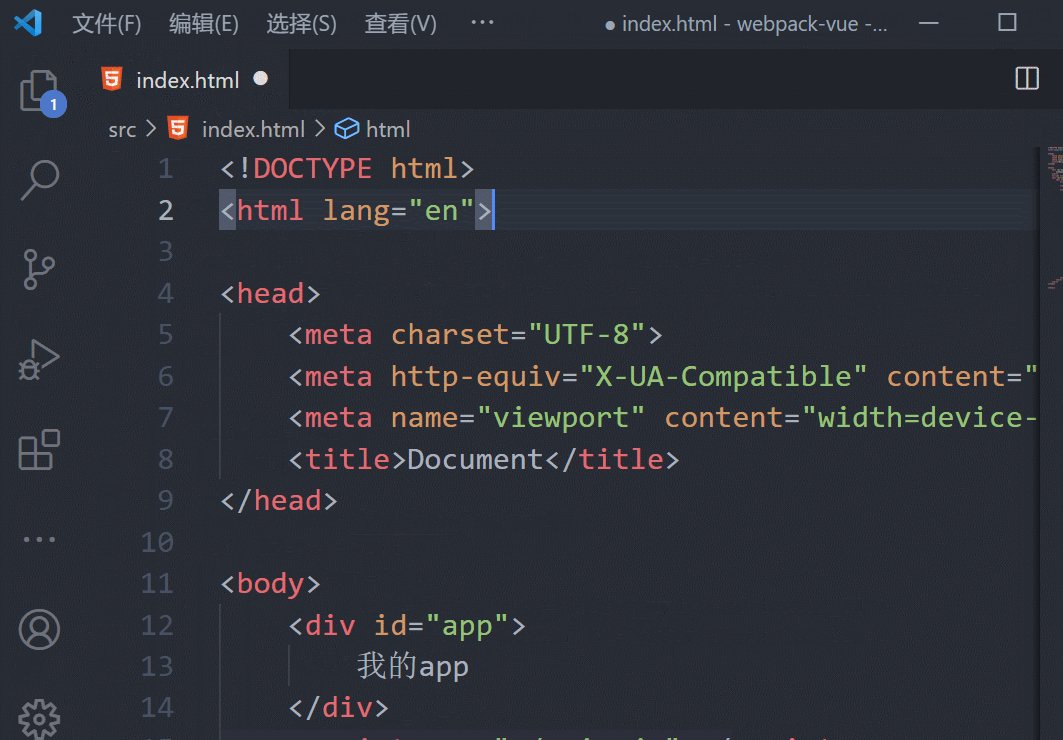
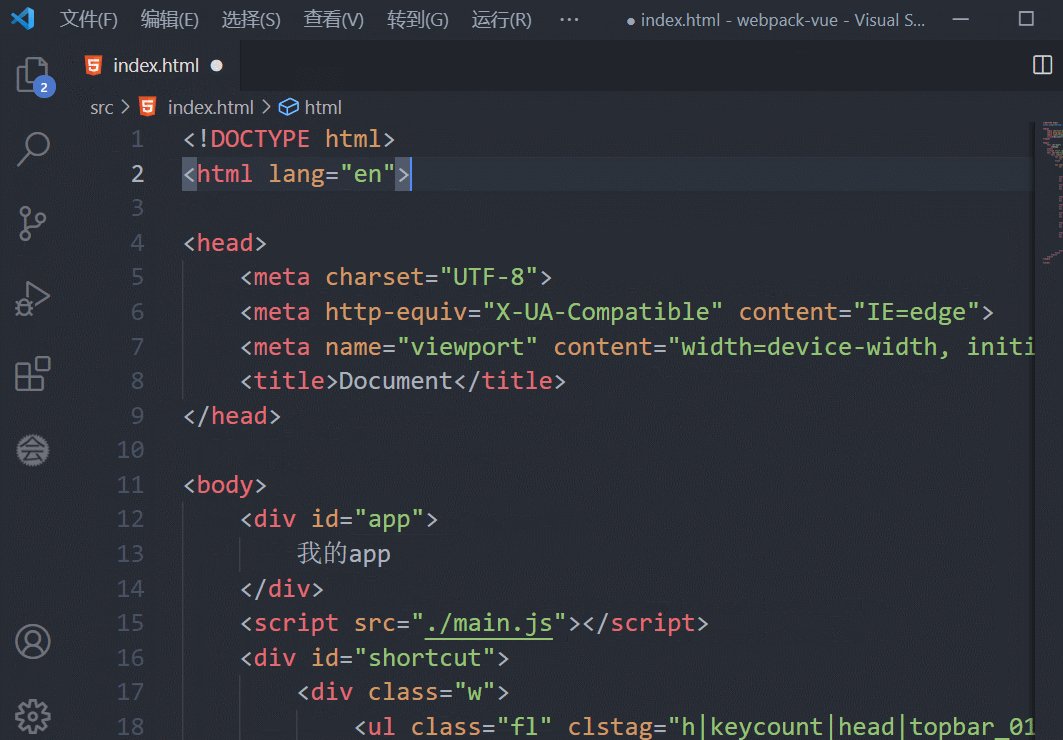
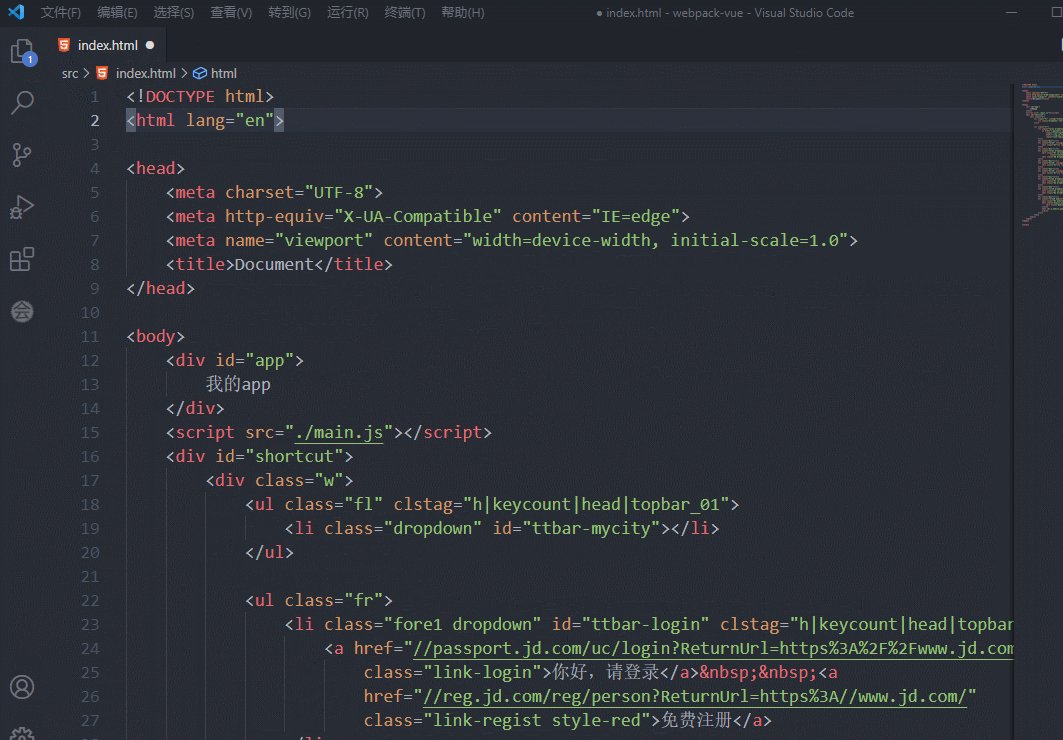
5、放大缩小整个编辑器界面
快捷键: ctrl + + / -

