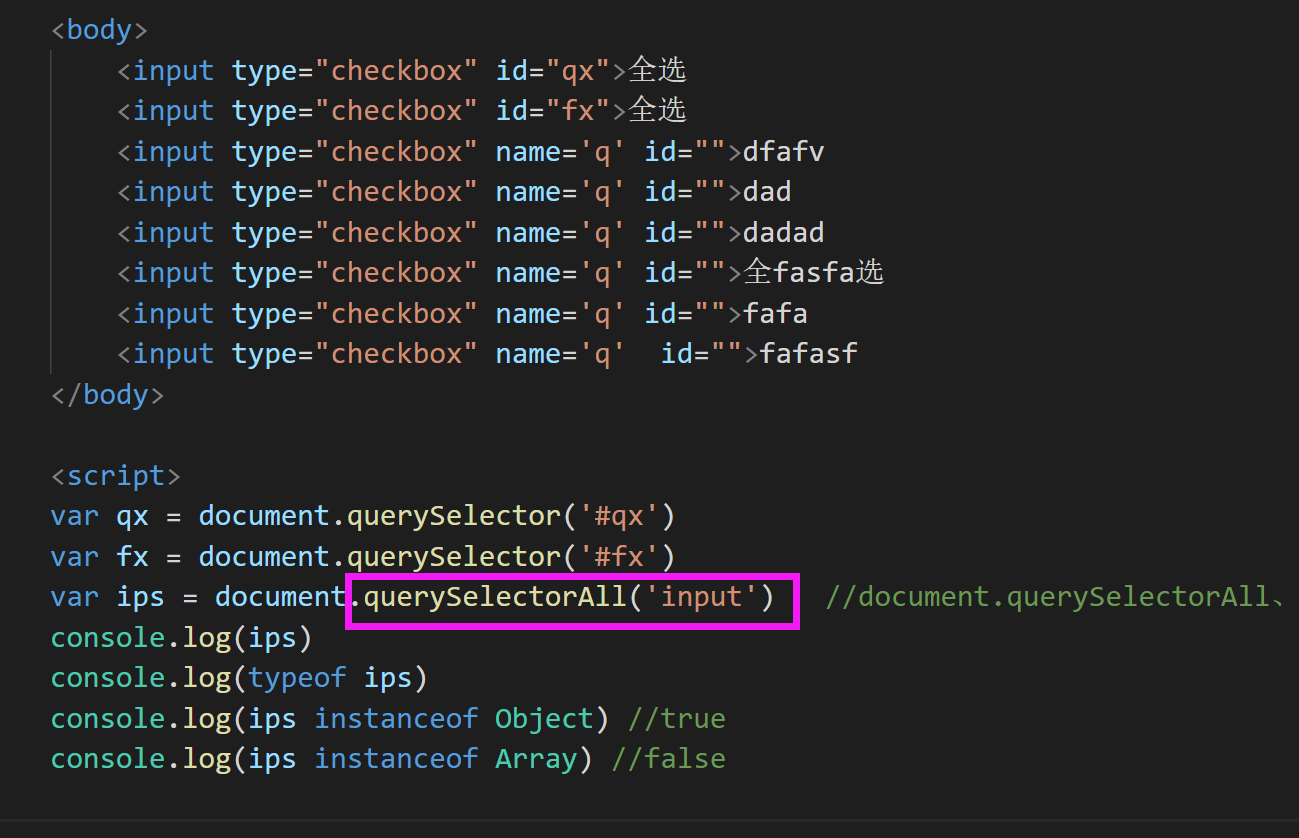
今天在学习的时候碰到一个新概念,类数组,我用document.querySelectorAll 获取元素的时候,以为返回的是数组,想用splice方法操作这个数组,发现不行,查了一下资料发现这个方法返回的不是数组,叫类数组。总结了一下,arguments函数
document.querySelectorAll、 document.getElementByTagName、 document.getElementsByName、 document.getElementsByClassName //返回的都是类数组,不能使用数组的一些方法,但是因为有interator接口,所以可遍历循环,那么怎么将一个类数组转换成数组呢?

一、遍历类数组,依次将元素放入一个空数组
1 let ips = document.querySelectorAll('input') 2 3 let divarr = [] 4 5 for(let i = 0; i <ips.length; i++){ 6 divarr.push(ips[i]) 7 }
//也可以用这种方法
for(let item of ips){
divarr.push(item)
}
二、用扩展运算符或者Array.from()方法转换
扩展运算符和Array.from()方法是ES6新增的,可将类数组直接转化为数组
1 let ips = document.querySelectorAll('input') 2 3 let divarr = [] 4 5 divarr = [...ips] 6 或 7 divarr = Array.from(ips)
三、利用apply展开
1 let ips = document.querySelectorAll('input') 2 3
let divarr = [].concat.apply([],ips);
四、Array.prototype.slice.call()
这种方法是借用了数组原型中的slice方法,返回一个数组。slice方法的内部实现:
1 Array.prototype.slice = function(start,end){ 2 var result = new Array(); 3 start = start || 0; 4 end = end || this.length; //使用call之后this指向了类数组对象 5 for(var i = start; i < end; i++){ 6 result.push(this[i]); 7 } 8 return result; 9 }
var div1 = Array.prototype.slice.call(document.querySelectorAll('div'), 0);var div2 = Array.prototype.slice.call(document.querySelectorAll('div'));