一、实现效果
(1)浏览器地址栏输入地址 http://192.168.237.132/edu/a.html,负载均衡效果,把请求平均分配到8080和 8081端口中
二、准备工作
(1)准备两台 tomcat 服务器,一台 8080,一台 8081
(因为在上一节学习中我已经把两个tomcat安装好了,这里就不再重复说明,这一节中使用的也是上一节的两个tomcat)
(2)在两台 tomcat 里面 webapps 目录中,创建名称是 edu 文件夹,在 edu 文件夹中创建页面 a.html,用于测试
(因为在上一节学习中8080的这台tomcat下已经有edu文件夹以及该文件夹下有a.html文件,所以我就直接把edu这个文件夹复制到8081中的webapps目录下,
然后改一下8081下的a.html的内容为<h1>8081!!</h1>)
[root@centosLYH webapps]# pwd /usr/local/java/tomcat8080/apache-tomcat-8.5.54/webapps [root@centosLYH webapps]# cp -r edu/ /usr/local/java/tomcat8081/apache-tomcat-8.5.54/webapps/

(3)启动两个tomcat服务器;启动了之后可以自己测试一下访问有没有问题


三、在 nginx 的配置文件中进行负载均衡的配置

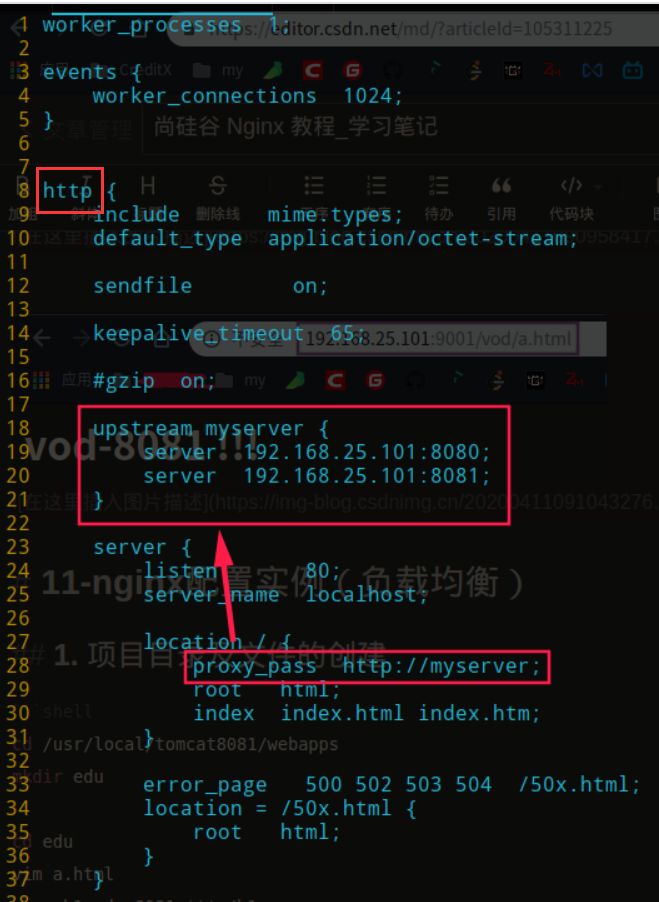
上面这个图只是作为参考,放这个图的意义我是想表明upstream是在http里的,不要放错了位置
我的配置如下:
我这新创了一个server,所以监听的端口为81,以免与80有冲突
upstream参数的说明见:https://blog.csdn.net/caijunsen/article/details/83002219
#负载均衡实例配置开始 upstream myserver { server 192.168.237.132:8080 weight=4; server 192.168.237.132:8081 weight=2; } server { listen 81; server_name 192.168.237.132; location / { root html; proxy_pass http://myserver; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } #负载均衡实例配置结束
保存之后进入nginx下的sbin目录执行如下命令开启nginx
./nginx
因为我新建的server监听的端口设置的为81,所以需要设置防火墙开放81端口(因为我是测试所以没有加--permanent参数进行永久开放端口)
firewall-cmd --add-port=81/tcp
浏览器进行访问测试(多访问几次)


可以看到访问相同的链接由于负载均衡的配置,nginx把请求分别分配给对应的upstream中配置的服务列表中
四、nginx 分配服务器策略
第一种 轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器 down 掉,能自动剔除。
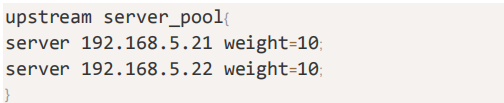
第二种 weight
weight 代表权重默认为 1,权重越高被分配的客户端越多

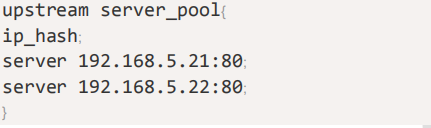
第三种 ip_hash
每个请求按访问 ip 的 hash 结果分配,这样每个访客固定访问一个后端服务器

第四种 fair(第三方)
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