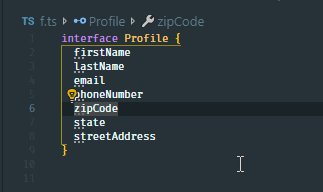
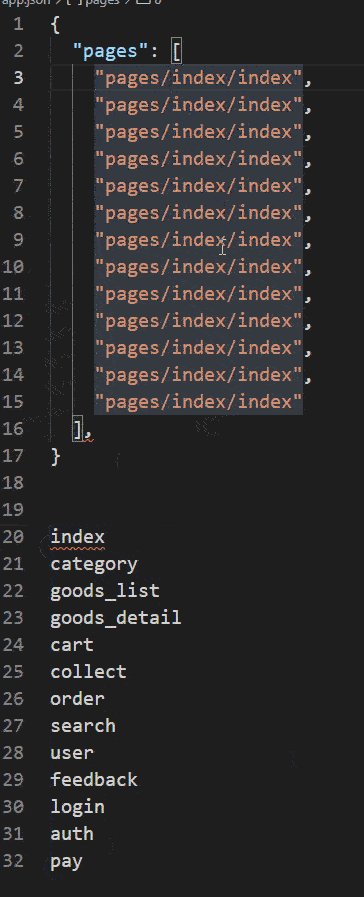
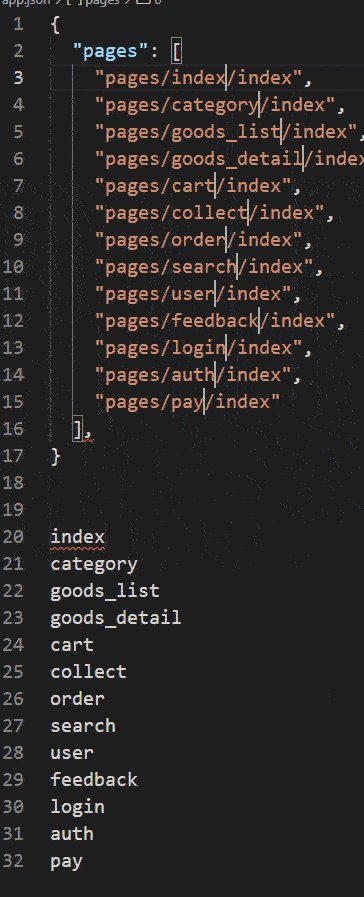
6、添加多个光标
快捷键: Ctrl + Alt + 上箭头/下箭头

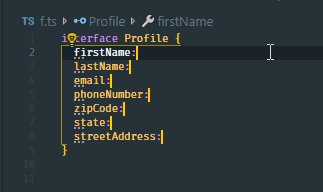
