一、Jmeter中的属性:
1、JMeter属性统一定义在jmeter.properties文件中,我们可以在该文件中添加自定义的属性
2、JMeter属性在测试脚本的任何地方都是可见的(全局),通常被用来定义一些JMeter使用的默认值,可以用于在线程间传递信息。
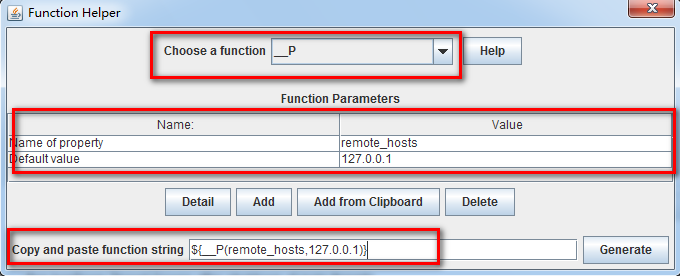
3、JMeter属性可以在测试计划中通过函数 _P 进行引用,但是不能作为特定线程的变量值。

4、JMeter属性可以通过_setProperty 函数来定义JMeter属性
5、JMeter属性是大小写敏感的
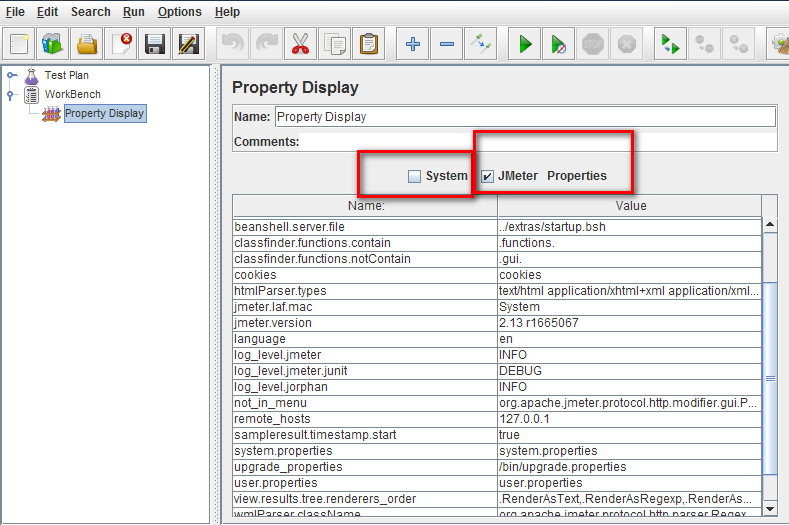
6、WorkBench中的属性查看组件:
WorkBench右键--->Add--->Non Test Elements--->Property Display

二、Jmeter中的变量:
1、JMeter变量对于测试线程而言是局部变量。
2、在不同测试线程中,JMeter变量既可以是完全相同的,也可以是不同的。
3、JMeter变量引用方法:${name}
4、JMeter变量是大小写敏感的
5、如果有某个线程更新了变量,那么仅仅是更新了变量在该线程中复制的值
6、Jmeter中定义变量的地方:
a) 测试计划(Test plan),在右边的面板上添加User Defined Variables
b) 线程组,右键选择 配置元件( config element)-->User Defined Variables
d)使用csv参数化的变量
注意:通过 a 和 b 两种方式定义的变量,在JMeter启动时对这个测试计划都是可见的。如果同一个变量在多个 b 中被定义,那么只有最后一个定义会生效。一旦某个线程启动后,那么整个变量集合的初始值就会被复制到该线程中。其他测试元件,例如 c 或者 d 可以被用来重新定义变量,这些重定义仅仅影响当前线程。
本文转自: 清明-心若淡定 https://www.cnblogs.com/saryli/p/5430060.html