第01阶段.前端基础.CSS基础选择器
CSS选择器(重点)
学习目标:
- 理解
- 能说出选择器的作用
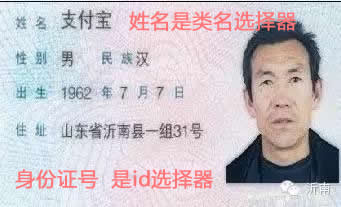
- id选择器和类选择器的区别
- 应用
- 能够使用基础选择器给页面元素添加样式
1. CSS选择器作用(重点)

如上图所以,要把里面的小黄人分为2组,最快的方法怎办?
很多, 比如 一只眼睛的一组,剩下的一组
选择器的作用
找到特定的HTML页面元素
pink老师一句话说出他们: ※※※※
**CSS选择器干啥的? 选择标签用的, 把我们想要的标签选择出来 ** 必须记住的
css 就是 分两件事, 选对人, 做对事。
h3 {
color: red;
}
这段代码就是2件事, 把 h3选出来, 然后 把它变成了 红色。 以后我们都这么干。
选择器分为基础选择器和 复合选择器,我们这里先讲解一下 基础选择器。
2. CSS基础选择器
2.1 标签选择器
-
概念:
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
-
语法:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
-
作用:
标签选择器 可以把某一类标签全部选择出来 比如所有的div标签 和 所有的 span标签
-
优点:
是能快速为页面中同类型的标签统一样式
-
缺点:
不能设计差异化样式。
总结 口诀:
标签选择器,
页面同选起。
直接写标签,
全部不放弃。
思考: 如果想要差异化选择不同的标签,怎么办呢? 就是说 我想单独选一个或者某几个标签呢?
2.2 类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名.
-
语法:
- 类名选择器
.类名 { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }- 标签
<p class='类名'></p> -
优点:
- 可以为元素对象定义单独或相同的样式。 可以选择一个或者多个标签
-
注意
- 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
- 长名称或词组可以使用中横线来为选择器命名。
- 不要纯数字、中文等命名, 尽量使用英文字母来表示。
命名规范: 见附件(Web前端开发规范手册.doc)
命名是我们通俗约定的,但是没有规定必须用这些常用的命名。
-
记忆口诀
差异化选择
一个或多个
上面点定义
类名别写错
谁用谁调用
class来做。嘿嘿,工作类最多。
课堂案例:

<head>
<meta charset="utf-8">
<style>
.blue {
color: blue;
font-size: 100px;
}
.red {
color: red;
font-size: 100px;
}
.orange {
color: orange;
font-size: 100px;
}
.green {
color: green;
font-size: 100px;
}
</style>
</head>
<body>
<span class="blue">G</span>
<span class="red">o</span>
<span class="orange">o</span>
<span class="blue">g</span>
<span class="green">l</span>
<span class="red">e</span>
</body>
2.3 类选择器特殊用法- 多类名
我们可以给标签指定多个类名,从而达到更多的选择目的。

注意:
- 各个类名中间用空格隔开。
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的。
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>
2.4 id选择器
id选择器使用#进行标识,后面紧跟id名
-
其基本语法格式如下:
-
id选择器
#id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } -
标签
<p id="id名"></p>
-
-
元素的id值是唯一的,只能对应于文档中某一个具体的元素。
-
用法基本和类选择器相同。
id选择器和类选择器区别

- W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
- 类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜
- id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。
id选择器和类选择器最大的不同在于 使用次数上。
pink老师 总结他们
- 类选择器我们在修改样式中,用的最多。
- id选择器一般用于页面唯一性的元素身上,经常和我们后面学习的javascript 搭配使用。
2.6 通配符选择器
-
概念
通配符选择器用
*号表示, * 就是 选择所有的标签 他是所有选择器中作用范围最广的,能匹配页面中所有的元素。 -
其基本语法格式如下:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
-
注意:
会匹配页面所有的元素,降低页面响应速度,不建议随便使用
2.7 基础选择器总结
| 选择器 | 作用 | 缺点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color:red;} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red; } |
| id选择器 | 一次只能选择器1个标签 | 只能使用一次 | 不推荐使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * {color: red;} |
基础选择器我们一共学了4个, 每个都有自己的价值, 可能再某个地方都能用到。但是如果说,一定要找个最常用的,那么,肯定是类选择器。
2.8 团队约定
选择器
- 尽量少用通用选择器
* - 尽量少用 ID 选择器
- 不使用无具体语义定义的标签选择器 div span
/* 推荐 */
.jdc {}
li {}
p{}
/* 不推荐 */
*{}
#jdc {}
div{} 因为div 没有语义,我们尽量少用