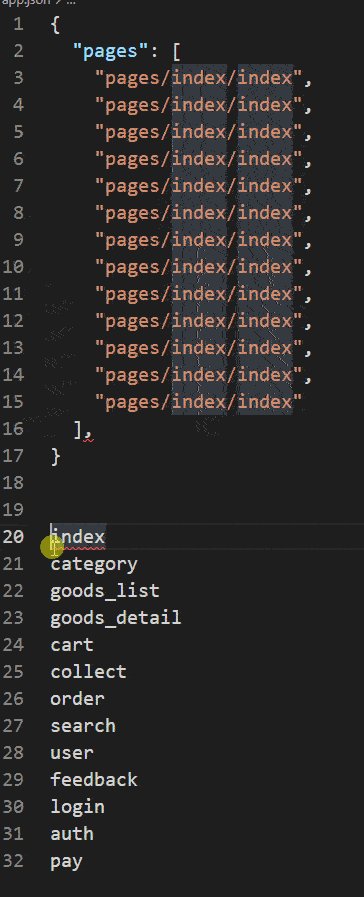
7、选择某个区块
可以选择一个区块进行操作
快捷键: 按住alt + shift 然后拖动鼠标

也可以添加多个光标

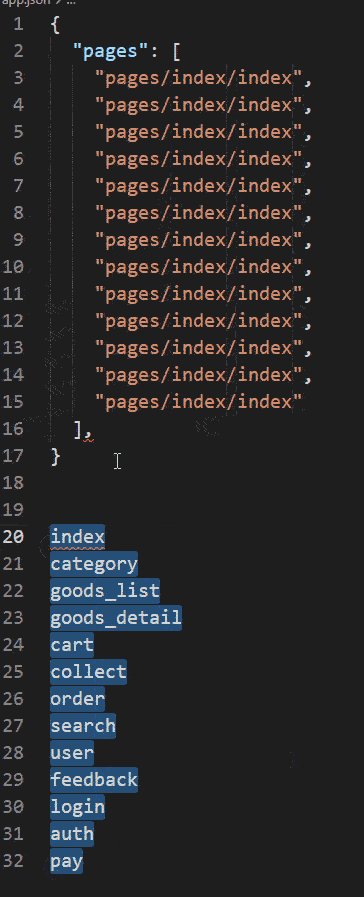
8、选中行
快捷键: 按住alt + shift + 左箭头/ 右箭头

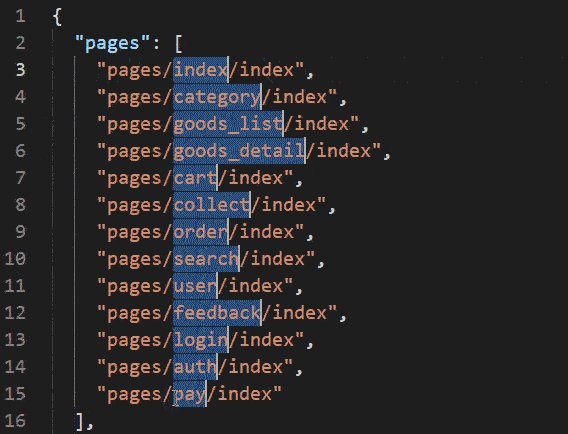
9、光标定位到单词首/单词尾
快捷键 Ctrl + 左箭头/ 右箭头

10、选中单词
快捷键 Ctrl + shift + 左箭头/ 右箭头

11、光标定位到行首/行未
快捷键 Home/End

12、顶级操作

13、自定义快捷键
有些快捷键,我们使用不习惯,其实我们可以自定义快捷键的。
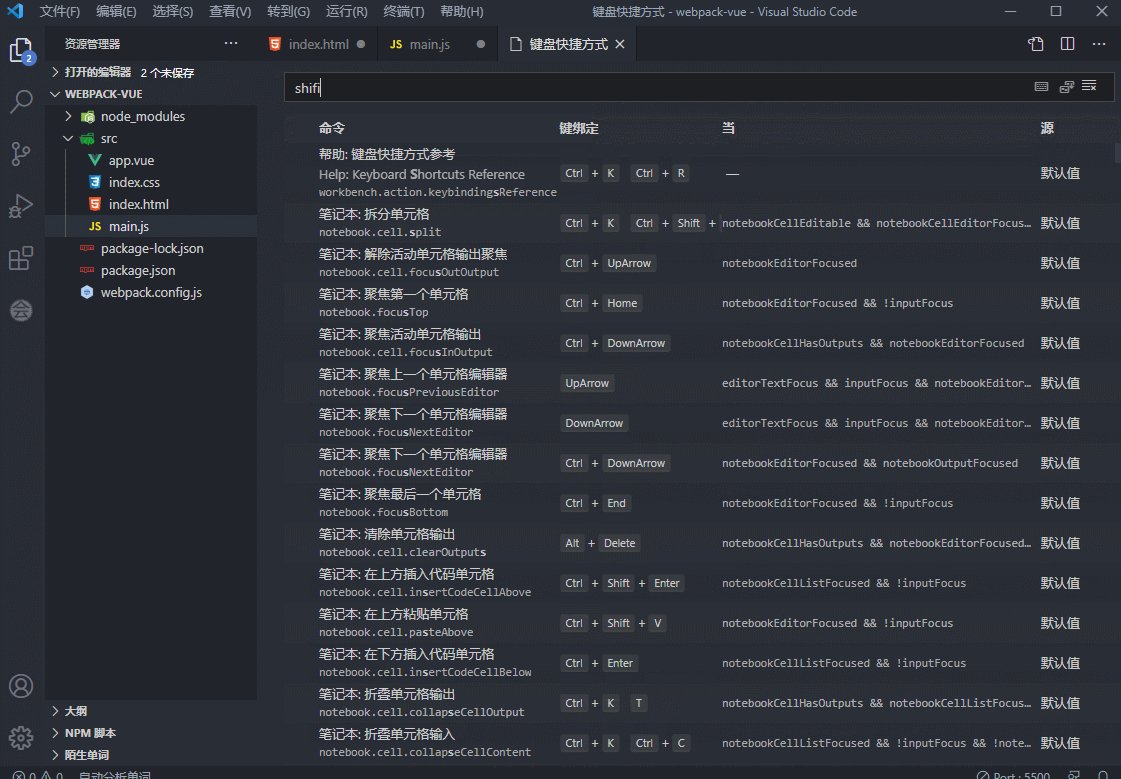
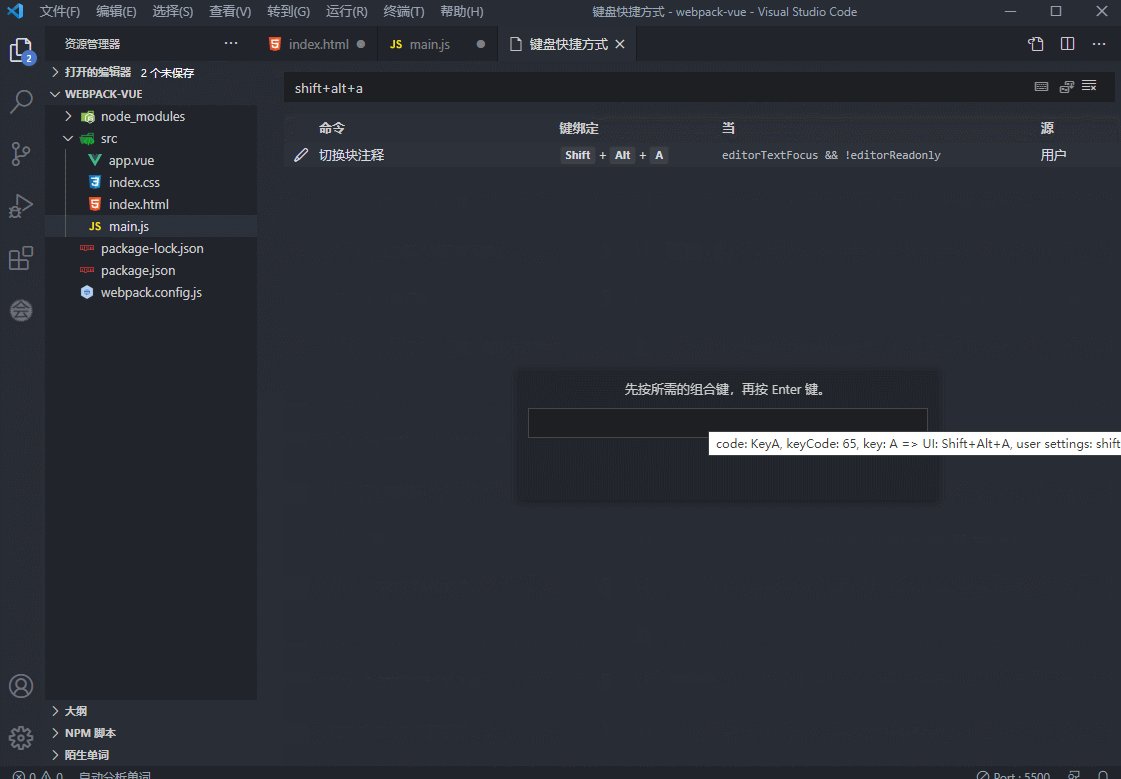
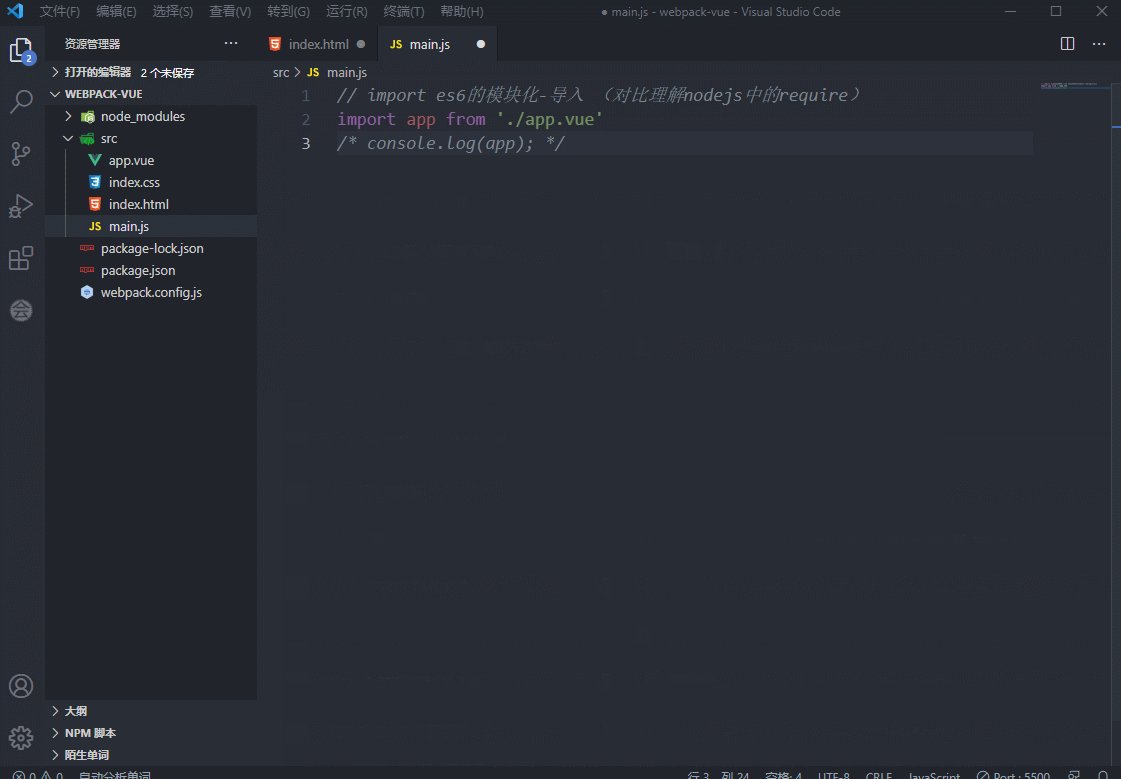
比如js 的多行注释是 shift + alt + a ,我们想修改为 ctrl + shfit + /
设置方法: 管理按钮 — 键盘快捷方式 — 输入 shift + alt + a 找到这个快捷键 ----- 点击编辑按钮 ---- 直接按下 ctrl + shift + / ---- 最后按下回车 修改完毕。

直接按下 ctrl + shift + / ---- 最后按下回车 修改完毕。